-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Background Tools for Columns #16660
Comments
|
To kick off exploration, let’s look at how third party blocks and other applications are handling background image support with these initial thoughts to explore:
|
|
Below is UI from CoBlocks. Once a background image is added, a |
|
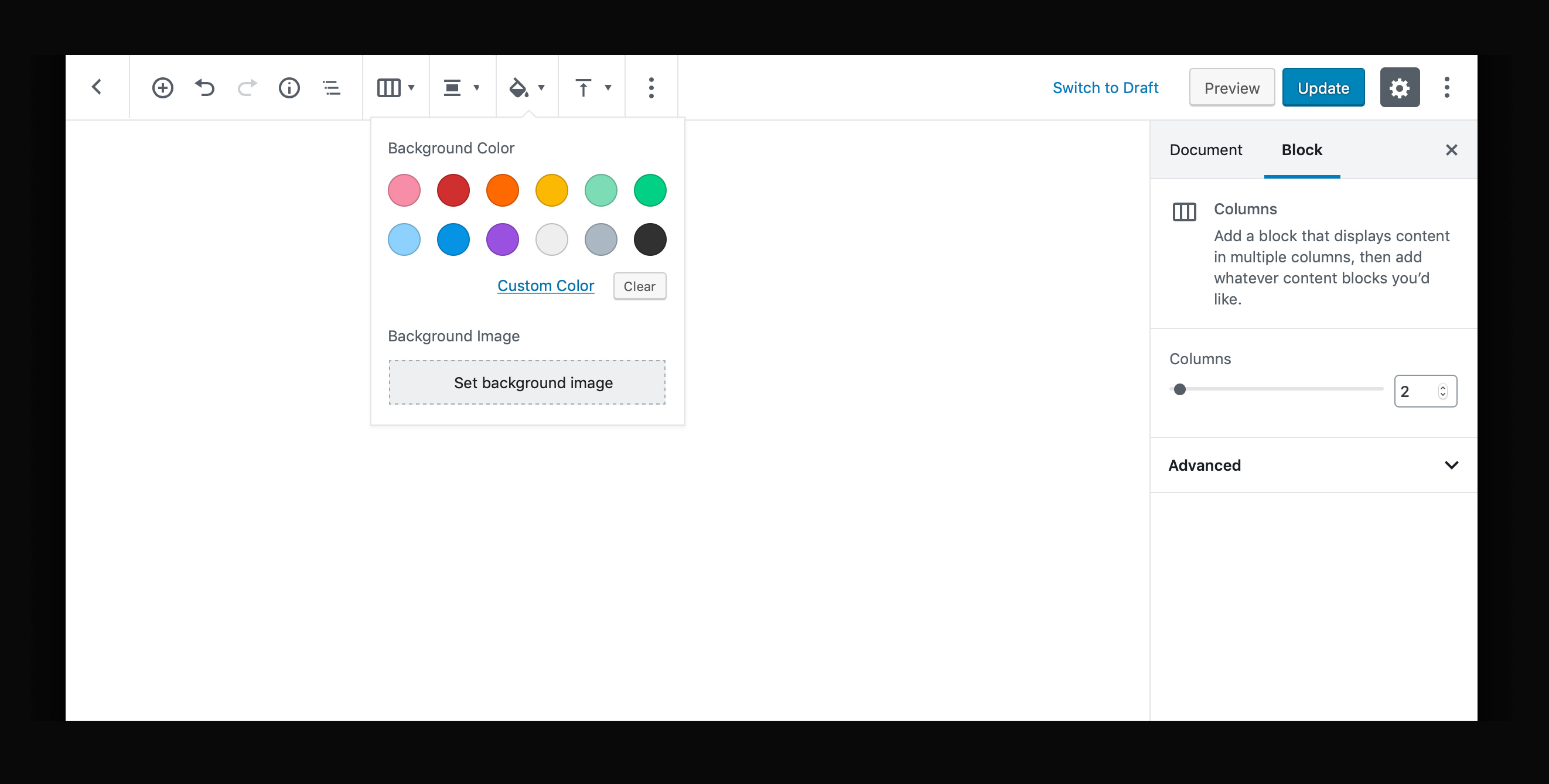
@richtabor out of the options in CoBlocks, which do you think are essential to include? For me the following feel like good starting points: The types seem to be:
With the following as settings:
Would you be up for creating a mockup based on that as a starting design? |
|
If I may raise a personal thought on the matter: I've noticed a serious downside on the browser painting performance when I ever use the Video element(tag) in my blocks or content especially if the video content is more than 4mb in size. Now I've developed a block that puts the video within an iframe and works like charm (and allow youtube and vimeo as well). What if the video background content was rendered within an iframe? What do you think about the idea? |
|
For Nova Blocks we've created a HOC to handle the parallax effect for two of our blocks. For core blocks the controls could be reduced to a single range slider from static to fixed background but I guess this would come handy as a proof-of-concept. The GIF doesn't really do a great job for previewing the UI so I'll link a video also. Regarding your concerns @onuro. I can't see a noticeable performance downgrade when using the core video block. However, if that's the case, you should probably open another issue and maybe propose the changes for the core video blocks. |
|
This is good, thanks @richtabor. I was exploring a similar pattern for exposing the color in the toolbar in the Cover block. It does make sense to bring more of these settings into the toolbar. I like combining media and color options for blocks where this is less prominent, while for "Cover" media is the main purpose. |
|
Bringing the color picker to the block toolbar would be awesome! |
|
I wonder if having background and text colors in separate toolbar controls would make sense? Just thinking ahead for if blocks that support both background colors and images. I'm not sure we'd want background image controls separate from background color (especially when overlay/background opacity/gradients land. That's why I left out intentionally left out the Text Color control from the mock. |
|
The minimum for me seems to be background color/text to the toolbar. I wonder if we need a separate issue for that? |
|
What if we aimed for an MVP where we just add background color to columns? Edit: lol GitHub didn't refresh so I didn't see Tammie's comment until after posting mine |
Yes please (lol) :) |
|
As background color support is added to the general Columns block and now has been merged... Yayyy. What is the next natural step to take? |
Adding text color support, just like the Group block. Perhaps background support for the Column block? |
|
Here is a brand new PR for adding Text Color to the Columns Block: #20016 |
|
I explored an iteration on this for other blocks in #20197. Linking here and including mock. |
|
What I find interesting with your mockup Tammie @karmatosed , is that one switches between Background and Text but the color choices remain in the same place. One only needs one set of colors as one switches between the Background and Text option. Very nice! |
|
Thanks @paaljoachim - I think it could simplify things a lot. |
|
Another thought... Looking at the controls (settings/options) with this in mind we simplify and also possibly improve the UI. |
|
@richtabor would still be great to get background images for column block. any plans? |
|
I'm going to close this issue - as discussion on adding background images to blocks (including columns) is happening in #16271 |










This issue relates to #16479 and is specifically for columns.
How can the following be explored for columns:
The text was updated successfully, but these errors were encountered: