-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Captions "placeholders" color contrast too low #5838
Comments
|
What would you be suggesting we raise it to? |
|
The cover image is a problem, as the actual background is the image and we can't predict if the image will be "dark" or "light". I'd consider a solid background in the caption field, maybe that disappears when typing? Not sure. About the other fields, seems to me they have a background solid color, so they should use a black or white text color that has a minimum 4.5:1 contrast ratio, with no opacity. |
|
Not sure it this is something we should solve within the editor, as this is mainly in the hands of the content manager & theme designer. |
|
Going to change the issue title to expand it also to paragraphs and other blocks, as it's not just about images or galleries. I see galleries and cover image have improved contrast now: The issue still persist for other placeholders though. The paragraph one, for example, inherits its color from WordPress |
|
Can you provide a grey that you feel fits the a11y guidelines @afercia? I would happily mockup something but I want to make sure I'm on right track for you. |
|
@karmatosed well it's not about what I feel 🙂This is not subjective. There are established requirements to meet and tools to measure color luminosity contrast. What I can say is that in WordPress core we're using Gutenberg introduces a new color palette, which is inconsistent with the current palette used in core. As I see it, this is an issue that should be discussed before merge. Consistency is key, the project should be considered as a whole, not as Gutenberg was something "separated" from WordPress. Consistency should be increased, not decreased. Especially after all the work done in core to reduce the amount of different color shades in use. That said, the color palette in Gutenberg is stored in How to get to that color with the current opacity property, that I don't know. Which is why I'd advise against using opacity in the first place. |
|
Is this just about removing opacity then? |
|
Removing opacity would definitely simplify things. Or if opacity is useful from a visual design perspective, we can try and find a darker gray and reducing the level of opacity to get something close to the design color palette's grays as far as perceived color. For example #4e4e4e at 65% opacity gets one close to #ccc in perceived color. |
|
In playing around with this a bit more... #2c2c2c at 65% opacity gets a good contrast ratio (4.54:1), thus meeting WCAG standards and has a perceived color of #767676. It doesn't look out of place either (tested in browser tools on .wp-block-image figcaption) and might be worth trying out. |
|
@bemdesign-er could you upload a screenshot to show what you are suggesting? |
|
Heh... corporate firewall won't let me upload screenshots so this textual description will have to do for now: Using the cover image block. After user adds image, the text input with placeholder text appears over the image. Currently this is white text (#fff) at .5 opacity. This is not great for accessibility and visual contrast reasons. I propose that the placeholder text be given a dark background to provide adequate contrast for accessibility reasons and it could be something like this: [component type] .editor-rich-text__tinymce+.editor-rich-text__tinymce { .75 opacity would be even better contrast but may be a bit much for the design, particularly as .5 opacity looks like it's used elsewhere. |
|
Still a problem on current master 3.8.0-rc.1. |







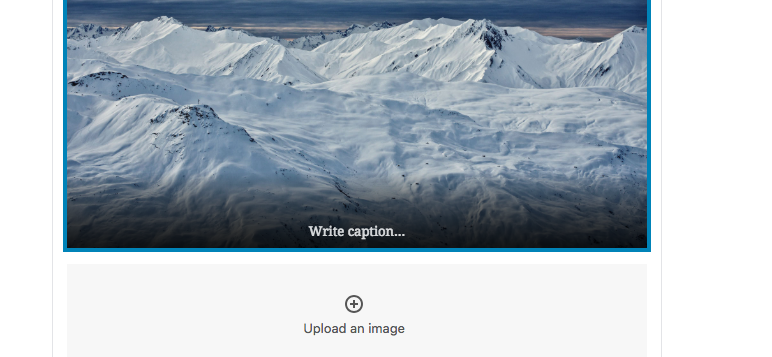
The text used as "placeholder" for captions is set to have an
opacity: 0.5CSS property that makes the contrast ratio too low on any background, whether the background is a color or an image. Worth reminding color contrast ratio for text must be at least 4.5:1 for WCAG level AA.Some examples:
Image:
Gallery:
Cover Image:
The text was updated successfully, but these errors were encountered: