-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Insertion points get in the way of rich text inputs/etc #8100
Comments
|
I think this is fixed. At least I can't reproduce (using Twenty Nineteen) |
|
Just to clarify, the inserter still covers up a portion of the blocks, but it is now vertically centered, rather than overlapping the blocks that follow but not the blocks above. With the core blocks, this means there isn't really any issues, since they all have margins/padding on their top and bottom. The inserter may still overlap blocks with smaller top/bottom margins/padding, however. I made an issue for this general inserter issue: #8883. However, it was closed to consolidate discussion in #8881, which was technically a separate issue... actually, it was a duplicate of this issue (which I was not aware of at the time). |
I think these margins are added automatically and not something the block author could tweak which makes me think this is solved for all blocks. |
|
@youknowriad Good point. Unfortunately, this reduces the WYSIWYG-ness of the editor, doesn't it? I guess in a way this sort of ties into the whole changing-block-appearance-when-selected topic that has been discussed in #9628. By default, blocks should look like they do on the front-end, but the automatic margins are an obstacle to actually having this be a reality. |
|
It does, I do think there were some discussions/PR about it but no consensus found as no ideal alternative at the moment. |
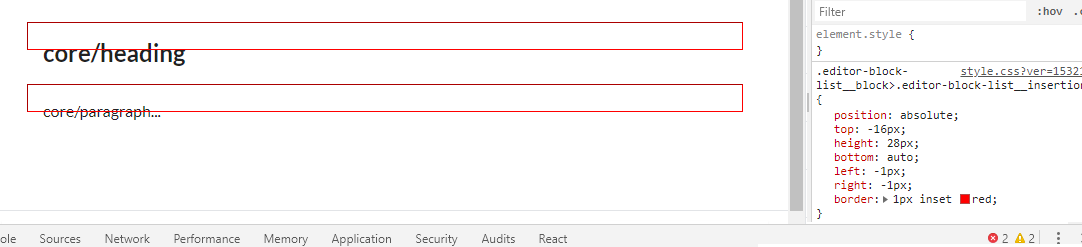
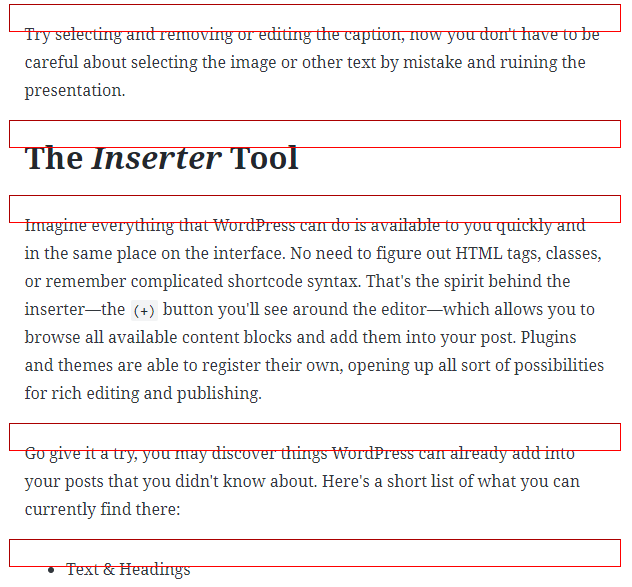
Describe the bug

The insertion points are marked in red. When you place the cursor in the red area the cursor will be
default, while a little lower the cursor will betextallowing to select the rich text area and insert text.You can only click on the lower half of the text to edit it.
Expected behavior
Maybe there's a better way without overlaying things in the space that can potentially contain anything that may need to be interacted with (e.g. #8070).
It's mostly a problem with smaller blocks that may only have 1 line of text, and at small font sizes the rich text area may become completely unselectable via pointer.
Screenshots

Desktop (please complete the following information):
Additional context
Gutenberg 3.3.0
The text was updated successfully, but these errors were encountered: