微信小程序页面状态切换组件, 如果对您有帮助的话, 就赏个star吧~
rootStyle根容器样式, 可用来设置组件宽高等status默认状态emptyImage无数据时的图片emptyText无数据时的文案emptyImageWidth无数据时图片宽度emptyImageHeight无数据时图片高度errorImage发生错误时的图片errorText发生错误时的文案errorImageWidth错误图片宽errorImageHeight错误图片高loadingText加载文案loadingImage加载图片loadingImageWidth加载图片宽loadingImageHeight加载图片高
-
将
statusLayout组件拷贝到自己项目中 -
修改
statuslayout.js中的属性默认值, 状态图片、文案及图片宽高 -
在需要使用的页面json文件中添加引用
"usingComponents": { "statusLayout": "../../components/statusLayout/statusLayout" }
-
在页面wxss文件中添加
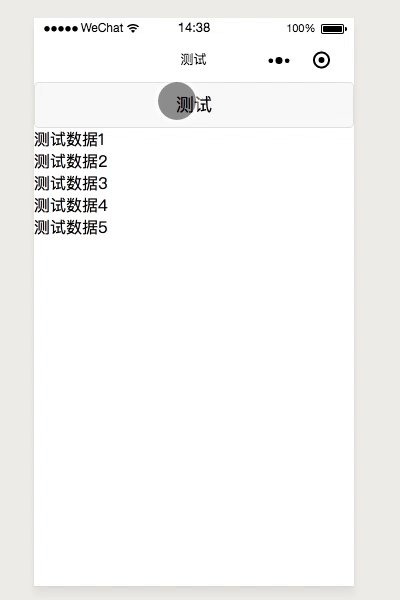
statusLayout布局<statusLayout id="statusLayout" status='CONTENT' rootStyle="height:{{system.windowHeight-50}}px;"> //内容 <block wx:for="{{datas}}" wx:for-index="id" wx:for-item="item"> <view id="{{id}}">{{item}} </view> </block> </statusLayout>
-
在js文件中使用
-
获取statusLayout组件对象
statusLayout = this.selectComponent("#statusLayout") -
切换布局
(两种切换布局的方法)
-
一个方法通过不同参数切换
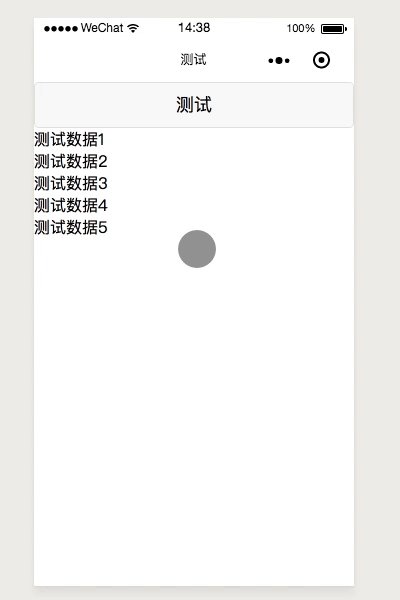
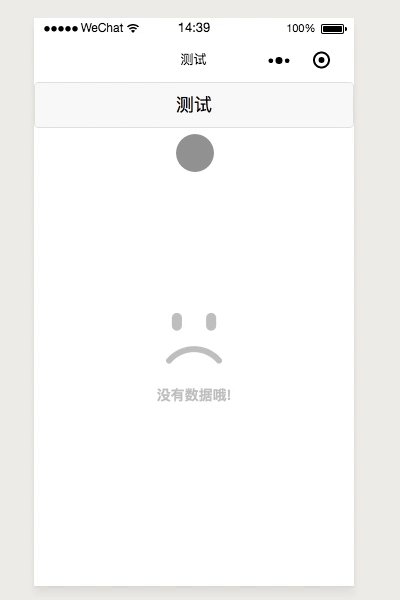
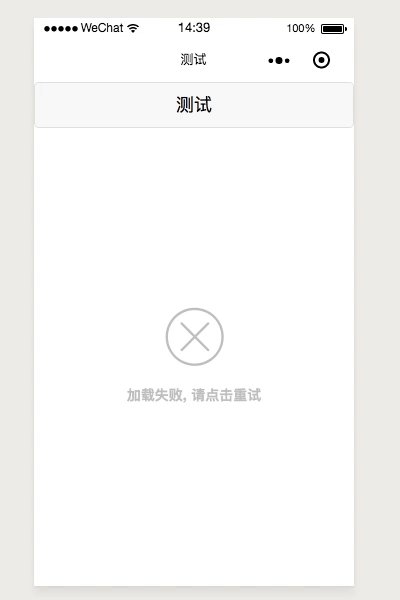
statusLayout.setStatus("LOADING") statusLayout.setStatus("CONTENT") statusLayout.setStatus("ERROR") statusLayout.setStatus("EMPTY")
-
直接调不同的方法切换
statusLayout.showLoading() statusLayout.showContent() statusLayout.showError() statusLayout.showEmpty()
- 绑定点击重新加载的回调
<statusLayout id="statusLayout" errorText="加载失败, 请点击重试" bindOnClickListener='testStatusLayout'> //testStatusLayout 为页面js文件中加载数据的方法
-
<statusLayout id="statusLayout" status='LOADING' errorImage='url' errorText='错误文案' emptyImage='url' emptyText='空文案' rootStyle="height:{{system.windowHeight-50}}px;">
//内容
</statusLayout>