-
Notifications
You must be signed in to change notification settings - Fork 3
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Navigation #76
Comments
|
As discussed with some designers in the past xgov design system workshop, this pattern could just be general 'Navigation' which has different applications (Primary, secondary, account navigation, content list, etc.) @timpaul @joelanman thoughts? |
|
Yeah, I think we could have a general 'Navigation' pattern, but we might need to also make some more specific navigation components to go with it. |
|
Related to site header (#97), which frequently contains navigation elements |
|
please consider whether there is value in supporting optional icons next to key navigation items for a site, e.g. "Search, Home, Help" |
|
@penx do you know of any government services that have done this? |
|
@joelanman we have an internal system at the Home Office, that was originally not using govuk styles, but now does. We have a bespoke nav that includes icons. This isn't exactly how it looks but I have done a mockup of the kind of thing I mean: |
|
the icons above are from the home office design system https://home-office-digital-patterns.herokuapp.com/components/icons |
|
Thanks, good to know! |
|
We care currently designing an application that provides a number of services/forms/reports. The end user can be required to re-visit and make edit/additions to these services/forms/reports - so all need to be available after sumbission. Additionally there may be a number of different user settings that require administration. Finally we also require a section that provides secure messaging and uploading. We were hoping create a navigation system with both a primary and secondary navigation - similar to that provided here: https://design-system.service.gov.uk/components/ . After some investigation we have been advised that this pattern is not recommended for service. Are there any navigation patterns that can be used that are similar |
|
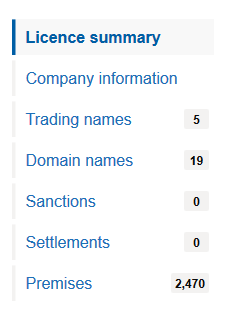
Just wanted to share some feedback for vertical navs and what we learnt on a service we are working on at the moment. We've gone with a vertical as horizontal tabs didn't work well with the content we have and users completely missed them. We looked at vertical tabs, and tried link lists but they didn't work well with users. So we adapted the vertical nav thats in the design system. This worked really well with our uses and we have created a pattern for it in our design system. It worked well with screen readers and users with assistive tech. We had one user who said they were very surprised it was easy to navigate the pages. Using tags for the counts, with some hidden descriptive text also helped with screenreaders, similar to the "Change" link in the CYA/Summary pattern. |
|
This is something we have recently been looking at DfE, we have gone through #151 for reference to try and get something consistent with other top navigation bars. I think the only thing really to highlight is the sign out link on the right. |
|
We’ve chosen to prioritise ‘Navigation’ as one of our Upcoming components and patterns. If you’d like to help, join the GitHub discussion page for Navigation. We’ve created it to make it easier for the community to discuss issues and options. |
|
We've just added some guidance on how to 'share findings about your users' with us 📝. This will help us learn more about how your users navigate within your service. |
|
Hi folks, for anyone who missed or wants a recap of our Navigation: help us define our next component kick off workshop, on 18 April 2024, we've posted a summary to the discussion thread Navigation - related research and resources #3661 |
GOV.UK Design System working group reviewRepresentatives from the GOV.UK Design System working group reviewed a 'navigation’ contribution in April 2024. Four of the members in the group agreed that the component met the criteria for a useful and unique contribution to the Design System. One member disagreed that the contribution met the criteria. The working group also made the following recommendations. Scope of the contributionThere was a range of feedback on the scope of the component and how it relates to other components in the Design System. The main themes were that:
Guidance
Design
Code
|
GOV.UK Design System working group reviewRepresentatives from the GOV.UK Design System working group reviewed a 'navigation’ contribution in July 2024. Five of the members in the group disagreed that the contribution met the criteria for usable, consistent and versatile. The working group also made the following recommendations. Scope of the contributionThere was a range of feedback on the scope of the component and how it relates to other components in the Design System. The main themes were that:
Guidance
Design
Work to resolve these concerns is being documented in Plan and determine how to release Navigation |
🚀 We’ve released GOV.UK Frontend v5.6.0 (feature release)This release introduces a new Service navigation component. We’ve also published a new pattern to Help users to navigate a service. We recommend service teams start using this new component and pattern to show navigation links in their service, and start updating existing services. This work was made possible thanks to valuable input from our navigation cross-government steering group, which includes colleagues from:
As always, thank you to everyone who contributes to the GOV.UK Design System. 👏👏👏 📖 Read the full release notes to see what’s changed. |
|
Maybe placing navigation below the service name help people to identify it easier? People generally scan the page top to bottom. |
|
Generally really like the consistency, as I've seen lots of services try this out in different ways (e.g. Business Tax Account, Personal Tax Account). I saw the sign out button within the navigation pattern on the GOV.UK monthly meetup today - would like to see more guidance on this within the design system pattern, as many services will require a user to be signed in. Is there a reason sign out wouldn't be a link? e.g. https://design.tax.service.gov.uk/hmrc-design-patterns/sign-out/ It's a big change to all existing services to update their header, would expect this to be a trickle of updates over time. |
|
Hey folks We recently had an interesting discussion around this new component within our design community. These are a few of the keys points
I thought it would be good to feed our community thoughts and discussion into the wider design community |
|
Hi @mrkwrght, Thank you for sharing these points with us. We based a lot of our design decisions from user research carried out on the GOV.UK One Login suggested header component. We also defined early in our scope that it should work with services who are using the One Login or intend to use One Login. We did some visual experimentation with how the component would look with existing services that can be viewed in this document. Hope that makes some of our decision making a bit clearer. Equally we have some topics in our Navigation discussions on GitHub that go into a bit more detail about our process and decision making plus more opportunity to add feedback and user research. |
|
@LydiaValtindOC Thank you for adding your thoughts. This is the overall concept of the new approach to the header and navigation:
The thought here is that across the GOV.UK estate it will be very clear when you are in a service vs. on a guidance page or any other form of content. |




What
Help users navigate sections in your service.
Why
Services that use this pattern:
Anything else
Related items:
The text was updated successfully, but these errors were encountered: