-
Notifications
You must be signed in to change notification settings - Fork 6.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
md-datepicker #675
Comments
|
Hello @jelbourn , do you know when this md-datepicker's feature (md-calendar) will be available? |
|
@jelbourn something worth investigating: code.promactinfo.com/md2/datepicker - squeeze in a |
|
Along with md-datepicker, would be nice to have a md-timepicker, like this. This feature will be available? |
|
Hello @jelbourn, Just the md-datepicker is not so useful in a lot of the cases in my point of view because is necessary the time to be used in filter forms. Would be good to have a md-datetimepicker where you configure the format date, time or datetime. This way we don't need to mix datepicker and timepicker to create the Date object that is going to be used in the system. A good example is https://eonasdan.github.io/bootstrap-datetimepicker/. I use it with jQuery to create a component but would be nice to have a pure component using just angular2. |
|
Would be nice If it has multi date select option and an option to exclude dates. |
|
@arnaudforaison in the meantime you could try to use this one.. it's not the best implementation ever a it lacks a dialog view but i think it could be a good start |
|
Hello guys (thanks for your awesome work) I just would like to ask news about this element, any ETA? Is someone working on it? Can we contribute? |
|
Date picker is not working with angular 2 |
|
@VisualtThreat You might be seeing the issue I filed. Does it work for you in Chrome? |
|
No, only some design displays.No data displayed. On Oct 12, 2016 7:28 PM, "Ross Nordstrom" notifications@github.com wrote:
|
|
Hi, thanks for your great work. I have 2 questions about the md-datepicker:
|
|
Hi, On Fri, Oct 21, 2016 at 2:01 PM, Niedermann IT-Dienstleistungen <
Thanks & Regards, |
|
I have you will develop:
all of them supporting:
|
|
A daterange picker would be awesome too! |
|
Hi, I've started to develop a md-datepicker ! It respect many requirements quoted in #1746, like:
But I have many issues with the dialog and the input:
@jelbourn said:
So ? I have to wait ? Thanks ! |
|
@bastienlemaitre we are indeed waiting on a revised spec for the date-picker. I'd encourage you to release your datepicker as a standalone package and we can revisit the component in |
|
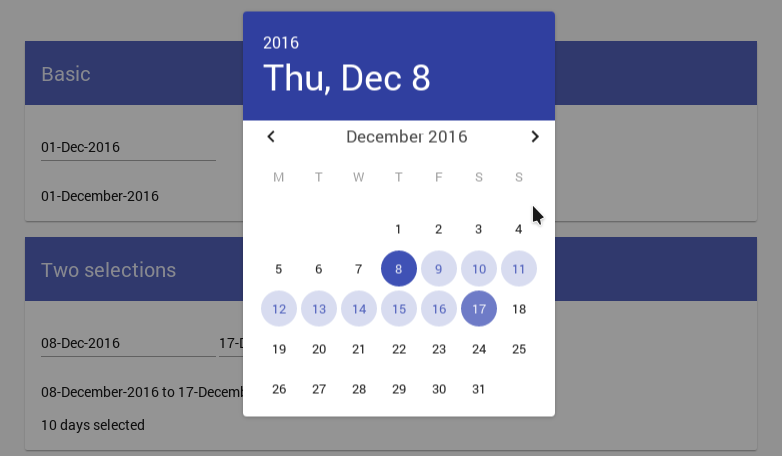
Here a preview of the date selector |
|
Looking forward to this! |
|
Just as @a5hik @marcoskubis @andvasp @hkusulja mentioned, this 3 components shipped in material2 would be killing features (+md-table): |
|
something I noticed is commonly forgotten: make it possible to type the date, maybe with some mask? Most datepickers i was for ng2 are click only! Oh... and a way to clear the field as well...? thanks!! excellent work! |
|
Just a datePicker is not going to solve the problem, a year ago implementing dateTimePicker got removed from backlog promising for version 2. |
|
Version 2 would be nice to be able to use date/time picker from a Dialog window. As there is currently not a clear way of doing it currently. I don't care if it hides the origin dialog window, from as long as it restores the origin window and state. |
|
@alobban |
|
Hi, I've developed md-datepicker and I want to refactor it with:
|
|
This is one of the most important component needed for most application development. Really hope to see it prioritizes into the development. |
|
@n4navin9 This is because MdDateFormats wasn't exported in beta 5 (#4534). That is fixed, but not released. You can either use a not released version or wait for a new release. You also could modify the files directly on your own, but those changes would be gone after reinstalling. |
|
@n4navin9 I'm using material2-builds You probably need commit 58c252f package.json |
|
I'm using beta.6, and I wanted to use mdDatepickerToggle directive at the input itself, but I found that only buttons are meant as right targets for it: selector: 'button[mdDatepickerToggle], button[matDatepickerToggle]',Why not make it general attribute selector, without constraining the kind of element? Imho, we should be able to use it on (almost?) everything: divs, anchors, buttons, inputs, ... |
|
Hi @jelbourn |
|
in this context, how to check if the user has entered an Invalid String into the input field.? I want to have a check to see if the date is valid or not. this might be a simple one but couldnt manage to make it work. thanks |
|
@angular2fan This is determined by |
|
I don't know if that can help, but I managed to format the date input value using momentjs like this :
I had to do a subscribe like this because as weird as it is when you pick a date from the date picker the (change) event is not triggered I don't know why. Not sure if it's a bug or it comes from my code. And in changeFormat method I do : Not sure if there is an easier way. If so I would gladly take it but I couldn't manage to understand how DateAdapter work from the tiny doc on it. |
|
@imadhy @angular2fan Try upgrading to the latest version of material2 2.0.0-beta.7 and test your |
|
@arlowhite Using (focus)="myDatepicker.open()", I am able to type into the input by clicking a second time on the input after the datepicker dialog pops up. |
|
Is there any date on when time picker will be available? Could someone recommend the best alternative util this is ready? |
|
@bendg25 i would go with md2 for now |
|
Closing this issue since the initial version is out; additional features should be tracked via their own issues. |
|
so no timepicker? |
|
@david-oyeku still planned, just will be tracked in a separate issue: #5648 |
|
Shouldn't there be an yearPicker? it becomes difficult to select you date of birth. Too many clicks for reaching a data which is 20 years old. Found this issue: |
|
For those looking for a angular5/material2 / latest flex time picker, I banged one out last night for a personal project. Feel free to rip it to your needs. https://github.com/SteveDunlap13/MaterialTimeControl |
|
SteveDunlap13 Thanks for trying to help but it does not work |
|
This issue has been automatically locked due to inactivity. Read more about our automatic conversation locking policy. This action has been performed automatically by a bot. |

Status:
The text was updated successfully, but these errors were encountered: