-
Notifications
You must be signed in to change notification settings - Fork 1.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
ProComponent 3.0 路线图 #8178
Comments
|
奥利给 |
|
非常期待你们的工作,pro-component很好用,但是太重了,包大小问题一直是我比较头疼的问题 |
|
干就完了,兄弟们 |
|
期待 |
1 similar comment
|
期待 |
|
希望在API 上和antd 5.0 一致,设计上风格也保持和 5.0 一致 |
|
期待 |
|
预计在什么时间点发布 3.0 呢 |
|
期待中... |
|
期待3.0,ProComponent超级好用 |
|
会有表单设计器吗? |
|
我很喜欢 ProComponents,它非常的好用。期待 3.0 版本的到来。 |
|
会去掉rc-util依赖吗, |
|
我很喜欢 ProComponents,它非常的好用。期待 3.0 版本的到来。 |
1 similar comment
|
我很喜欢 ProComponents,它非常的好用。期待 3.0 版本的到来。 |
|
能否增加一个select弹框选择器 |
|
有新版的发布路线吗? |
|
部分组件封装的request,建议格式统一,比如:modalForm的request 使用的是直接的响应内容,而Protable的request 使用的data的; |
|
3.0 什么时候可以发布??? |
|
奈斯,ProComponent 是目前 react 下最好用的 UI 库,期待 3.0。 |
|
1.SchemaForm 的JSON Schema 向ProTable的Columns 列定义看齐,实现像Column一样兼容,目前在列表中编辑的交互方式有一定局限性;更多的编辑可能是弹框表单或者新开页,如果能够将ProTable的Columns传递给SchemaForm 直接生成表单就更好了。 3.ProComponent 目前使用过的最好的组件库 |
|
'zustand'商店应提供支持。 |
这个是不能支持的,有人要redux,jotai, 众口难调 |
我认为 Redux 是一个笨重且过时的解决方案。 |
|
Can NextJs become compatible? |
|
Any news about this? |
|
pro-component是强大的。另外一面也意味着它配备了巨多的配置项。就当前而言,pro-component 的官方文档是并没有很好地把它的能力展现出来,使得用户在阅读完之后对它的能力一个充分的认知。所以,我建议把官网中 playground 这个板块的优化也放在 3.0 这个版本。可以使用实时的交互式编码的思想来重构一个这个板块。有同样需求的同学麻烦点一下,让官方看到社区的呼声。 |
|
还5.0呢,antd迭代也是非常迅速的,也带来了很多不一样的新特性。pro-component一不小心版本对不上就出来了很多问题。希望至少在5.20以后,样式冲突太大了!!! |
|
能不能分点时间把已有bug修一修,感觉表单的好多功能都有问题 |


2023 年 02 月 发布 ProComponent 2.0 之后,我们一直在做着兼容 antd@4 和 antd@5 的工作,随着时间的推进,2022 年 11 月发布的 antd5 覆盖率已经超过了百分之 60,最近社区也做了一份文件调查,72% 的用户也已经升级到了 antd@5。ProComponent 也是时候轻装上阵去掉 antd@4 的支持来换取更小的包大小,更好的试用体验。
3.0 中我们主要会做的以下的一些非兼容性操作
🗑 去除 antd@4 的兼容性
为了兼容 antd@4 我们增加了一些适应性的代码,例如
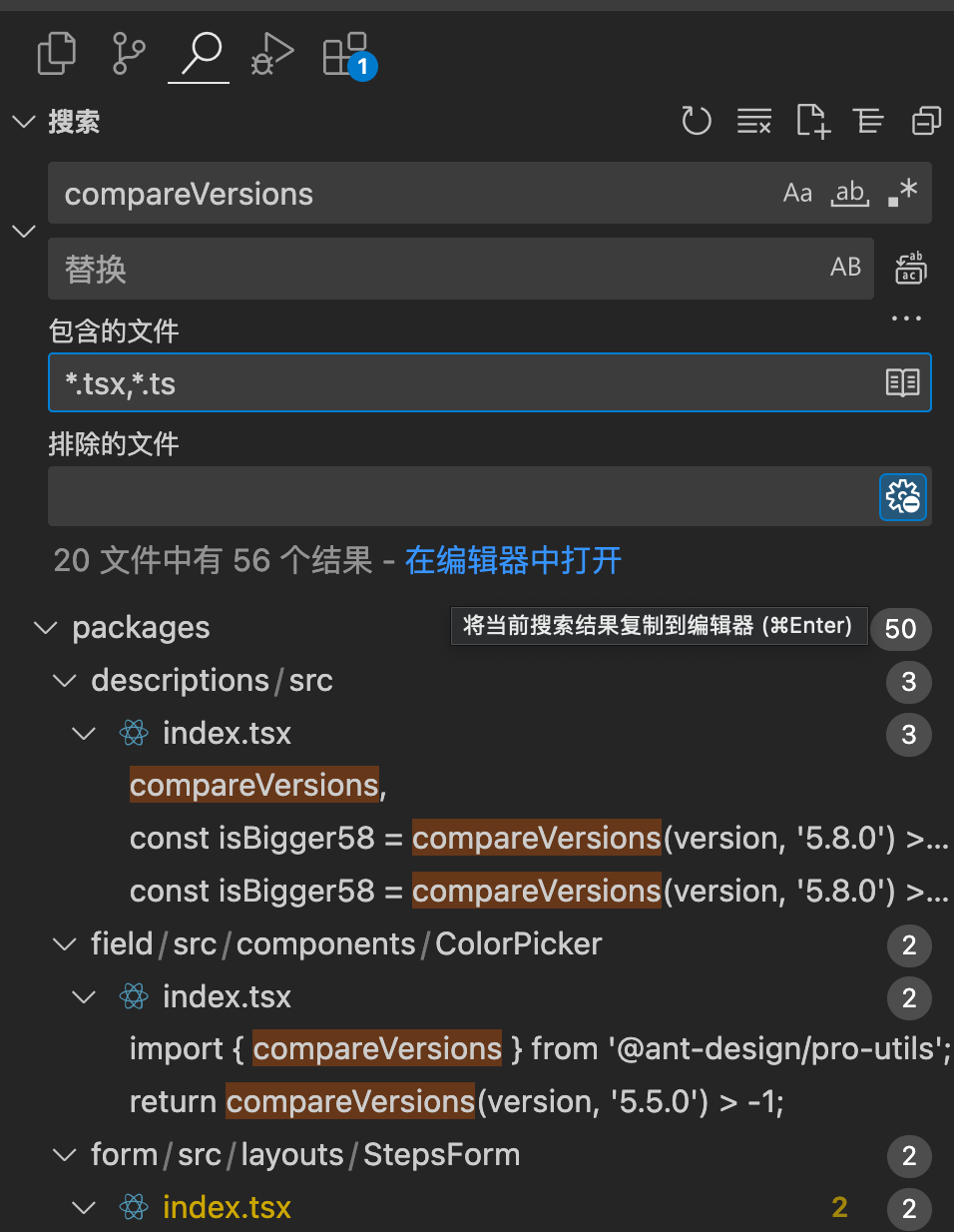
这样的代码会导致在线上多导入一份 css,在 5.0 中我们可以去掉它,另外还有一系列的 compareVersions 代码,我们将会全部与最新的 antd5 进行兼容不再兼容旧版本 antd。

另外为了兼容我们无法试用 antd 的新特性 ,例如 ColorPicker 和 Flex 等组件,去除之后将会大大的减少包大小。
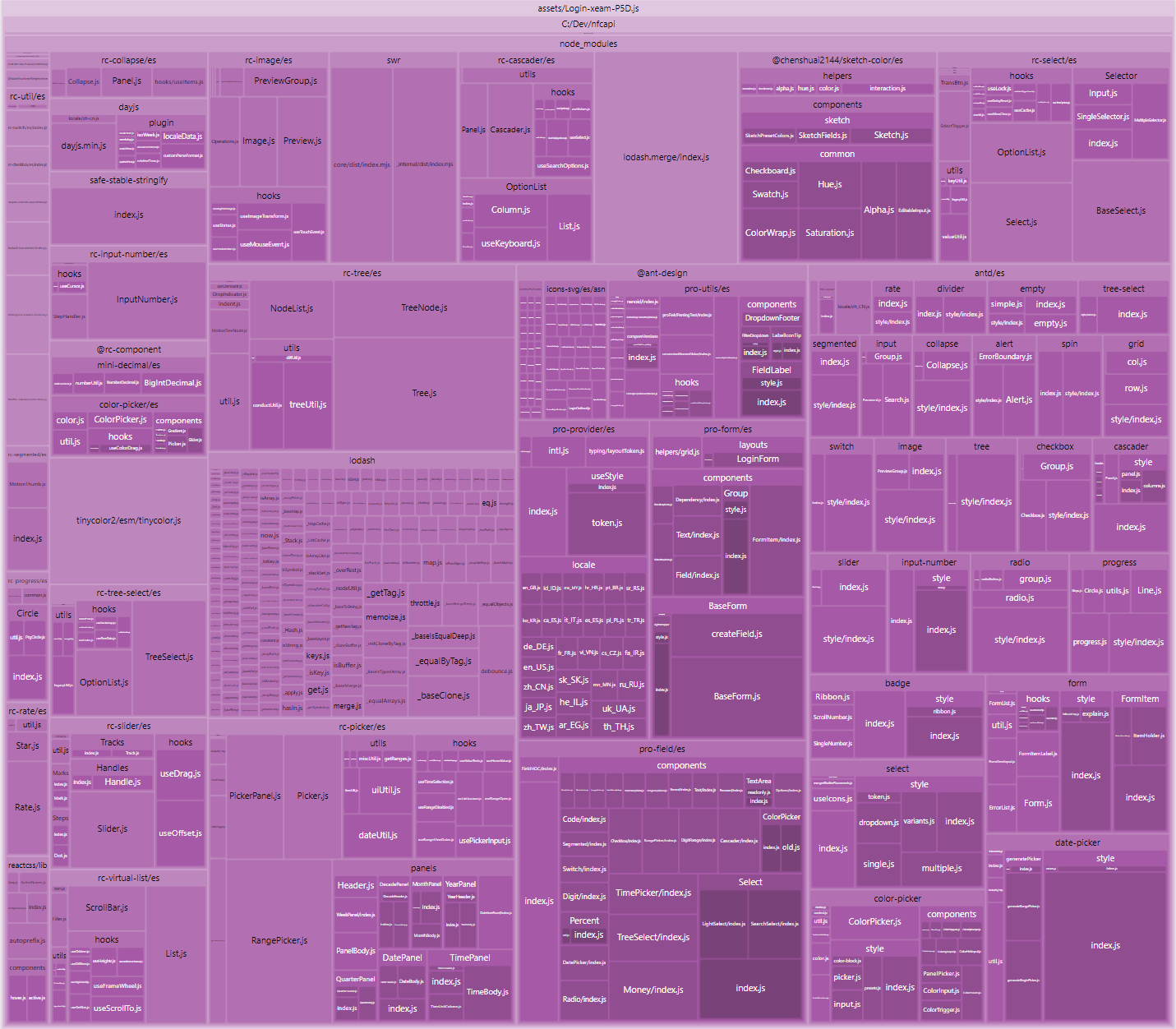
👜 优化包大小
由于 ProForm 的设计和 ValueType 的设计,我们默认绑定了一系列的组件进去,在引入一个组件的情况下就相当于引入了所有的组件,至少带来了 700k 的 gzip 大小。

3.0 我们会解决掉这个问题,完善 Tree Shaking 的问题。同时这样也能让性能提升不少。
📯 3.0 的规划
基于问卷的数据和投入资源的取舍,未来会优先考虑功能性,确保组件的功能齐全、易用性强。同时也会关注性能方面,确保组件库在运行时的效率和性能表现。最受欢迎的 Form 组件同时也是问题最多的组件,在包大小优化中我们会优先解决 ProForm 的问题,为了 Form 带来更多会更好的特性。
同时对于性能比较堪忧的 ProTable 我们也会 进行一些性能的优化,性能基本像 antd 看齐。
问卷数据如下:
ProComponents 新年调查(1-300).xlsx
如果你有任何其他的问题,欢迎在下方评论。
The text was updated successfully, but these errors were encountered: