-
Notifications
You must be signed in to change notification settings - Fork 649
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
微信小程序 tooltip展示重叠,能否自适应tooltip的高度??? #302
Comments
|
急求方法!!!! |
|
这是我们产品经理提出的个性化需求,所有的图表上面都不能显示数字[捂脸],都必须有tooltip。你看有什么方法嘛 |
|
这样的话,假如图表很长,一个屏幕放不下的情况下,会看不到上面的提示的。 |
|
这样吧,你把你完整的代码给,我具体看下情况。 |
|
data: { }, |
|
呀,我复现了,这个是个 BUG,tooltip 的标题折行导致的问题... 我跟进修复下 |
|
对啊,坐标轴折行展示为什么会影响tooltip中的title折行呢?希望修复下哈。谢谢啦! |
|
更新下 F2 版本: @antv/f2@3.2.2-beta.3 |
|
亲,你更新下 f2.js 就好了呀,f2.js 可下载的地方很多,wx-f2 下的 f2.js 我已经更新了,你直接项目下 download 即可,另外建议仔细阅读README |
|
嗯嗯,好的,麻烦啦哈!!! |



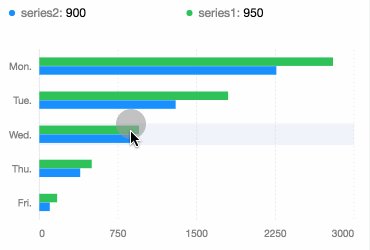
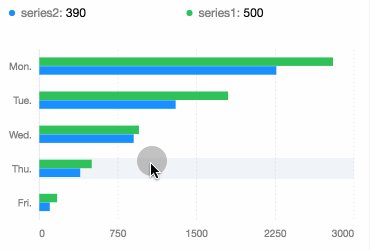
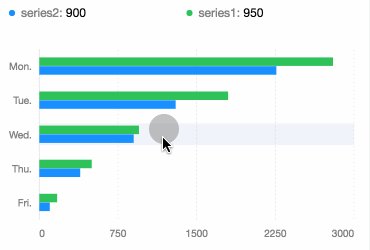
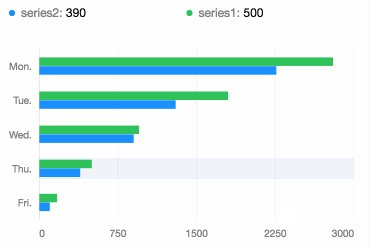
如图所示,在轴坐标字数显示比较多的情况下,会导致,title与legend重叠。能否自适应tooltip的高度。代码如下:
chart.tooltip({
showTitle: true,
offsetY: 80,
});
The text was updated successfully, but these errors were encountered: