-
Notifications
You must be signed in to change notification settings - Fork 19.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
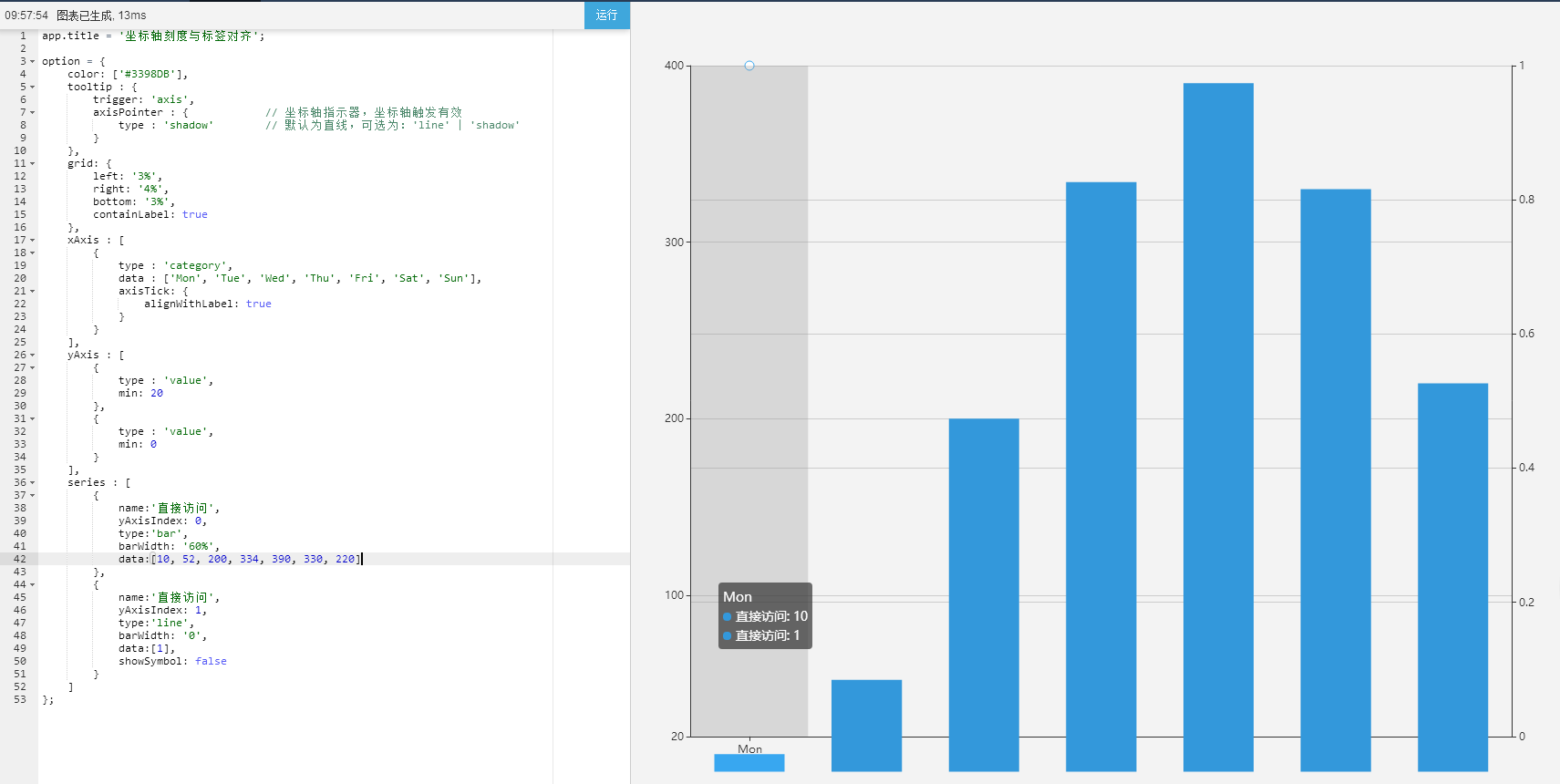
双Y轴柱状+折线图,设置yaxis的min、max后柱状图柱条下边界超越X轴 #7412
Comments
|
同求: app.title = '坐标轴刻度与标签对齐';
option = {
color: ['#3398DB'],
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis : [
{
type : 'value',
min: 20
},
{
type : 'value',
min: 0
}
],
series : [
{
name:'直接访问',
yAxisIndex: 0,
type:'bar',
barWidth: '60%',
data:[10, 52, 200, 334, 390, 330, 220]
},
{
name:'直接访问',
yAxisIndex: 1,
type:'line',
barWidth: '0',
data:[1],
showSymbol: false
}
]
}; |
|
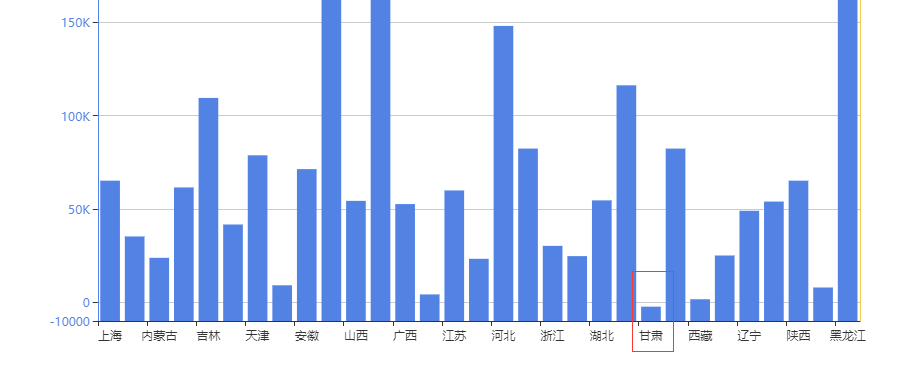
我也遇到这个问题了,而且是单Y轴的情况,设置成dataMin也不行,从3.4版本切换到3.8.4之后出现的,试了下4.0.1也有这个问题 |
|
请问这个问题有什么进展吗? |
|
+1 |
|
加一个 onZero 就可以了。不过这个事情应该优化下。 option: {
...,
xAxis: {
...,
axisLine: {
onZero: false,
show: true
}
},
...
} |
|
onZero似乎不能解决这个问题,只是坐标轴下移了,但是当数据含有负值,原本的坐标轴方向是向下的,现在变成全部向上了。@100pah |
|
这个问题仍然没有解决。 |
|
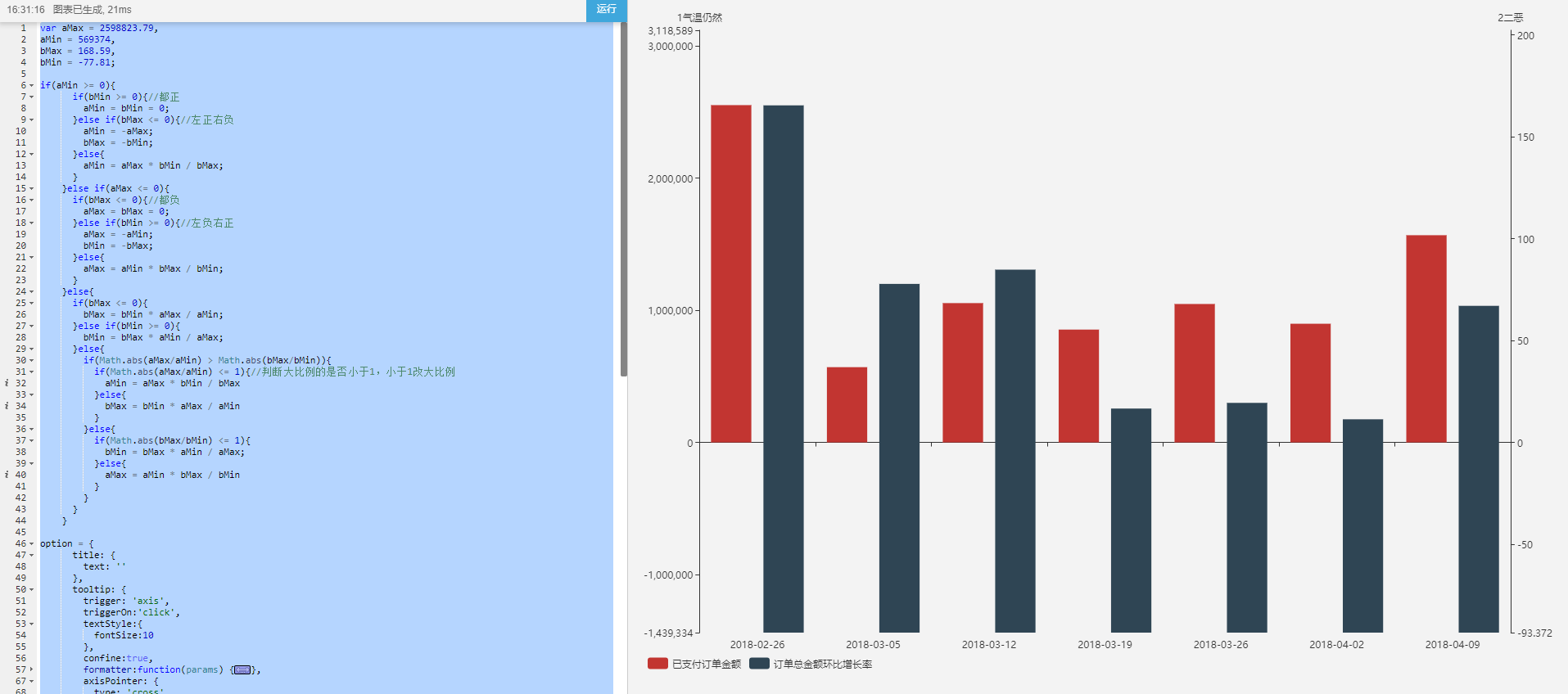
下面这种情况第一个y轴从0开始,第二个是从最底层开始,有误 var aMax = 2598823.79,
aMin = 569374,
bMax = 168.59,
bMin = -77.81;
if(aMin >= 0){
if(bMin >= 0){//都正
aMin = bMin = 0;
}else if(bMax <= 0){//左正右负
aMin = -aMax;
bMax = -bMin;
}else{
aMin = aMax * bMin / bMax;
}
}else if(aMax <= 0){
if(bMax <= 0){//都负
aMax = bMax = 0;
}else if(bMin >= 0){//左负右正
aMax = -aMin;
bMin = -bMax;
}else{
aMax = aMin * bMax / bMin;
}
}else{
if(bMax <= 0){
bMax = bMin * aMax / aMin;
}else if(bMin >= 0){
bMin = bMax * aMin / aMax;
}else{
if(Math.abs(aMax/aMin) > Math.abs(bMax/bMin)){
if(Math.abs(aMax/aMin) <= 1){//判断大比例的是否小于1,小于1改大比例
aMin = aMax * bMin / bMax
}else{
bMax = bMin * aMax / aMin
}
}else{
if(Math.abs(bMax/bMin) <= 1){
bMin = bMax * aMin / aMax;
}else{
aMax = aMin * bMax / bMin
}
}
}
}
option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis',
triggerOn:'click',
textStyle:{
fontSize:10
},
confine:true,
formatter:function(params) {
let relVal = params[0].name;
for (let i = 0, l = params.length; i < l; i++) {
relVal += '<br/>' + params[i].marker + params[i].seriesName + ' : ' + params[i].value;
if(params[i].seriesName.match(RegExp(/率/))){
relVal += "%"
}
}
return relVal;
},
axisPointer: {
type: 'cross',
label: {
precision:2,
},
crossStyle: {
color: '#999'
}
}
},
grid: {
left:'10',
right:'10',
containLabel:true,
bottom: '40',
top:'30'
},
legend: {
bottom:'10',
left:'10',
right:'10',
type:'scroll'
},
dataZoom : [{
show: false,
start: 0,
end: 100,
}, {
type: 'inside',
start: 94,
end: 100
}],
xAxis: [
{
type: 'category',
data: ["2018-02-26", "2018-03-05", "2018-03-12", "2018-03-19", "2018-03-26", "2018-04-02", "2018-04-09"],
axisLabel: {
formatter: function (name) {
return (name.length > 10 ? (name.slice(0,10)+"...") : name );
},
}
}
],
yAxis: [
{
type: 'value',
max:(aMax*1.2).toFixed(0),
min:(aMin*1.2).toFixed(0),
name: '1气温仍然',
splitLine:{show:false},
nameGap:10
},
{
type: 'value',
max:(bMax*1.2).toFixed(4),
min:(bMin*1.2).toFixed(4),
name: '2二恶',
splitLine:{show:false},
axisLine : {onZero: true,onZeroAxisIndex:0},
nameGap:10
}
],
series: [
{name: "已支付订单金额", data: ["2552275.09", "569374.41", "1054162.30", "853733.58", "1047437.88", "897950.59", "1567854.86"], type: "bar", yAxisIndex: 0},
{name: "订单总金额环比增长率", data: ["165.45", "77.81", "84.80", "16.62", "19.41", "11.35", "67.04"], type: "bar", yAxisIndex: 1},
]
}; |
|
想了零时解决办法 app.title = '堆叠柱状图'; |
|
I have met the same problem. |




One-line summary [问题简述]
双Y轴柱状+折线图,设置yaxis的min、max后柱状图柱条下边界超越X轴
Version & Environment [版本及环境]
Expected behaviour [期望结果]
柱条下边界在X轴上
ECharts option [ECharts配置项]
Other comments [其他信息]
在官网的实例上运行也出现了此问题

The text was updated successfully, but these errors were encountered: