We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
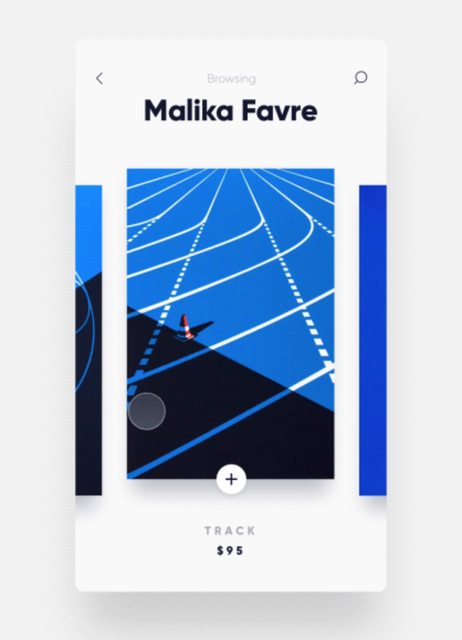
The goal is to implement the following kind of interaction, where the active item is "higher" (or possibly "lower") than the inactive ones.
Poster Gallery, by Jakub Nespor for STRV
The text was updated successfully, but these errors were encountered:
Implemented in version 3.4.0.
3.4.0
Sorry, something went wrong.
Hi @bd-arc Can you please share the prop which can help us to build this?
bd-arc
No branches or pull requests
The goal is to implement the following kind of interaction, where the active item is "higher" (or possibly "lower") than the inactive ones.
Poster Gallery, by Jakub Nespor for STRV

The text was updated successfully, but these errors were encountered: