-
-
Notifications
You must be signed in to change notification settings - Fork 466
/
menu.dart
609 lines (522 loc) · 17.5 KB
/
menu.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
import 'dart:async';
import 'package:fluent_ui/fluent_ui.dart';
import 'package:flutter/foundation.dart';
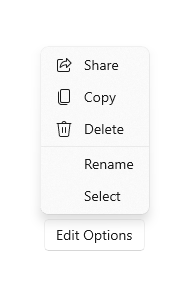
/// Menu flyouts are used in menu and context menu scenarios to display a list
/// of commands or options when requested by the user. A menu flyout shows a
/// single, inline, top-level menu that can have menu items and sub-menus.
///
/// 
///
/// See also:
///
/// * [FlyoutController], which displays a flyout to the given target
/// * <https://learn.microsoft.com/en-us/windows/apps/design/controls/menus>
class MenuFlyout extends StatefulWidget {
/// Creates a menu flyout.
const MenuFlyout({
super.key,
this.items = const [],
this.color,
this.shape,
this.shadowColor = Colors.black,
this.elevation = 8.0,
this.constraints,
this.padding = const EdgeInsetsDirectional.only(top: 8.0),
});
/// {@template fluent_ui.flyouts.menu.items}
/// The colletion used to generate the content of the menu.
///
/// See also:
///
/// * [MenuFlyoutItem], a single item in the list of items
/// * [MenuFlyoutSeparator], which represents a horizontal line that
/// separates items in a [MenuFlyout].
/// * [MenuFlyoutSubItem], which represents a menu item that displays a
/// sub-menu in a [MenuFlyout]
/// {@endtemplate}
final List<MenuFlyoutItemBase> items;
/// The background color of the box.
final Color? color;
/// The shape to fill the [color] of the box.
final ShapeBorder? shape;
/// The shadow color.
final Color shadowColor;
/// The z-coordinate relative to the box at which to place this physical
/// object.
final double elevation;
/// Additional constraints to apply to the child.
final BoxConstraints? constraints;
/// The padding applied the [items], with correct handling when scrollable
final EdgeInsetsGeometry? padding;
static const EdgeInsetsGeometry itemsPadding = EdgeInsets.symmetric(
horizontal: 8.0,
);
@override
State<MenuFlyout> createState() => _MenuFlyoutState();
}
class _MenuFlyoutState extends State<MenuFlyout> {
var keys = <GlobalKey>[];
void generateKeys() {
if (widget.items.whereType<MenuFlyoutSubItem>().isNotEmpty) {
keys = widget.items.map((item) {
if (item is MenuFlyoutSubItem) {
return GlobalKey<_MenuFlyoutSubItemState>();
}
return GlobalKey(debugLabel: 'MenuFlyout key#$item');
}).toList();
}
}
@override
void initState() {
super.initState();
generateKeys();
}
@override
Widget build(BuildContext context) {
final hasLeading = widget.items
.whereType<MenuFlyoutItem>()
.any((item) => item.leading != null);
final menuInfo = MenuInfoProvider.of(context);
final parent = Flyout.maybeOf(context);
Widget content = FlyoutContent(
color: widget.color,
constraints: widget.constraints,
elevation: widget.elevation,
shadowColor: widget.shadowColor,
shape: widget.shape,
padding: EdgeInsets.zero,
useAcrylic: DisableAcrylic.of(context) != null,
child: ScrollConfiguration(
behavior: const _MenuScrollBehavior(),
child: SingleChildScrollView(
padding: widget.padding,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: List.generate(widget.items.length, (index) {
final item = widget.items[index];
if (item is MenuFlyoutItem) item._useIconPlaceholder = hasLeading;
if (item is MenuFlyoutSubItem && keys.isNotEmpty) {
item
.._key = keys[index] as GlobalKey<_MenuFlyoutSubItemState>?
..disableAcyrlic = DisableAcrylic.of(context) != null;
}
return KeyedSubtree(
key: item.key,
child: item.build(context),
);
}),
),
),
),
);
if (keys.isNotEmpty) {
content = MouseRegion(
onHover: (event) {
for (final subItem
in keys.whereType<GlobalKey<_MenuFlyoutSubItemState>>()) {
final state = subItem.currentState;
if (state == null || subItem.currentContext == null) continue;
if (!state.isShowing(menuInfo)) continue;
final itemBox =
subItem.currentContext!.findRenderObject() as RenderBox;
final itemRect = itemBox.localToGlobal(
Offset.zero,
ancestor: parent?.widget.root?.context.findRenderObject(),
) &
itemBox.size;
if (!itemRect.contains(event.position)) {
state.close(menuInfo);
}
}
},
child: content,
);
}
return content;
}
}
// Do not use the platform-specific default scroll configuration.
// Menus should never overscroll or display an overscroll indicator.
class _MenuScrollBehavior extends FluentScrollBehavior {
const _MenuScrollBehavior();
@override
TargetPlatform getPlatform(BuildContext context) => defaultTargetPlatform;
@override
ScrollPhysics getScrollPhysics(BuildContext context) =>
const ClampingScrollPhysics();
}
/// See also:
///
/// * [MenuFlyout], which displays a list of commands or options
/// * [MenuFlyoutItem], a single item in the list of items
/// * [MenuFlyoutSeparator], which represents a horizontal line that
/// separates items in a [MenuFlyout].
/// * [MenuFlyoutSubItem], which represents a menu item that displays a
/// sub-menu in a [MenuFlyout]
/// * [MenuFlyoutItemBuilder], which renders the given widget in the items list
abstract class MenuFlyoutItemBase {
final Key? key;
const MenuFlyoutItemBase({this.key});
Widget build(BuildContext context);
}
/// Render any widget in the items list of a [MenuFlyout]
///
/// See also:
///
/// * [MenuFlyout], which displays a list of commands or options
/// * [MenuFlyoutItem], a single item in the list of items
/// * [MenuFlyoutSeparator], which represents a horizontal line that
/// separates items in a [MenuFlyout].
/// * [MenuFlyoutSubItem], which represents a menu item that displays a
/// sub-menu in a [MenuFlyout]
class MenuFlyoutItemBuilder extends MenuFlyoutItemBase {
final WidgetBuilder builder;
/// Creates a menu flyout item builder
const MenuFlyoutItemBuilder({
super.key,
required this.builder,
});
@override
Widget build(BuildContext context) => builder(context);
}
/// The standard flyout item used inside a [MenuFlyout]
///
/// See also:
///
/// * [MenuFlyout], which displays a list of commands or options
/// * [MenuFlyoutSeparator], which represents a horizontal line that
/// separates items in a [MenuFlyout].
/// * [MenuFlyoutSubItem], which represents a menu item that displays a
/// sub-menu in a [MenuFlyout]
class MenuFlyoutItem extends MenuFlyoutItemBase {
/// Creates a menu flyout item
MenuFlyoutItem({
super.key,
this.leading,
required this.text,
this.trailing,
required this.onPressed,
this.selected = false,
this.closeAfterClick = true,
});
/// Displayed before [text].
///
/// Don't feel obligated to provide icons for commands that don't have a
/// standard visualization. Cryptic icons aren't helpful, create visual
/// clutter, and prevent users from focusing on the important menu items.
///
/// 
///
/// Usually an [Icon] widget.
final Widget? leading;
/// The text displayed in this item.
///
/// Usually a [Text] widget.
final Widget text;
/// Displayed after [text].
///
/// Usually an [Icon] widget.
final Widget? trailing;
/// Called when the item is pressed.
///
/// If `null`, the item will be marked as disabled.
final VoidCallback? onPressed;
/// Whether this item is selected or not.
final bool selected;
/// Whether to close the menu after the item is clicked.
///
/// Defaults to `true`.
final bool closeAfterClick;
bool _useIconPlaceholder = false;
@override
Widget build(BuildContext context) {
final size = Flyout.of(context).size;
return Container(
width: size.isEmpty ? null : size.width,
padding: MenuFlyout.itemsPadding,
child: FlyoutListTile(
selected: selected,
showSelectedIndicator: false,
icon: leading ??
() {
if (_useIconPlaceholder) return const Icon(null);
return null;
}(),
text: text,
trailing: IconTheme.merge(
data: const IconThemeData(size: 12.0),
child: trailing ?? const SizedBox.shrink(),
),
onPressed: onPressed == null
? null
: () {
if (closeAfterClick) Navigator.of(context).maybePop();
onPressed?.call();
},
),
);
}
}
/// Represents a horizontal line that separates items in a [MenuFlyout].
///
/// See also:
///
/// * [MenuFlyout], which displays a list of commands or options
/// * [MenuFlyoutItem], a single item in the list of items
/// * [MenuFlyoutSubItem], which represents a menu item that displays a
/// sub-menu in a [MenuFlyout]
class MenuFlyoutSeparator extends MenuFlyoutItemBase {
/// Creates a menu flyout separator
const MenuFlyoutSeparator({super.key});
@override
Widget build(BuildContext context) {
final size = Flyout.of(context).size;
return SizedBox(
width: size.width,
child: const Padding(
padding: EdgeInsetsDirectional.only(bottom: 5.0),
child: Divider(
style: DividerThemeData(horizontalMargin: EdgeInsets.zero),
),
),
);
}
}
enum SubItemShowBehavior {
/// Whether the sub-menu will be shown on item press
press,
/// Whether the sub-menu will be shown on item hover
///
/// This is the default behavior.
hover,
}
typedef MenuItemsBuilder = List<MenuFlyoutItemBase> Function(
BuildContext context,
);
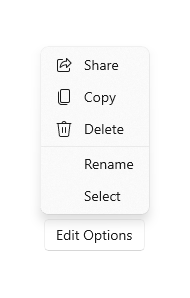
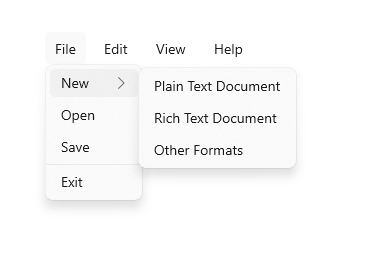
/// Represents a menu item that displays a sub-menu in a [MenuFlyout].
///
/// 
///
/// See also:
///
/// * [MenuFlyout], which displays a list of commands or options
/// * [MenuFlyoutItem], a single item in the list of items
/// * [MenuFlyoutSeparator], which represents a horizontal line that
/// separates items in a [MenuFlyout].
class MenuFlyoutSubItem extends MenuFlyoutItem {
/// Creates a menu flyout sub item
MenuFlyoutSubItem({
super.key,
super.leading,
required super.text,
super.trailing = const Icon(FluentIcons.chevron_right),
required this.items,
this.showBehavior = SubItemShowBehavior.hover,
this.showHoverDelay = const Duration(milliseconds: 450),
}) : super(onPressed: null);
/// It is the key of `_MenuFlyoutSubItem`, built in the `build` method. It
/// can not use the parent `key` widget because it's already used by
/// `MenuFlyout` to build the widget. It is assigned by `MenuFlyout` with a
/// key generated by `generateKeys()`. It is used to close the child menu when
/// its parent is closed
GlobalKey<_MenuFlyoutSubItemState>? _key;
/// The colletion used to generate the content of the menu.
///
/// {@macro fluent_ui.flyouts.menu.items}
final MenuItemsBuilder items;
/// Represent which user action will show the sub-menu.
///
/// Defaults to [SubItemShowBehavior.hover]
final SubItemShowBehavior showBehavior;
/// The sub-menu will be only shown after this delay
///
/// Only applied if [showBehavior] is [SubItemShowBehavior.hover]
final Duration showHoverDelay;
bool disableAcyrlic = false;
@override
Widget build(BuildContext context) {
return _MenuFlyoutSubItem(key: _key, item: this, items: items);
}
}
class _MenuFlyoutSubItem extends StatefulWidget {
final MenuFlyoutSubItem item;
final MenuItemsBuilder items;
const _MenuFlyoutSubItem({
super.key,
required this.item,
required this.items,
});
@override
State<_MenuFlyoutSubItem> createState() => _MenuFlyoutSubItemState();
}
class _MenuFlyoutSubItemState extends State<_MenuFlyoutSubItem>
with SingleTickerProviderStateMixin {
/// The animation controller responsible for the animation of the flyout
///
/// The duration is defined at build time
late final transitionController = AnimationController(vsync: this);
final menuKey = GlobalKey<_MenuFlyoutState>();
Timer? showTimer;
@override
void dispose() {
transitionController.dispose();
super.dispose();
}
@override
void didUpdateWidget(_MenuFlyoutSubItem oldWidget) {
super.didUpdateWidget(oldWidget);
final parent = Flyout.of(context);
if (transitionController.duration == null ||
transitionController.duration != parent.transitionDuration) {
transitionController.duration = parent.transitionDuration;
}
}
@override
Widget build(BuildContext context) {
final menuInfo = MenuInfoProvider.of(context);
final item = MenuFlyoutItem(
key: widget.item.key,
text: widget.item.text,
leading: widget.item.leading,
selected: isShowing(menuInfo),
trailing: widget.item.trailing,
closeAfterClick: false,
onPressed: () {
show(menuInfo);
},
).build(context);
if (widget.item.showBehavior == SubItemShowBehavior.hover) {
return MouseRegion(
onEnter: (event) {
showTimer = Timer(widget.item.showHoverDelay, () {
show(menuInfo);
});
},
onExit: (event) {
if (showTimer != null && showTimer!.isActive) {
showTimer!.cancel();
}
},
child: item,
);
}
return item;
}
bool isShowing(MenuInfoProviderState menuInfo) {
return menuInfo.contains(menuKey);
}
void show(MenuInfoProviderState menuInfo) {
final parent = Flyout.of(context);
final menuFlyout = context.findAncestorWidgetOfExactType<MenuFlyout>();
final itemBox = context.findRenderObject() as RenderBox;
final itemRect = itemBox.localToGlobal(
Offset.zero,
ancestor: parent.widget.root?.context.findRenderObject(),
) &
itemBox.size;
menuInfo.add(
CustomSingleChildLayout(
delegate: _SubItemPositionDelegate(
parentRect: itemRect,
parentSize: itemBox.size,
margin: parent.margin,
),
child: Flyout(
rootFlyout: parent.rootFlyout,
menuKey: menuKey,
additionalOffset: parent.additionalOffset,
margin: parent.margin,
transitionDuration: parent.transitionDuration,
root: parent.widget.root,
builder: (context) {
Widget w = FadeTransition(
opacity: transitionController,
child: MenuFlyout(
key: menuKey,
color: menuFlyout?.color,
constraints: menuFlyout?.constraints,
elevation: menuFlyout?.elevation ?? 8.0,
padding: menuFlyout?.padding,
shadowColor: menuFlyout?.shadowColor ?? Colors.black,
shape: menuFlyout?.shape,
items: widget.items(context),
),
);
if (widget.item.disableAcyrlic) {
w = DisableAcrylic(child: w);
}
return w;
},
),
),
menuKey,
);
transitionController.forward();
setState(() {});
}
/// Closes this menu and its children
Future<void> close(MenuInfoProviderState menuInfo) async {
await Future.wait([
if (menuKey.currentState != null)
...menuKey.currentState!.keys
.whereType<GlobalKey<_MenuFlyoutSubItemState>>()
.map((child) => child.currentState!.close(menuInfo)),
transitionController.reverse(),
]);
menuInfo.remove(menuKey);
if (mounted) setState(() {});
}
}
class _SubItemPositionDelegate extends SingleChildLayoutDelegate {
final Rect parentRect;
final Size parentSize;
final double margin;
const _SubItemPositionDelegate({
required this.parentRect,
required this.parentSize,
required this.margin,
});
@override
BoxConstraints getConstraintsForChild(BoxConstraints constraints) {
return constraints.loosen();
}
@override
Offset getPositionForChild(Size rootSize, Size flyoutSize) {
var x = parentRect.left +
parentRect.size.width -
MenuFlyout.itemsPadding.horizontal / 2;
// if the flyout will overflow the screen on the right
final willOverflowX = x + flyoutSize.width + margin > rootSize.width;
// if overflow x on the right, we check for some cases
//
// if the space available on the right is greater than the space available on
// the left, use the right.
//
// otherwise, we position the flyout at the end of the screen
if (willOverflowX) {
final rightX = parentRect.left -
flyoutSize.width +
MenuFlyout.itemsPadding.horizontal / 2;
if (rightX > margin) {
x = rightX;
} else {
x = clampDouble(
rootSize.width - flyoutSize.width - margin,
0,
rootSize.width,
);
}
}
var y = parentRect.top;
final willOverflowY = y + flyoutSize.height + margin > rootSize.height;
if (willOverflowY) {
y = parentRect.top + parentRect.height - flyoutSize.height;
}
return Offset(x, y);
}
@override
bool shouldRelayout(covariant SingleChildLayoutDelegate oldDelegate) {
return true;
}
}