react-nostalgia-boilerplate is the first production-ready boilerplate from Boilertown creations.
The goal of this boilerplate is to maximize your effectiveness by present you:
- 🚀 A good application structure which is simple, scalable and easy to maintain.
- 🔥 Give you best and hot tools in the ecosystem to manage the workflows.
- ⚡️ Easy to customize your workflows. You will have all the granular control over all the operations.
- 🧑💻 Improve your Developer eXperience (DX). You can just focus on coding and press Save button.
This setup is opinionated as it is based on my experience of working with difference React projects. It works very well to me and my team and I hope I can make you feel the same.
- React v18
- React Router v6
- TypeScript
- UI development with Storybook
- Unit test with Testing-library
- E2E testing with Playwright
- Linting with Eslint and code formatting with Prettier
- Develop and build production with Babel and Webpack
-
Use Boilertown CLI.
# npm npm create boilertown@latest -- -b react-nostalgia-boilerplate # yarn yarn create boilertown -b react-nostalgia-boilerplate # pnpm pnpm create boilertown -b react-nostalgia-boilerplate # bun bun create boilertown/react-nostalgia-boilerplate [project-name]
-
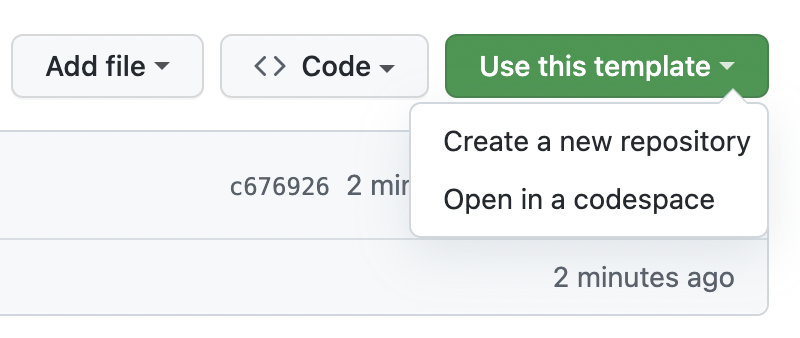
Click the green "Use this template" button to generate a new repository with the same structure and files.
-
Run the app in development environment:
pnpm dev
-
Run components unit tests with jest:
pnpm test -
Run e2e tests with playwright:
pnpm test:e2e
-
Build the app in production mode:
pnpm build
-
Run the app in production mode. It uses static files from
buildfolder.pnpm serve
This boilerplate uses GitHub Actions to perform unit test on Pull Request. You can see the details at pr-test.yml.
react-nostalgia-boilerplate ❤️ your contributions. If you have any ideas, suggestions, fixes, feel free to contribute.