-
Notifications
You must be signed in to change notification settings - Fork 0
Graded Assignment-1 (Jan Term 2023) :- Visualization Critique #1
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
TitleVisualizing Cricket Data with Tableau Student: Chaitanya Kumaria, B.S, 21f1000479Article URL :https://www.edupristine.com/blog/cricket-data-visualization-with-tableau POSTIVES
NEGATIVES
|
The Biggest Companies in BrazilStudent Name & Roll No: Arya Bhattacharyya, 21f2000436URL: https://www.visualcapitalist.com/the-top-10-biggest-companies-in-brazil/ Critique: Pros:
Cons:
|
Mens football worldcup revenue and costStudent: Chirag Goel , 21f2000540Article URL : https://www.economist.com/graphic-detail/2022/11/18/is-the-world-cup-a-giant-waste-of-money CONS:
PROS:
|
Comparison of various dog breedsStudent Name: Deeksha Chutani; Roll Number: 21F1002583Visualization URL: https://informationisbeautiful.net/visualizations/best-in-show-whats-the-top-data-dog/PROS:
CONS:
|
|
Name: Devjyoti Chakrabarti URL: https://www.economist.com/graphic-detail Instead of a particular visualization, I want to consider the entire class of charts that are published in the newspaper, The Economist. I do so because there is a distinct consistency in how these charts are plotted and structured which makes these visualizations rather appealing and easy to understand. Despite covering a plethora of topics, these charts are lucid, and to the point, conveying all necessary information in a straightforward manner. Consider the below visualization as an example; URL: https://www.instagram.com/p/ClgrWOKOSjh/ The chart has a basic title, “Over 1.3m people are under medical observation in China” and the short descriptive title, “Covid-19 close contacts under medical observation*,2022,m”. This is immediately reflected in the line chart which rises to 1.3 million people, on the Y-scale which is on the right-hand side instead of the conventional left side. So it becomes clear that the number rose to that specific value. The font is easy to read and the colour scheme is simply black, grey and red. The months are labelled with the starting letter of the month's name, making the chart concise and directing attention straight away to what the chart is trying to convey and the overall message of the chart. The beauty of this design is how a similar pattern with a notable preference for line and bar charts (which are the easiest to read and understand quickly), and simple colours are consistently followed throughout all their visualisations as can be seen from the 2 URLs given at the top of the comment. Another observation about why these charts are appealing is that the chart titles match the message of the chart and guide the viewer naturally to that message. For instance, in the below line chart, the title highlights the growing dissatisfaction with family doctors and correspondingly in the chart, the line for GPs is in red while for the other types of doctors the lines are in the faded shades of grey. Thus through this subtle choice of colours, the message is highlighted for the viewer. URL: https://www.economist.com/britain/2023/01/09/general-practitioners-are-a-big-part-of-britains-health-care-crisis This is not to say that all of the Economist visualizations are perfect. Charts such as the one shown below are inherently complex and it takes time to completely understand and absorb the data that is being shown. But by being consistent in design principles, colour scheming and chart structure, the Economist becomes an exemplar for understanding the nuances of good data visualisation techniques. URL: https://www.economist.com/graphic-detail/2023/01/03/americas-117th-congress-accomplished-a-lot-so-did-its-recent-predecessors |
The World's Top 50 Websites(Click the image for a higher resolution version) Making a good first impressionAt first glance, this infographic, published in 2021 by Visual Capitalist, looks attractive and interesting. The designer does a good job of balancing different colours - the ones chosen are pretty, while not being excessive. The title, too, is fairly prominent - I quickly get a clear idea of what this is about. The designer aptly chose to annotate each bubble with the iconography associated with each website (as against simply using the name of the website). Doing so seems economical. Notice the second and the fourth largest websites - one does not need to read the names “YouTube” and “Twitter” in order to understand that these, respectively, are the second and the fourth largest websites in the world. Their logos are iconic enough. Each bubble contains the number of views / visits - which provides a scale by which to compare two websites. Speaking of comparisons, however, the graphic does make the classic mistake of implicitly asking users to compare sizes of circles. If I was narrating this visual to someone over a phone call, I would have said “Google is not only the largest website in the world, it is the largest website by far. It is nearly three times as large as the runner-up, YouTube.” Now, this statement, and especially the 3X factor between YouTube and Google, can only be inferred by reading how many billion clicks these websites have. The sizes of the circles don’t help a lot when comparing sizes, as we know well. As I continue to read the graphic, when I reach the fifth most popular website (Wikipedia), I realize that the bubbles have become too small for their sizes to still be meaningful. At this point, the size becomes a distraction, and I’m left simply reading the contents of each bubble. Perhaps a different visual scale (or even a numerical one - e.g. comparing the logarithms of the number of visits) would have been more suitable. Diminishing utility to the point of becoming annoyingIt’s not only the bubbles that hamper the readability of the chart. Following the largest sites in sequence - Google, YouTube, Facebook, and then Twitter and Wikipedia - is easy. But once I reach smaller and smaller sites, I find it increasingly difficult to locate the next biggest website. Suppose I am currently looking at the sixth largest website - Instagram - which is located approximately to the horizontal right and vertical center, right next to it’s parent company, Facebook. From here, I need to find the seventh largest website. I know by now that looking for the next largest circle is pointless. So my only option is to look around the graphic randomly, hoping to catch the 7th ranking website somewhere by chance (the 7th largest website is Baidu, located in the bottom left quadrant - there is no reason why it should be there and not closer to Instagram). At this point, I’ve given up reading the chart from the perspective of ranking websites, and I start looking for other visual cues that may provide more information. In the background are three quarters of a circle - like a doughnut with its top left quadrant cut off. The moment I see this “ring”, my first instinct is to run my eyes around it in a clockwise fashion - from the 12 o’clock position to the 9 o’clock position. This reaction comes naturally to me - as naturally as I would read a vertical bar chart from bottom to top, or a horizontal one from left to right. This reaction is not rewarded with any new information. The 3/4th doughnut also has lightly coloured concentric rings within it - so I try to see if their radii mean anything, but this too is misleading. Ultimately, as a design element, the “ring” is wasted. SummaryThe only other aspect of this infographic that I find useful is the bar chart in the top left quadrant, which shows the the grouping of websites across categories. It’s a straightforward, no-nonsense bar chart that gets the job done. Unfortunately it doesn’t make the remainder of the infographic more palatable. For example, I see from the bar chart that “Programming and Developer Software” is a popular category of websites (fourth from the bottom of the bar chart) - but I have no way of figuring out which specific websites fall within this category. In summary, it seems to me that the designers took a lot of effort to convey smaller, less relevant details of websites (e.g. websites belonging to the same organization are clustered and even colour coded), instead of simply focusing on doing what the title promises - ranking the top 50 websites. |
|
Visualizing the Scale of Global Fossil Fuel Production ¹
Citations |
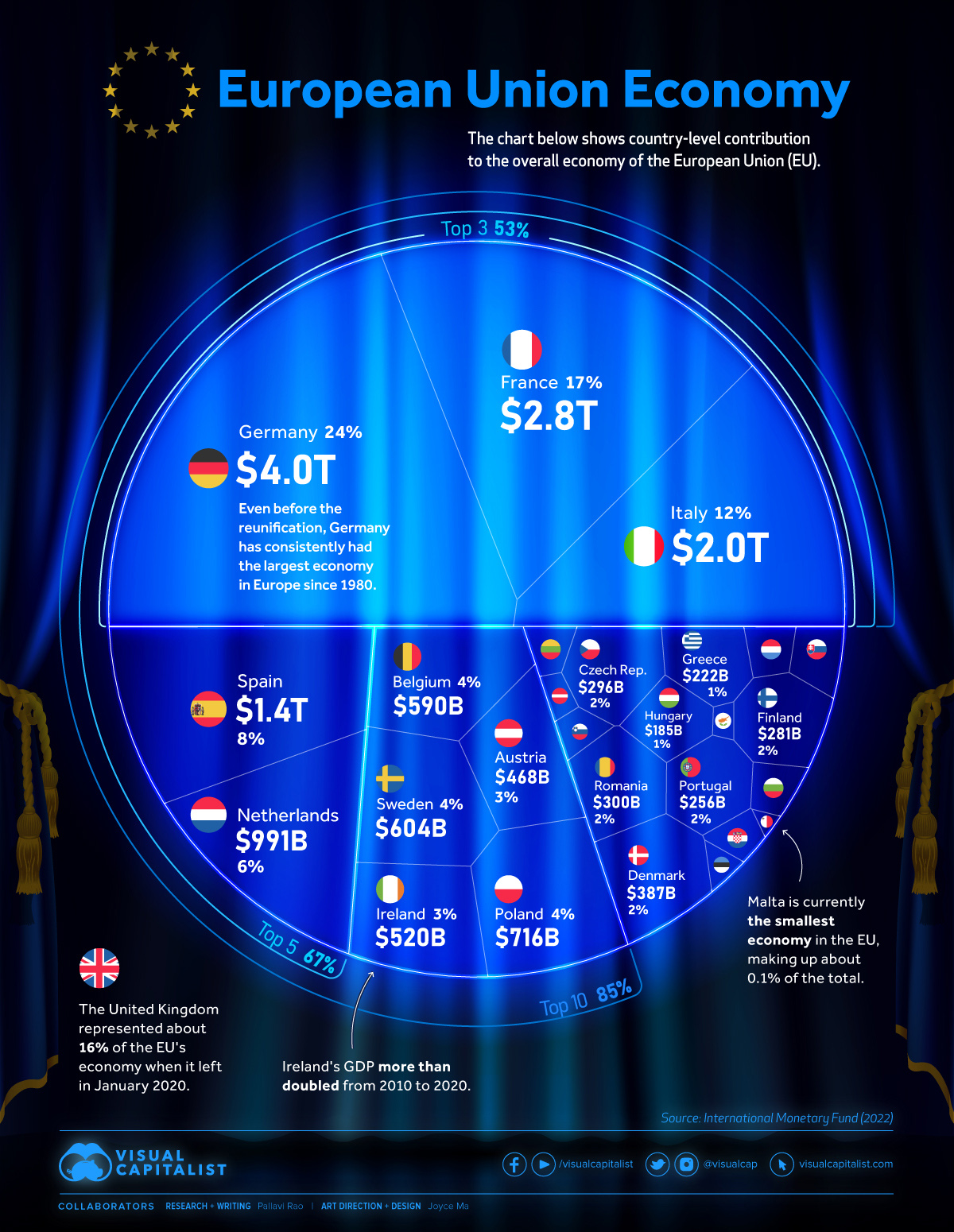
The $16 Trillion European Union EconomySource: https://www.visualcapitalist.com/16-trillion-european-union-economy/ This chart was published by visual capitalist in January, 2023. It shows the contribution of all member countries to the $16 trillion economy of European Union (EU). All together, 27 member countries make up one internal market allowing free movement of goods, services, capital and people. Pros:
Cons:
|
An Internet Minute In 2021Article Url: https://www.visualcapitalist.com/from-amazon-to-zoom-what-happens-in-an-internet-minute-in-2021/ Source : https://www.visualcapitalist.com/wp-content/uploads/2021/11/data-never-sleeps-9-1.0-1200px-1.png This is published on Visual Capitalist describing the data generated in a minute on Internet in 2021, As the world hit by pandemic and everything went online, this shows the usage of different applications online in 2021
Suggestions
|
|
Name : Suraj ARS Roll No : 21f1005229
The graph doesn't convey lot of information as stacked bar chart is used for this problem.We can see in each team the player's salary for MLS(Major League Soccer) tournament this is conducted in United States.This chart is hosted at Tableau, which is one of the modern visualization software suites. It appears to be a user submission. Alas, more power did not bring more responsibility.Sorting the bars by total salary would be a start.The colors and subsections of the bars were intended to unpack the composition of the total salaries, namely, which positions took how much of the money. These pictures doesn't make any information for the given data.We see that multi colours used for each small rectangle.The x-axis is represented as salary given to players.And two stacked bar charts are present in one image.The main problem is the important information are in small font size.In some teams the two players are present top and below in one barchart. Suggestions
|
|
Name : Nino Leenus Visualizing Layoffs at Prominent Startups Triggered by COVID-19 PROS: • Easy to visually understand as the aera of circle depicts how many employees are laid off from each company due covid-19 in from March-11 to May 26. CONS: • The positioning of circles is in no specific order. A better labelling about month or week in each segments will give a clarity on trend on layoff. |
PERCENTAGE OF CHOCOLATE ICE CREAM LOVERS ACCORDING TO AGE GROUP Link:https://www.slideteam.net/blog/tweak-it-to-work-it-10-golden-rules-for-data-visualization What has been captured well(The pros):
What could have been captured better(The cons):
|
|
Name: Yatin Chug ChatGPT search interest worldwide LINK: https://genuineimpact.substack.com/p/2-new-charts-search-and-chatgpt ChatGPT seemingly knows enough about most things to write academic essays, debug code, and explain quantum mechanics in a way that my physics teacher never could. Now more than ever the question of when, not if, AI will replace jobs is at the forefront of people’s minds.
Suggestions: |
|
Name: Mukesh Kumar Singh Topic: The Top 100 Most Valuable Brands in 2022 This is published on Visual Capitalist describing The Top 100 Most Valuable Brands in 2022. What I liked:
Suggestion for improvement:
|
|
Cyber Threats Infographic: Evolution and Prevention Source: CIV April Grant – U.S. Navy Information Technology Magazine What works well:
What doesn't work well:
What could be better:
Summary: In conclusion, the infographic is effective in presenting information on cyber threats in a visually appealing manner, but some aspects of its design and presentation could be improved to make it more accessible and informative. |
America’s 20 Biggest Tech Layoffs Since 2020by Avery Koop at Visual Capitalist Above Graphic illustrates the Biggest layoffs done by American Companies within their workforce due to Forecasted Economic Slow down as well as earlier layoffs related to pandemic What's Great:
What's not Great:
Conclusion:
|
A 'Shot Graph' of Kei NishikoriTennis players often like to know where they hit their shots from and the trajectory of the ball once the shot is hit. On the basis of this information, players may adjust their game plan and consider redesigning their training regiment to improve their game. For instance, if the player is uncomfortable hitting backhand crosscourt (i.e. diagonally across the court) shots from a certain position, the player may include drills to improve that stroke. Correspondingly, by looking at the opponent's data, the player may be able to anticipate the direction in which the opponent may hit the ball if said opponent is in a certain position of the court, and accordingly change their game plans for the match. The 'Shot Graph' provides:
CritiqueHow effective it is:
What works well:
What doesn't work:
What could be better:
|
Chances of NDA Coming into Power in 2019Ahead of the 2019 elections in India, India Today published an article to discuss the chances of Prime Minister Narendra Modi's NDA winning a second term. While NDA did win its second term, understanding its chances via the visual data is puzzling.
Overview:The pie chart (devised as a speedometer) is divided into 3 – NDA staying below the 220 mark, NDA crossing the 250 mark, and NDA getting a majority. The probability is 9%, 72%, and 50% respectively. Critique:
Conclusion:
Disclaimer:These are the views of a student just starting out on Data Visualization. |
Asia's pollution problem is not just confined to ChinaShagun Dwivedi The visualization intends to show that more than 4.2bn people in Asia are breathing air that is many times dirtier than what's considered within the World Health Organisation's safe limit. It only takes into account areas that are populated to avoid skewing the numbers for countries such as China and Russia that have vast unpopulated regions. What Works:
What Doesn't Work:
Suggestions for Improvement:
|
Infrastructural Vulnerability of Earthquake Prone Countries
The visualization tries to present a comparison between different earthquake prone countries based on their infrastructural preparedness in view of the recent earthquakes in Turkey Positives:
Negatives:
Suggestions:
|
|
THE COST OF 1GB OF MOBILE DATA IN EVERY COUNTRYThe visualization shows us about the cost of 1GB of mobile data in 155 countries. What worked:
what didn't work and could have been better:
|
|
Name - Rajan Kumar 2023 Inflation Forecasts by CountrySource- https://www.visualcapitalist.com/mapped-2023-inflation-forecasts-by-country/
What doesn’t work/could be improved:
|
|
Name - Midhun Rajan Visualizing the World’s Largest Oil Producers This Visualization is about world's largest oil producers. Pros: Cons: |
|
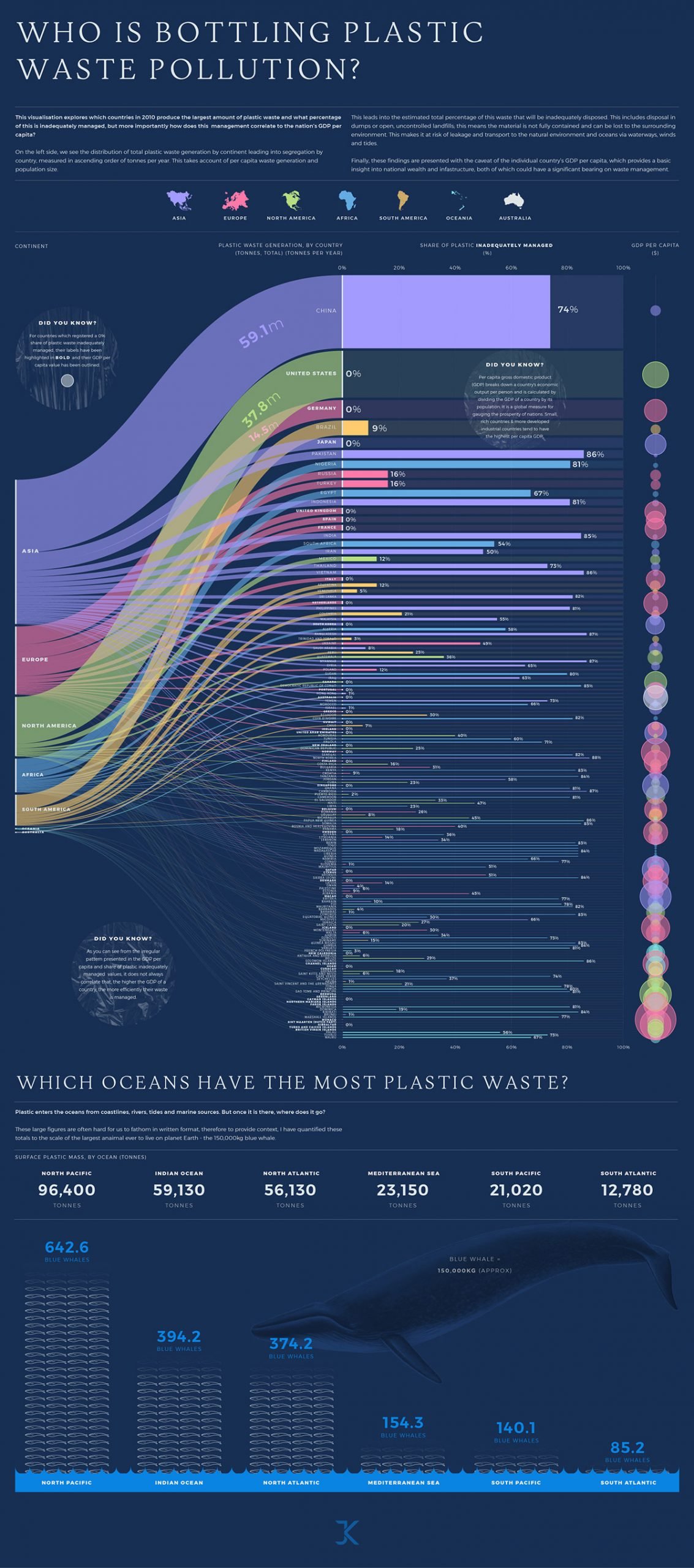
Name: Jemma Mariya George Plastic Waste PollutionSource: https://www.behance.net/gallery/106936329/Plastic-Waste-Pollution-data-visualisation This visualization estimates the percentage of plastic waste that was inadequately disposed of based on the continent-wise distribution of total plastic waste generation. PROS
CONS
SUGGESTIONS
|
|
Name - Imaad Naeem Ansari The Future Value of Disruptive MaterialsURL: https://www.visualcapitalist.com/the-future-value-of-disruptive-materials/ PROS:
CONS:
|
World's Biggest ExportersRoy John Pros:
Cons:
|
Title: Mapped: GDP Growth Forecasts by Country, in 2023URL: https://www.visualcapitalist.com/mapped-gdp-growth-forecasts-by-country-in-2023/ CRITIQUE: Pros:
Cons:
|
% Renewable Electricity Country wiseDibyendu Laha21F1006498URL -Click here Pros -
Cons -
Overall, the static visualization is effective in presenting the data it aims to show, but could benefit from more information and interactivity to provide additional insights and facilitate more in-depth analysis. |
The Largest Oil and Gas Companies in the WorldName - Sumistha Saha URL - https://elements.visualcapitalist.com/the-largest-oil-and-gas-companies-in-the-world/ The above static visualization displays the largest oil and gas companies in the world in terms of revenue, highlighting the top 20 companies using a pie chart. What Works:
What Doesn't Work:However, the visualization has some limitations.
Suggestions for Improvement:
|
|
Shaifali Vashistha Reference URL: https://www.visualcapitalist.com/visualizing-the-daily-routines-of-famous-creative-people/ Aim of the visualization: The visualization aims to provide insights into the habits and routines of successful and creative individuals. By presenting this information in a visual format, it makes it easier to understand and compare the patterns and similarities among different individuals and can provide inspiration and guidance for others looking to improve their own daily routines. What Works Well?
What doesn't work well?
What could be better? The betterment of the visualization is possible by:
|
|
Faiz Ali 21f1006793 EDA on netflix data taken from https://public.tableau.com/views/netflixdata_16485916854140/Dashboard1?:language=en-US&:display_count=n&:origin=viz_share_link Pros Cons |
The Air We BreathStudent name- Ajay kumar, 21f1000200 Although a high-definition image of the above data visualization was not available, a lot of inferences can be made from the above plot. PROS-
CONS-
|
What becomes of the homeless population when they are given plane or bus tickets out of town?Name: Kevin Varghese This visual by The Guardian explored where the homeless population, when they are given plane or bus tickets out of town, end up going. It demonstrates how the homeless are often relocated to areas with lower median incomes. PROS
CONS
|
|
World's Biggest Data Breaches and Hacks Name - Rudraraj Dasgupta Pros
Cons
Sources |
|
Title: The Population of India’s States Compared with Countries The visualizations show map of India and in each state, flag of a country which is having almost equal population as the state. Pros:
Cons:
|
Among the Oscar Contenders, a Host of Connections
Description of GraphPros
Cons
Improvements
|
|
Title: Meta-Visualization Pipeline for Combining Multiple Data Visualizations Critique: This visualization demonstrates a spectral method for assessing and combining multiple visualizations of a dataset. Let me break down its effectiveness: StrengthsClear Process Flow
Information Density
Technical Innovation
WeaknessesVisual Complexity
Color Usage
Improvement Suggestions
The visualization succeeds in its primary goal of explaining a complex mathematical process for combining multiple visualizations, but could benefit from additional clarity in its presentation for broader accessibility[2]. Citations: |





































For the graded assignment 1, find a simple, stand-alone, static visualization and write a short critique on: How effective is it at what it aims to do? What works well and what doesn't? What could be better? (See Week 1, Part 7 lecture video for a briefing of the assignment)
Make your submission as a comment. It should contain:
Here are samples (sample 1, Sample 2) of how this is to be submitted. Use examples that are not used in the samples.
The text was updated successfully, but these errors were encountered: