Releases: chenBingX/SuperTextView
SuperTextView v3.1.3
- Java 创建的 STV Tint 和 Rotate 未设置默认值的问题
- Java 调用 setDrawable2PaddingLeft() 无效的问题
SuperTextView v3.1.2
Java 创建的 STV 按压文字变色 bug
SuperTextView v3.1.1

诚意之作,SuperTextView (v3.1.1)
SuperTextView 被打造来帮助 Android 开发者更高效、更便捷、更优雅的开发 Android 应用。
现在,这一诚意之作再次升级。全新的 SuperTextView 将向 Android 开发者开放更多可能性,当然一如既往,SuperTextView 也带来了更多高效的功能。
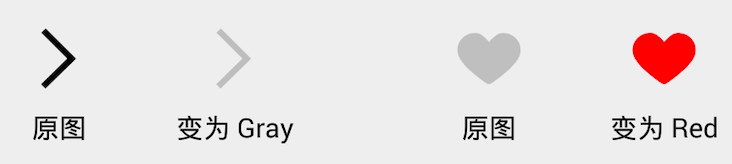
神奇的着色
SuperTextView 此次的升级,为 StateDrawable 增加了神奇而强大的着色能力。开发者可以轻松的改变一个图标的颜色,而不用再增加一个仅仅是颜色不同的图标到项目中。这项技术将为你的 Android 应用程序带来一次瘦身的机遇。
# 修改 drawable 的颜色
app:stv_state_drawable_tint="@color/gray"
# 修改 drawable2 的颜色
app:stv_state_drawable2_tint="@color/red"
只需要如此一行简单的代码,就能瞬间赋予一张图片千变万化的能力。想要任何色彩,当然是你说了算。而这一切的发生,无需再引进另外一张图片。
在 Java 代码中,有与之对应 set/get 函数,让开发者可以在任何时候都能施展魔法,改变一张图片的色彩。
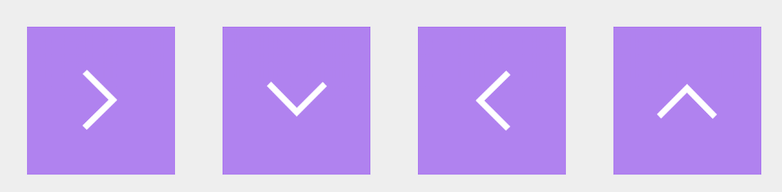
七十二般变化
对 StateDrawable 的增强,不仅仅限于颜色的变换。SuperTextView 更被赋予了改变 StateDrawable 形态的能力。同样的一张图,开发者可以组合出无数种可能。
只需简单的几行代码,你便可以随心所欲的变换任何一张图片。
# 修改 drawable 的旋转角度
app:stv_state_drawable_rotate="90"
# 修改 drawable2 的旋转角度
app:stv_state_drawable2_rotate="90"
无需复杂的代码,SuperTextView 一如既往的简洁、优雅。
同样,在 Java 代码中,也提供了对应的 set/get 函数。
这项能力,可以有效的帮助开发者将 Android 应用的体积向着极致的方向压缩。
精彩远不止于此
这就是渐变文字!
SuperTextView 所提供的可能是目前为止实现渐变文字最简洁、优雅的解决方案。只需要简单的配置,就能实现酷炫的渐变文字效果。
# 是否启用渐变色文字
app:stv_textShaderEnable="true"
# 设置文字的起始渐变色
app:stv_textShaderStartColor="@color/red"
# 设置文字的结束渐变色
app:stv_textShaderEndColor="@color/yellow"
# 设置文字的渐变的模式
# leftToRight:左 -> 右
# rightToLeft:右 -> 左
# topToBottom:上 -> 下
# bottomToTop:下 -> 上
app:stv_textShaderMode="leftToRight"
这些属性也在 Java 中开放了 set/get 接口,便于开发者随时动态的修改它们。
开放了新的 API
1. Adjuster 增加 onAttach、onDetach
Adjuster 增加了两个新的函数:
onAttach():当 Adjuster 被设置到一个 SuperTextView 中时会被调用。onDetach():当 Adjuster 被从一个 SuperTextView 中移除时会被调用。
通过在 Adjuster 中重写这两个函数,开发者可以在正确的时机进行状态注册、初始化,或者取消注册、释放资源等操作。
public class MyAdjuster extends SuperTextView.Adjuster{
@Override
protected void adjust(SuperTextView superTextView, Canvas canvas) {
}
@Override
public void onAttach(SuperTextView stv) {
// 当 Adjuster 被加入一个 SuperTextView 时会被调用
}
@Override
public void onDetach(SuperTextView stv) {
// 当 Adjuster 被从 SuperTextView 移除时会被调用
}
}
2. 提供 getAdjusterList() 函数
这个函数可以让开发者获得一个 SuperTextView 中的所有 Adjuster。如果 SuperTextView 中没有 Adjuster 的话,将会返回 null。
⚠️ 你必须重视这些变化
1. 属性增加了 stv_ 前缀
现在,SuperTextView 的所有属性都加上了前缀 stv_。
这样做可以避免当开发者引入的其它第三方库时,与 SuperTextView 可能产生的属性名冲突。
如果开发者目前正在使用一个此前版本的 SuperTextView,那么当升级到新的版本后,需要在所有 xml 中的属性前加上 stv_ 前缀。
得益于现代 IDE 的强大,开发者可以轻松的完成这些工作。就像下面这样。
app:corner="10dp"
corner 是旧版本中的属性名称,升级到新版本后,需要在前面增加 stv_ 前缀,变为 stv_corner。
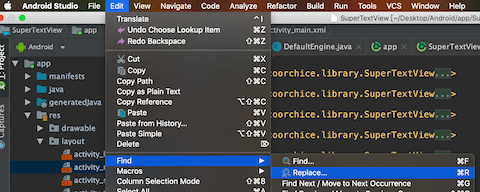
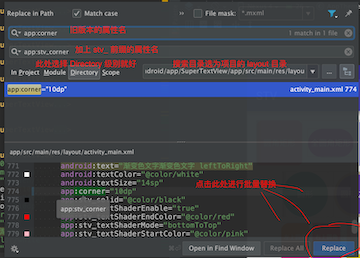
如果开发者使用的是 AndroidStudio,从 Edit > Find > Replace 打开批量替换对话框,然后按照下图操作即可。
如果开发者的项目中只有 SuperTextView 使用了相同的命名空间(如 app),那么很幸运,你可以直接将 app: 替换为 app:stv_ 即可。
2. setAdjuster(Adjuster) 已被移除
从 SuperTextView v2.0 版本开始,setAdjuster(Adjuster) 函数就被标记为了将被移除的状态,同时加入了新的函数 addAdjuster(Adjuster) 作为替代。
在新的版本中,setAdjuster(Adjuster) 函数将被正式移除,如果开发者此前使用了该方法,请将其修改为 addAdjuster(Adjuster)。
如何开始 SuperTextView v3.1.1
dependencies {
compile 'com.github.chenBingX:SuperTextView:v3.1.1'
}
- 如果你喜欢 SuperTextView,希望能到 Github 点个 star 🌟 哦!
- CoorChice 会不定期的在博客平台分享干货,快进入 CoorChice的【个人主页】 关注一波吧。
SuperTextView v3.1
SuperTextView v3.1
SuperTextView v3.0
抱歉,这是你期待已久SuperTextView(v3.0)
从 SuperTextView 诞生之初,便始终坚持一个愿景,即帮助 Android 开发者愉悦的去构建一个应用。
经过一年多的不断的聆听、思考、探索、验证, SuperTextView 完成了多次迭代,改善了一些问题,新增了一些功能,不断的完善,以带给开发者更好的开发体验。
如今, SuperTextView 已经具备了诸如圆角、边框、描边、按压变色、多状态图、圆角图、万能的 Adjuster 、加载网络图片等一系列的常用功能。得益于此,开发者能够轻松实现各种原本十分麻烦的效果,节省大量的开发时间,有效减少页面的复杂度,降低项目维护成本。
写代码,本应如此愉悦!
1. 链接云端的SuperTextView
早在几个月前,就开始有很多开发者向 CoorChice 建议,是否能够让 SuperTextView 具备加载网络图片的功能。其实这也是 CoorChice 很久之前就有考虑过的,但在 SuperTextView 的早期,完善其核心功能仍然是首要目标,所以一直没涉猎到图片相关的功能。
直到上一个大版本,SuperTextView v2.0,CoorChie 才尝试添加了图片展示的功能。这使得SuperTextView 可使用的范围得到了扩大,同时针对图片也推出了给图片增加描边、设置圆角、设置状态图等功能。相关使用文档可到以下链接查阅:
【你好, SuperTextView】 - https://www.jianshu.com/p/1b91e11e441d
这一次尝试,获得了开发者们不错的反响,大家对于使用 SuperTextView 去展示处理图片是有所期待的。上一个版本发布后,开发者们对于一个能展示网络图片的 SuperTextView 似乎更加的感兴趣了。
那么,现在,你所期待已久的 SuperTextView 在此!
1.1 加载一张网络图片
显示一张网络图片,在 SuperTextView 中只需要如下代码:
SuperTextView stv_1 = (SuperTextView) findViewById(R.id.stv_1);
//填入图片Url
stv_1.setUrlImage(url);
效果就如上图中的第二个显示头像的例子一样。
如果你希望将网络图片作为 SuperTextView 的 StateDrawable 来展示的话,完全没问题。
//填入图片Url
stv_1.setUrlImage(url, false);
第二个参数为 false 表示网络图片将不会被作为背景充满整个 SuperTextView,而是作为一个状态图。当然,有关状态图的一切配置都将运用到此。就像上图中的第一个例子一样,整个布局包括图片、文字、背景都在一个 SuperTextView 中被处理,从网络下载的图片被作为 StateDrawable 放到了图中的位置。
1.2 SuperTextView中图片引擎
SuperTextView 为了保持依赖库的纯净和尽可能小的体积,并没有内置任何的图片加载框架。所以默认情况,将使用内置的一个简易图片引擎去下载图片,确保开发者能够正常使用展示网络图片的功能。
但 CoorChice 仍然建议开发者根据项目的具体情况,选择一个目前正在使用的图片加载框架,设置到 SuperTextView 中,以用来加载图片。 SuperTextView 具备适配任意图片加载框架的能力。下面 CoorChice 将通过 Glide 和 Picasso 的例子展示如何将现有的图片框架安装到 SuperTextView 中。
1.2.1 实现图片引擎Engine
在 SuperTextView 中,核心的图片加载引擎被抽象成接口 Engine ,开发者需要根据所用的图片框架,实现一个 Engine。
- Glide图片加载框架
public class GlideEngine implements Engine {
private Context context;
public GlideEngine(Context context) {
this.context = context;
}
@Override
public void load(String url, final ImageEngine.Callback callback) {
Glide.with(context).load(url).into(new SimpleTarget<GlideDrawable>() {
@Override
public void onResourceReady(GlideDrawable resource, GlideAnimation<? super GlideDrawable> glideAnimation) {
// 主要是通过callback返回Drawable对象给SuperTextView
callback.onCompleted(resource);
}
});
}
}
- Picasso图片加载框架
public class PicassoEngine implements Engine {
private Context context;
public PicassoEngine(Context context) {
this.context = context;
}
@Override
public void load(String url, final ImageEngine.Callback callback) {
Picasso.with(context).load(url).into(new Target() {
@Override
public void onBitmapLoaded(Bitmap bitmap, Picasso.LoadedFrom from) {
// 主要是通过callback返回Drawable对象给SuperTextView
callback.onCompleted(new BitmapDrawable(Resources.getSystem(), bitmap));
}
@Override
public void onBitmapFailed(Drawable errorDrawable) {
}
@Override
public void onPrepareLoad(Drawable placeHolderDrawable) {
}
});
}
}
1.2.2 安装图片引擎Engine
实现好 Engine 后,下一步就是要将其安装到 SuperTextView 中。
CoorChice 建议可以在 Application的onCreate()中进行安装,这样当需要使用 SuperTextView 加载显示网络图片的时候,就能够用到三方图片框架了。
public class STVApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// 安装图片引擎
ImageEngine.install(new GlideEngine(this));
// ImageEngine.install(new PicassoEngine(this));
}
}
一行代码,轻松安装。
需要注意的是,任何时候,后安装的 Engine 实例总是会替换掉先前安装的 Engine 实例,即 SuperTextView 只允许全局存在一个 Engine 实例。
现在,你可以让 SuperTextView 使用指定的三方图片加载框架去加载图片了。
2. 如何开始SuperTextView v3.0
dependencies {
compile 'com.github.chenBingX:SuperTextView:v3.0'
}
SuperTextView v2.0.1 修复点击事件设置无效的Bug
修复点击事件设置无效的Bug
SuperTextView v2.0
v2.0 - 未来,从现在开始
一直以来,CoorChice都心存一个设想,期待着能够打造这样一个控件:它能满足你的大部分开发需求,展示文字、图片、几何、动画、状态,让你使用一个控件就能高效的完成大部分开发工作。它是如此的强大,仿佛有心智一般,接受着你的输入,按照你的心意,呈现出叹为观止的画面。随着【SuperTextView v2.0】的到来,我们离这个设想更近了一步。现在,来和【SuperTextView v2.0】见个面吧!
图片,就是现在
在【SuperTextView v2.0】中,增加了对图片展示的支持。但不仅仅止于展示图片,它还能智能的根据你的输入将图片剪裁为你期望的形状。
给图片加上圆角,加上边框,或者直接变成圆形,所有的一切只需要设置几个简单的属性,即刻呈现在你的眼前。
展示一张图片
如何使用SuperTextView展示一张图片?只需要在xml中加上下面两句代码即可。
<com.coorchice.library.SuperTextView
...
app:state_drawable="@drawable/avatar1"
app:drawableAsBackground="true"
...
/>
如果你是SuperTextView的忠实用户的话,你会发现,原本的state_drawable现在可以被用来展示一张图片。
给图片加上圆角
现在,你的图片呈现在了你的眼前,也许你还想对它做一些不一样的事情,比如,加个圆角,或者直接变成圆形?没问题,SuperTextView现在完全能胜任这样的工作。
<com.coorchice.library.SuperTextView
android:layout_width="100dp"
android:layout_height="100dp"
...
app:corner="15dp"
app:state_drawable="@drawable/avatar1"
app:drawableAsBackground="true"
...
/>
如此简单!在原来的基础上你仅仅需要设置合理的corner值就行。
也许,你还想要边框
有时候,你可能需要使用一个边框去包裹住你的图片,就像上面的示例那样。没错,这肯定在SuperTextView能力范围内。
<com.coorchice.library.SuperTextView
android:layout_width="100dp"
android:layout_height="100dp"
...
app:corner="50dp"
app:stroke_color="#F4E187"
app:stroke_width="4dp"
app:state_drawable="@drawable/avatar1"
app:drawableAsBackground="true"
...
/>
app:stroke_color 掌控着边框的颜色,app:stroke_width 掌控着边框的宽度。一切如此流畅,一个有心智的控件本该如此,对吗?
第二个状态图
面对复杂的需求变化,【SuperTextView】为应对这种复杂性,孕育出了第二个状态图 state_drawable2 。
现在,CoorChice将向你展示,上图中的两种效果是如何实现的。
- 示例一
<com.coorchice.library.SuperTextView
android:layout_width="100dp"
android:layout_height="100dp"
...
app:corner="50dp"
app:state_drawable="@drawable/avatar1"
app:drawableAsBackground="true"
// state_drawable2的配置由此开始
app:isShowState2="true"
app:state_drawable2="@drawable/recousers"
app:state_drawable2_mode="rightTop"
app:state_drawable2_height="20dp"
app:state_drawable2_width="20dp"
...
/>
- 示例二
<com.coorchice.library.SuperTextView
android:layout_width="100dp"
android:layout_height="100dp"
...
// 背景图
android:background="@drawable/avatar7"
// drawable1的配置由此开始
app:isShowState="true"
app:state_drawable="@drawable/triangle"
app:state_drawable_mode="leftTop"
app:state_drawable_width="20dp"
app:state_drawable_height="20dp"
// state_drawable2的配置由此开始
app:isShowState2="true"
app:state_drawable2="@drawable/recousers"
app:state_drawable2_mode="rightTop"
app:state_drawable2_height="20dp"
app:state_drawable2_width="20dp"
...
/>
就如你所熟悉的一样,state_drawable2 延续了第一代一切流畅的操作。在聪明的你合理的使用下,【SuperTextView】一定能够大放异彩!😉
属于Adjuster的时代
此前,Adjuster 的设计使得【SuperTextView】具有了灵魂,成为更聪明的控件。对绘制过程的插入,触摸事件的捕捉,使得你能轻松的从外部改变一个控件的状态。创意始于心,而行于此。
现在,【SuperTextView】能够同时承载最多3个 Adjuster !也许,你的创意会更加的炫目。
在上面这个示例中,CoorChice将早起的两个【扫光】和【涟漪】特效都加入到了一个【SuperTextView】中,结果就是你看到的这样。
更多的 Adjuster 意味着更多的组合,更多的惊喜。在【v1.4.0】中,CoorChice同样使用了 Adjuster 来轻松的实现了按压变色功能。
这是 Adjuster 的时代,睿智的你一定可以运用它挥洒创意的。
需要注意的是setAdjuster(Adjuster) 方法目前仍然被保留,但以后的版本将会被移除,你必须要尽快迁移。新的替代方法为 addAdjuster(Adjuster) 。
其它
- 修正控制Shader模式的属性
app:shaderMode="leftToRight"的拼写。原来为app:shaderMode="leftTopRight"。如果你使用了该属性,在升级【SuperTextView v2.0】后请及时修正。 - 增加
set/getPressBgColor()和set/getPressTextColor()用于在代码中控制按压背景色。
v1.4
v1.3
SuperTextView v1.2.1
- 动画驱动性能优化。