-
Notifications
You must be signed in to change notification settings - Fork 4
~\templates\ploverdojo.html
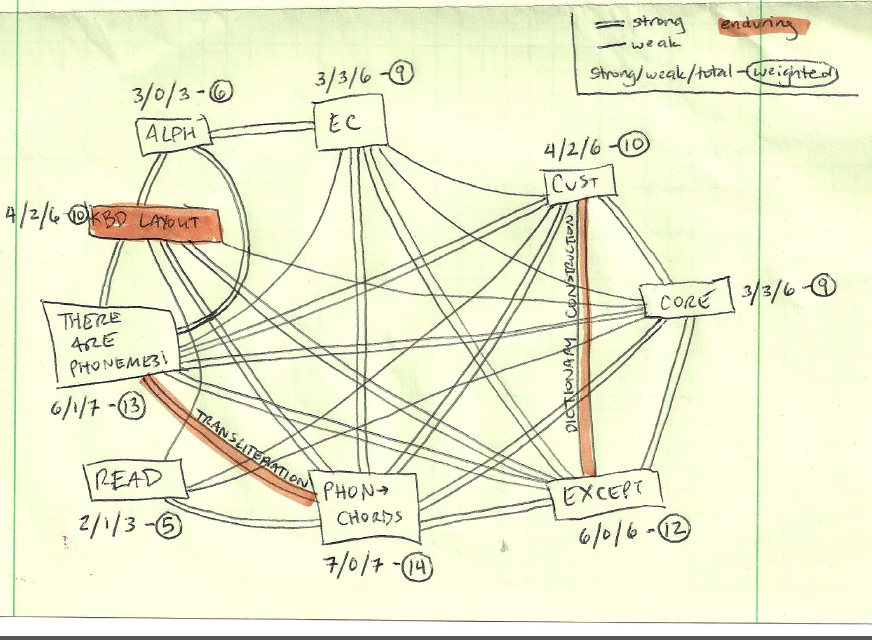
This is the Jinja2 HTML template for the main landing page for Plover Dojo. At the time of this writing, we are trying to mimic the following concept map created by Mirabai and Mel Chua for navigation:
We will start out with the following HTML skeleton
<!doctype html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>Nothing out of the ordinary here, except we note that we're using the HTML5 doctype as indicated by the first line <!doctype html>.
We will give the page a title of "Plover Dojo", so we'll add
<title>Plover Dojo</title>We will also put all the basic presentation markup in the file ploverdojo.css located within the css folder, so add
<link rel="stylesheet" href="css/ploverdojo.css">We will try to mimic the aforementioned concept map using jsPlumb with jQuery, so we add the following
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script>
<script src="js/lib/jquery.jsPlumb-1.3.16-all-min.js"></script>Both jQuery and jQueryUI (necessary for jsPlumb) are Google Hosted Libraries. Since jsPlumb is not hosted anywhere, we download the latest minified version and put it in our folder for script libraries.
Let's divide our page into various sections. We'll need one for the header and one for navigation, so we add
<div id="header">
</div>
<div id="nav">
</div>We give each div element an id attribute so we can easily refer to them in scripts and elsewhere.
Within the header div, we'll add a basic welcome message
Welcome, {{user}}This is where we use some of the Jinja templating abilities. {{user}} will be replaced by a string determined by our ploverdojo.py handler. The handler will determine if a user is logged in and pass in the appropriate information to this template through a dictionary value.
Within the navigation div, we'll add links to the various topics listed in the concept map we're mimicking:
<a id="kbd_layout" class="topic" href="#">KBD LAYOUT</a>
<a id="alph" class="topic" href="#">ALPH</a>
<a id="ec" class="topic" href="#">EC</a>
<a id="cust" class="topic" href="#">CUST</a>
<a id="core" class="topic" href="#">CORE</a>
<a id="except" class="topic" href="#">EXCEPT</a>
<a id="phon_to_chords" class="topic" href="#">PHON→<br />CHORDS</a>
<a id="read" class="topic" href="#">READ</a>
<a id="there_are_phonemes" class="topic" href="#">THERE<br />ARE<br />PHONEMES!</a>We give each link a class attribute of topic so we have an easy way to refer to all the topics.
That should give us something like
<!doctype html>
<html>
<head>
<title>Plover Dojo</title>
<link rel="stylesheet" href="css/ploverdojo.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script>
<script src="js/lib/jquery.jsPlumb-1.3.16-all-min.js"></script>
<script src="js/plumb.js"></script>
</head>
<body>
<div id="header">
Welcome, {{user}}
</div>
<div id="nav">
<a id="kbd_layout" class="topic" href="#">KBD LAYOUT</a>
<a id="alph" class="topic" href="#">ALPH</a>
<a id="ec" class="topic" href="#">EC</a>
<a id="cust" class="topic" href="#">CUST</a>
<a id="core" class="topic" href="#">CORE</a>
<a id="except" class="topic" href="#">EXCEPT</a>
<a id="phon_to_chords" class="topic" href="#">PHON→<br />CHORDS</a>
<a id="read" class="topic" href="#">READ</a>
<a id="there_are_phonemes" class="topic" href="#">THERE<br />ARE<br />PHONEMES!</a>
</div>
</body>
</html>Users
FAQ
Developers
Developer's Guide
Files and Folders Overview
Roadmap
Wiki Guide