렌더링(Rendering)은 브라우저가 서버에 요청한 페이지 자원을 화면에 표시하는 것을 말한다. CSR과 SSR은 렌더링의 한 방식이다. 웹 어플리케이션 유형은 페이지의 수에 따라 SPA와 MPA로 나뉘고, 이에 따라 렌더링 방식이 달라진다.
MPA(Multiple Page Application)는 여러 페이지로 구성된 전통적인 웹 어플리케이션을 말한다.
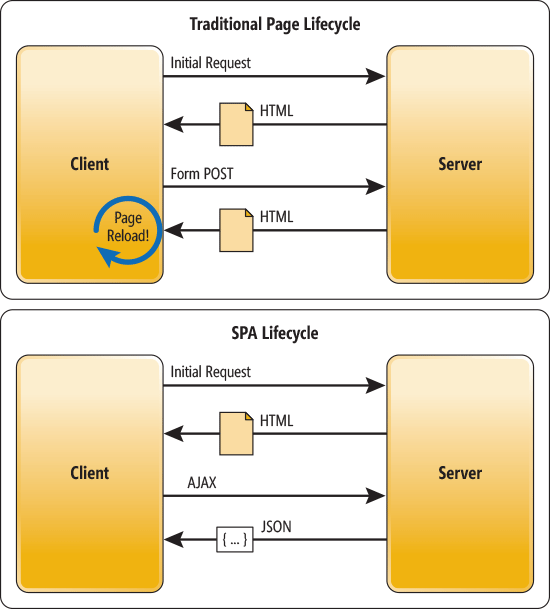
- 사용자의 인터렉션을 통해 새로운 페이지를 요청하면 서버로부터 새로운 HTML을 받아와서 페이지 전체를 새로 렌더링한다.
- SSR(Server Side Rendering) 방식으로 렌더링된다.
SPA(Single Page Application)는 하나의 페이지로 구성된 웹 어플리케이션이다.
- 최초에 한번 전체 페이지 리소스(HTML, CSS, JS...)를 로드하고, 이후부터는 Ajax* 를 통해 비동기적으로 서버로부터 필요한 데이터를 받아 데이터 바인딩(Data Binding)* 하고 페이지 일부만을 동적으로 업데이트한다.
React.js,Vue.js,Angular.js등의 프레임워크들이 SPA 방식을 사용한다.- CSR(Client Side Rendering) 방식으로 렌더링된다.
Ajax(Asynchronous JavaScript and XML)는 JavaScript와 XML을 이용해 비동기적으로 정보를 교환하는 방법, 기술을 의미한다. 오늘날 다양한 데이터 객체들도 사용 가능해지면서 XML보다 JSON 사용률이 더 커졌고, 약어와 기술간의 간극이 생기며 고유명사에 가깝게 사용되고 있다.
XMLHttpRequest API / jQuery / fetch API(ES2015 표준 등장) 등을 이용해 구현
Data Binding은 두 데이터를 일치시키는 방법을 말하며, 단방향 데이터 바인딩과 양방향 데이터 바인딩이 있다.
SSR은 Server Side Rendering의 약자로, 서버 측면에서 렌더링하는 방식을 말한다.
- 페이지를 요청하면 서버는 페이지에 필요한 데이터를 가져와 모두 삽입하고, CSS까지 적용한 렌더링 준비를 마친 HTML과 JS코드를 클라이언트에게 전달한다.
- 클라이언트는 전달받은 HTML 페이지를 출력하고 JS코드를 HTML에 실행한다.
- 페이지 이동 및 변화시 페이지 전체를 처음부터 다시 로드한다.
CSR은 Client Side Rendering의 약자로, 렌더링이 클라이언트 측면에서 이루어진다.
- 클라이언트는 서버로부터 페이지 요청 초기에 모든 화면 표시에 필요한 모든 자원을 받아와 렌더링한다.
- 페이지 이동 및 변화시, Ajax를 통해 변화한 부분의 데이터만 받아오고 동일한 파일 상에서 DOM을 변경하여 View를 업데이트한다.
| 장점 | 단점 |
|---|---|
|
|
| 장점 | 단점 |
|---|---|
|
|
📄https://miracleground.tistory.com/entry/SSR서버사이드-렌더링과-CSR클라이언트-사이드-렌더링
📄https://hanamon.kr/spa-mpa-ssr-csr-장단점-뜻정리/
📄https://hanamon.kr/네트워크-ajax란-spa를-만드는-기술/
📄Effects of Two-way Data Binding on Better User Experience and Easier Development of Clinical Information Systems | N. Omerbegovic, N. Omerbegovic, A. Subasi