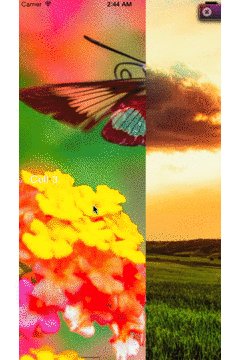
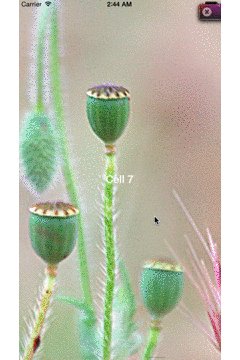
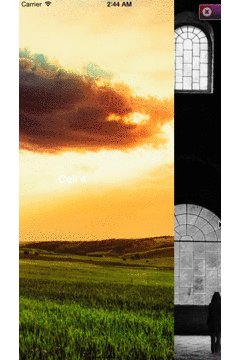
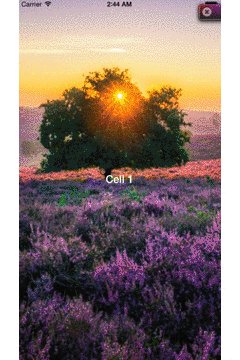
My version of a straightforward parallax effect in a UICollectioView. The goal was for the code to be as simple as possible so you can copy paste it into your project. I don't think there is any need for a custom component for this.
You can alter the parallax characteristics, i.e. the distance that the image appears to be, with parallaxFactor in the cell.
- It's written in Swift
- Using a storyboard to setup the UICollectionView and Cell
- The demo images are in an assets catalog.
- You can switch the scrolling direction to vertical or horizontal