-
-
Notifications
You must be signed in to change notification settings - Fork 494
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Generated docx document.xml structure differs from Word - rendering Google Drive uploads incompatible #2712
Comments
|
Hi!
Not the first issue on that e.g. #1947 BTW, which version of docxjs you use? |
|
Appreciate your response. This is an example of the top section. As far as I can tell, every section that should have a width set, does. Apparently the CDN I was using was on 7.1.0, but I upgraded to latest and it makes no difference. Here's the document.xml from the latest. |
|
Oh yeah, if I remember correctly, Google docs does not support percentage very well, while standard Word does recalculate them into twips. (Thats why after opening in Word and re-saving would cure document for Google docs) So for you, to support the platform you are looking for you would have to use absolute values. |
|
What absolute values are those? Is there some sort of reference somewhere? What values correspond to 100% width of a normal Word document page? |
|
Here is list of all width types So if width is 21cm and margins 2cm left and 2cm right its something like |
|
If I am not mistaken, width should be rounded number, so do not forget of |
|
Thank you |

If you export a simple table document with this library and attempt to upload it, it will be completely mangled. This can be fixed by changing literally anything and saving it in Word, thereby 'replacing' the document structure with a freshly saved Word generated one.
The problem lies in the document.xml structure. In other words, renaming both documents to .zip and extracting both, then replacing the 'broken' file's document.xml with the 'fixed' one will fix the broken one too.
The document.xml structure of the broken one
https://pastebin.com/raw/kaa3Erq5
The document.xml structure of the fixed one
https://pastebin.com/raw/mHn2QPK9
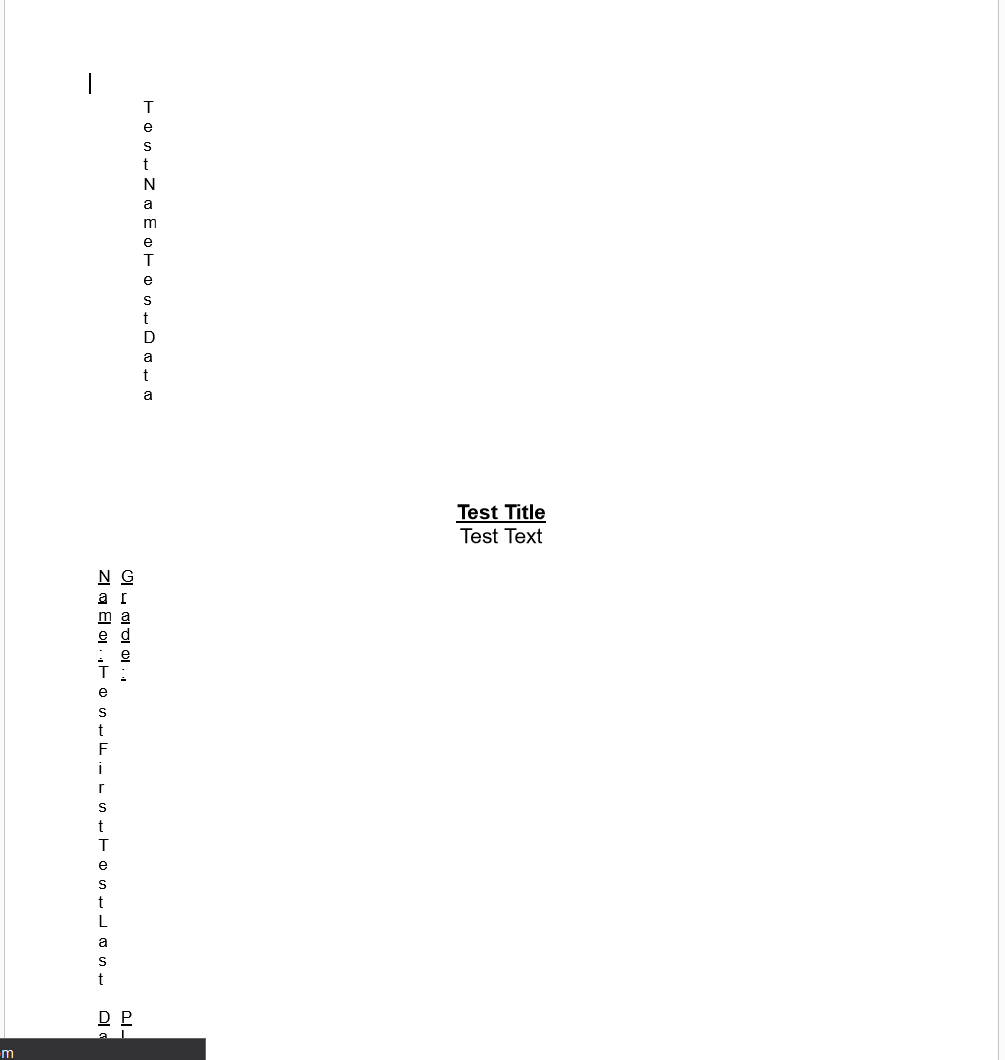
Here's an example of the broken docx upload

broken.docx
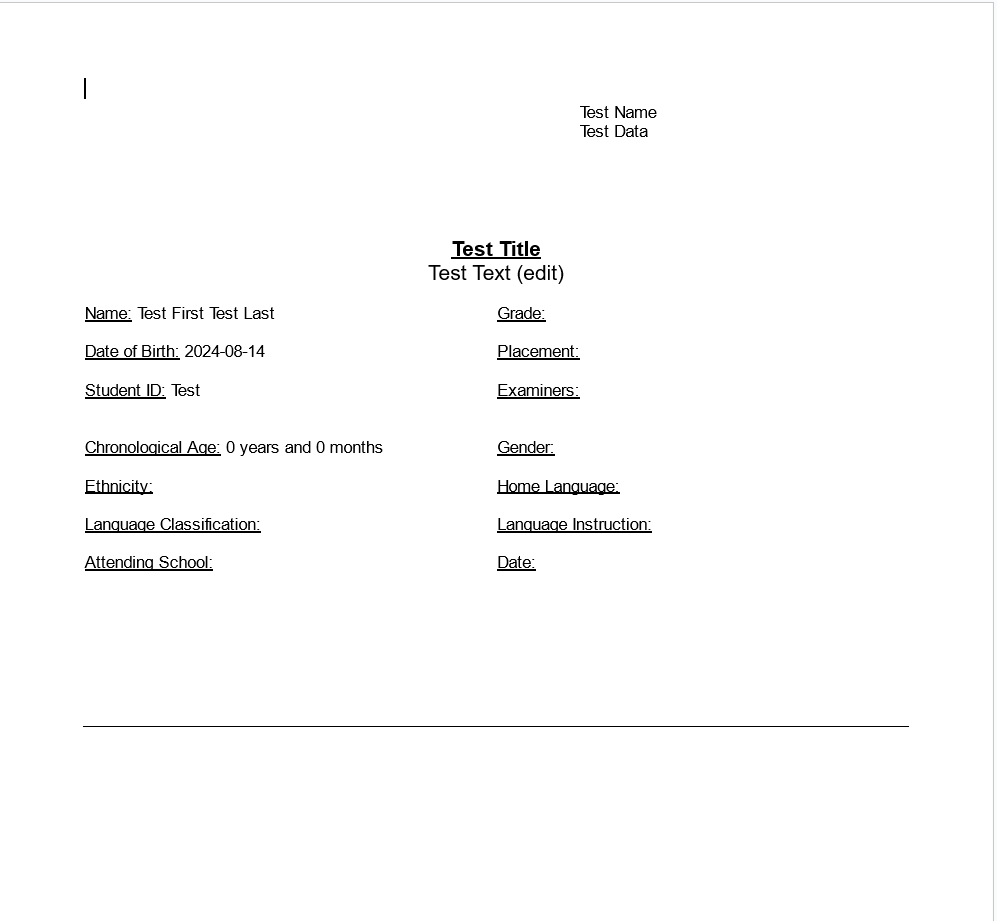
And what it should look like after making a small edit (changing 'Test Text' -> 'Test Text (edit)'

fixed.docx
I'm unsure how to make default exported documents compatible with Google Drive from the get-go or what's causing this issue.
The text was updated successfully, but these errors were encountered: