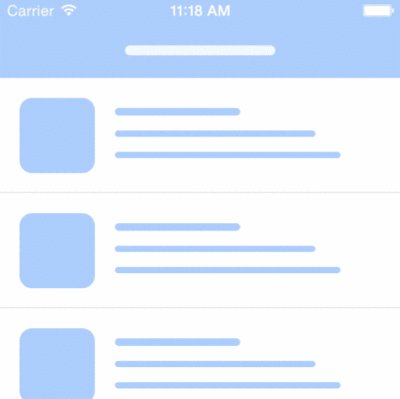
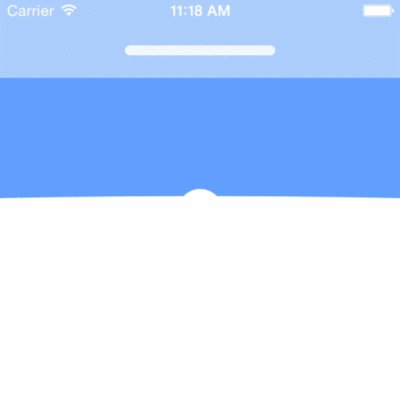
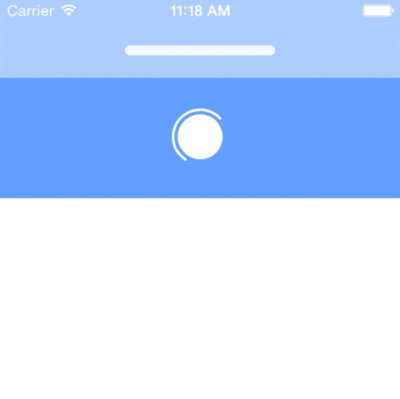
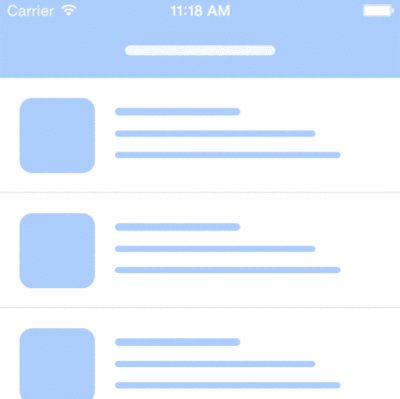
Animated "Pull To Refresh" Library for UIScrollView.
You can add animated "pull to refresh" action to your UIScrollView, UITableView and UICollectionView.
Inspired by https://dribbble.com/shots/1797373-Pull-Down-To-Refresh
You can play demo at appetize.io.
You can install this to your project via CocoaPods.
pod 'PullToBounce'
// Please wrap your scroll view
tableView.frame = yourFrame
let tableViewWrapper = PullToBounceWrapper(scrollView: tableView)
// Please add wrapper view to your view instead of your scroll view.
bodyView.addSubview(tableViewWrapper)The frame of wrapper will be same as your scrollView.
And the color will be same as your scrollView's background color.
tableViewWrapper.didPullToRefresh = {
didFinishYourLoading() {
tableViewWrapper.stopLoadingAnimation()
}
}init(
scrollView: UIScrollView, // this is the only required argument
bounceDuration: CFTimeInterval = 0.8,
ballSize:CGFloat = 36,
ballMoveTimingFunc: CAMediaTimingFunction = CAMediaTimingFunction(controlPoints:0.49,0.13,0.29,1.61),
moveUpDuration: CFTimeInterval = 0.25,
pullDistance: CGFloat = 96,
bendDistance: CGFloat = 40,
didPullToRefresh: (()->())? = nil
)You can use these arguments to customize animation.