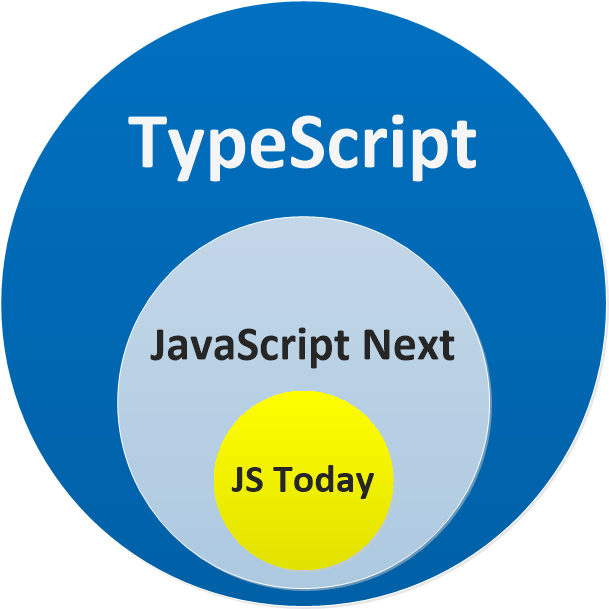
Существовало (и будет существовать) множество соперников среди компиляторов Какого-нибудь синтаксиса в JavaScript. TypeScript отличается от них тем, что Ваш JavaScript - это TypeScript. Вот диаграмма:
Тем не менее, это означает, что вам нужно изучить JavaScript (хорошие новости в том, что вам всего лишь нужно изучить JavaScript). TypeScript лишь станадартизирует все способы создания хорошей документации на JavaScript.
- Простое предоставление нового синтаксиса не помогает исправлять баги (если смотреть на CoffeeScript).
- Создание нового языка слишком отдаляет вас от сред выполнения, сообществ (если смотреть на Dart)
TypeScript - это просто JavaScript с документацией.
TypeScript будет стараться защитить вас от кусков JavaScript, которые никогда не работали (чтобы вам не нужно было запоминать их):
[] + []; // JavaScript выдаст вам "" (немного смысла в этом есть), TypeScript выдаст ошибку
//
// другие нелепые штуки в JavaScript
// - не выдавать ошибку выполнения (усложняя дебаггинг)
// - но TypeScript выдаст ошибку при компиляции (делая дебаггинг ненужным)
//
{} + []; // JS : 0, TS Error
[] + {}; // JS : "[object Object]", TS Error
{} + {}; // JS : NaN or [object Object][object Object] зависит от браузера, TS Error
"hello" - 1; // JS : NaN, TS Error
function add(a,b) {
return
a + b; // JS : undefined, TS Error 'unreachable code detected'
}По существу TypeScript "сдувает пыль" с JavaScript. Просто решает задачу лучше, чем другие линтеры, у которых нет информации о типе.
Это значит, что TypeScript очень прагматичен относительно того, что вы пишете JavaScript, потому что в JavaScript есть некоторые вещи, которые вам всё еще нужно знать, чтобы вас не застали врасплох. Давайте обсудим их далее.
Примечание: TypeScript - это надмножество JavaScript. Просто документация, которая на самом деле используется компилятором / IDE ;)