A very simple IBDesignable ImageView with zoom
Just drag EFImageViewZoom.swift to your project.
You can use CocoaPods to install EFImageViewZoom by adding it to your Podfile:
use_frameworks!
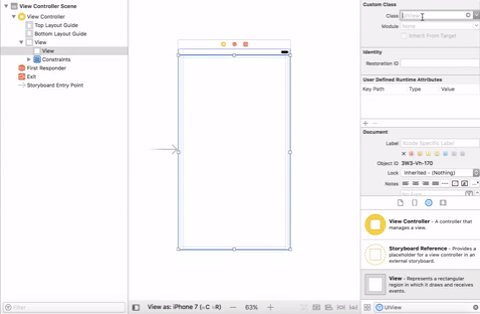
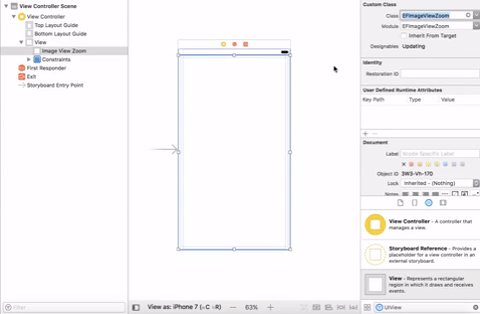
pod 'EFImageViewZoom', :git => 'https://github.com/ezefranca/EFImageViewZoom.git'Just set an UIView in your Storyboard to EFImageViewZoom type.
import UIKit
class ViewController: UIViewController, EFImageViewZoomDelegate {
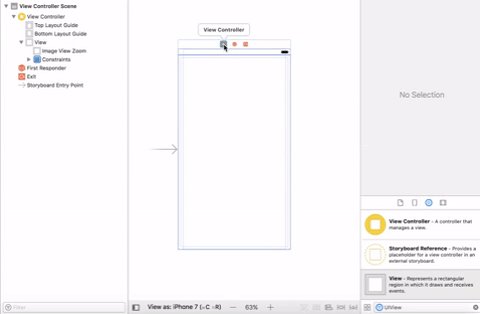
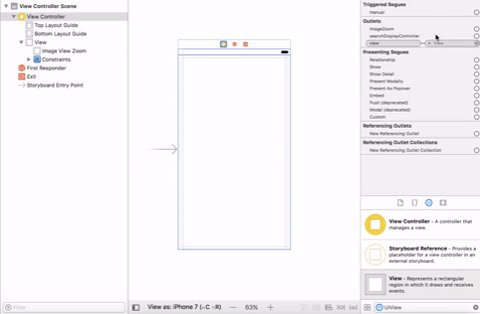
@IBOutlet weak var imageViewZoom: EFImageViewZoom!
override func viewDidLoad() {
super.viewDidLoad()
self.imageViewZoom._delegate = self
self.imageViewZoom.image = UIImage(named: "14bis.png")
self.imageViewZoom.contentMode = .left
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}Optionally, you can set up some properties of UIImageView
@IBInspectable public var image: UIImage!
@IBInspectable public var _minimumZoomScale: CGFloat = 1.0
@IBInspectable public var _maximumZoomScale: CGFloat = 6.0
public var highlightedImage: UIImage? = nil
public var isHighlighted: Bool = false
public var animationImages: [UIImage]? = nil
public var highlightedAnimationImages: [UIImage]? = nil
public var animationDuration: TimeInterval = TimeInterval()
public var animationRepeatCount: Int = 0
override public var tintColor: UIColor!
public func startAnimating()
public func stopAnimating()
public var isAnimating: BoolDouble tap to restore suggestion @avilarenan
EFImageViewZoom is released under the MIT license. See the LICENSE file for more info.