|
| 1 | +# Liebling |
| 2 | + |
| 3 | +Liebling is a beautiful and clean Ghost theme that is easy and comfortable to use. **It's free** and you can use it for any kind of content you might have. Now with dark mode 🌓! |
| 4 | + |
| 5 | +If you use it and you like it, please consider to make a donation to support its development! 🙏🏼 |
| 6 | + |
| 7 | +<a href="https://www.buymeacoffee.com/eddiesigner" target="_blank"><img src="https://www.buymeacoffee.com/assets/img/custom_images/black_img.png" alt="Buy Me A Coffee" style="height: auto !important;width: auto !important;" ></a> |
| 8 | + |
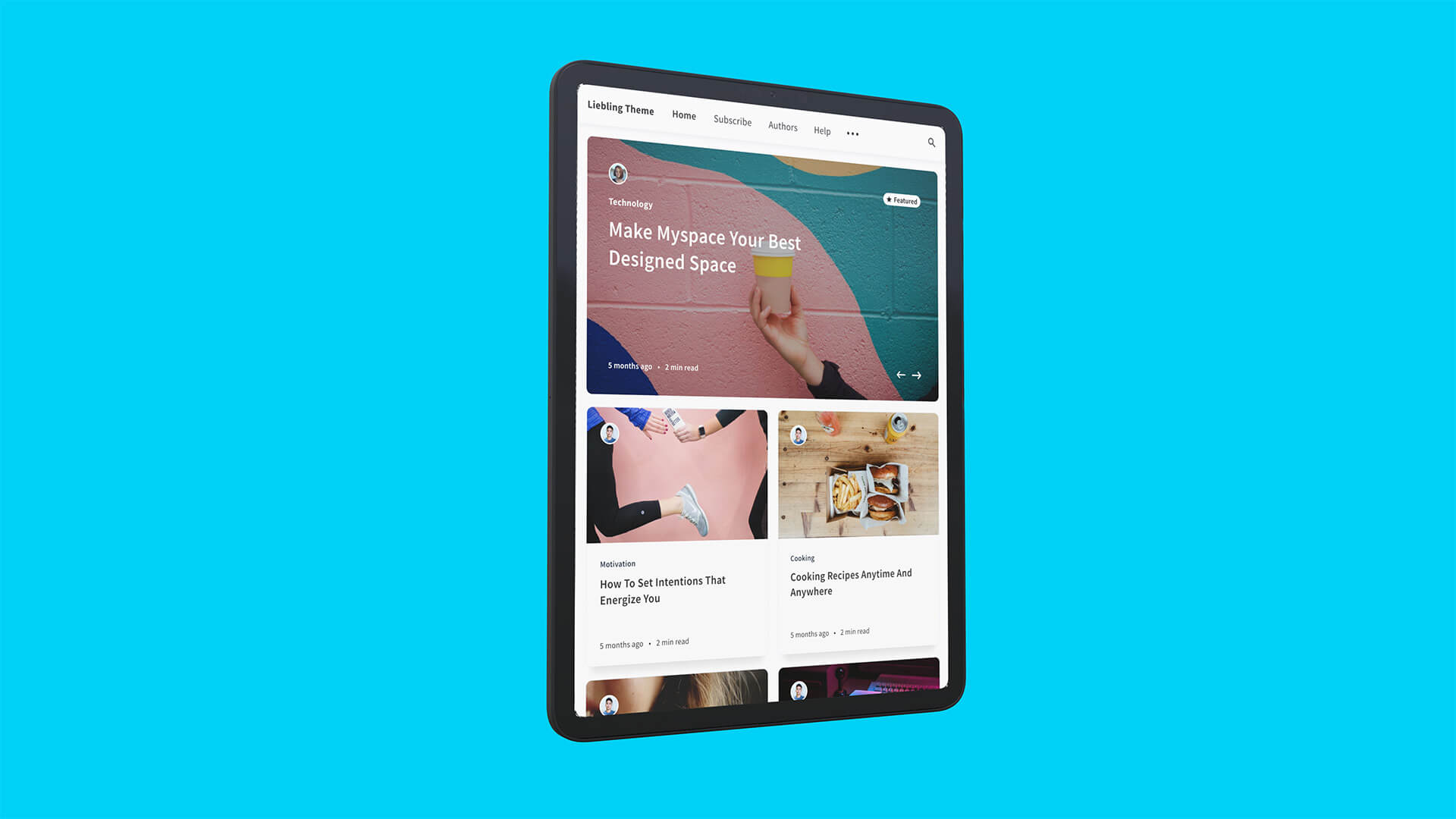
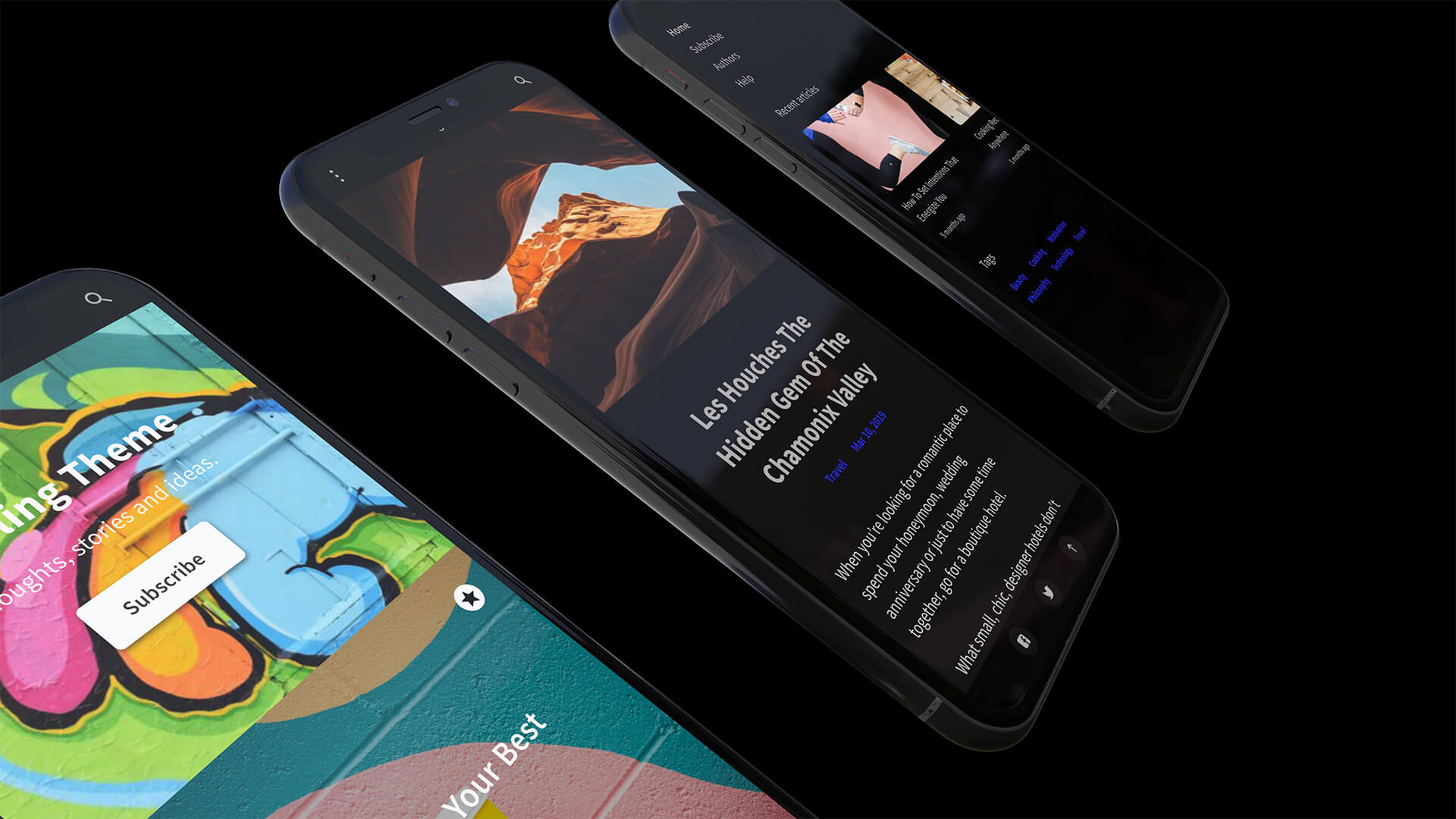
| 9 | +## Preview |
| 10 | + |
| 11 | +You can see a live demo here: [https://liebling.eduardogomez.io](https://liebling.eduardogomez.io) |
| 12 | + |
| 13 | + |
| 14 | +<br><br> |
| 15 | + |
| 16 | + |
| 17 | +## Download |
| 18 | + |
| 19 | +To get the latest version please head over the [releases page](https://github.com/eddiesigner/liebling/releases) and download the file `liebling.zip` of the latest release. |
| 20 | + |
| 21 | +## Features |
| 22 | + |
| 23 | +### General features |
| 24 | + |
| 25 | +* Clean and beautiful design 💅🏼 |
| 26 | +* Lightning fast ⚡️ |
| 27 | +* Fully responsive, looks great on any device 📱 |
| 28 | +* Compatible with modern browsers 💻 |
| 29 | +* Fast support 📞 |
| 30 | + |
| 31 | +### Ghost features |
| 32 | + |
| 33 | +* Subscription form |
| 34 | +* Multiple authors |
| 35 | +* Logo support |
| 36 | +* Featured posts and pages |
| 37 | +* Post, Page, Tag, Authors, pages |
| 38 | +* Koenig editor |
| 39 | +* Bookmark card |
| 40 | +* Gallery card |
| 41 | +* Blog title and description |
| 42 | +* Cover image for Home, Post, Page, Tag, Author pages |
| 43 | +* Author avatar, bio, location, website and social links |
| 44 | +* Facebook and Twitter social links |
| 45 | +* Reading time |
| 46 | +* Next and Previous post navigation |
| 47 | +* Primary tag in posts |
| 48 | + |
| 49 | +### Liebling unique features |
| 50 | + |
| 51 | +* Dark mode |
| 52 | +* Search |
| 53 | +* Custom Subscribe page |
| 54 | +* Custom authors page |
| 55 | +* Custom error page |
| 56 | +* Medium style image zoom |
| 57 | +* Comments with Disqus |
| 58 | +* Share post on Facebook and Twitter |
| 59 | +* Slider for featured posts |
| 60 | +* Support for normal, wide and full images in posts |
| 61 | +* Reading progress indicator |
| 62 | +* RTL language support |
| 63 | + |
| 64 | +## Localization |
| 65 | + |
| 66 | +* English |
| 67 | +* Spanish |
| 68 | +* German by [D3473R](https://github.com/D3473R) |
| 69 | +* Informal german by [D3473R](https://github.com/D3473R) |
| 70 | +* Bulgarian by [clappingmonkey](https://github.com/clappingmonkey) |
| 71 | +* Vietnamese by [hiensarahly](https://github.com/hiensarahly) |
| 72 | +* Italian by [vignini](https://github.com/vignini) |
| 73 | +* French by [v1nc3nt-fr](https://github.com/v1nc3nt-fr) |
| 74 | +* Informal french by [v1nc3nt-fr](https://github.com/v1nc3nt-fr) |
| 75 | +* Portuguese by [ivomota](https://github.com/ivomota) |
| 76 | +* Arabic by [allamiro](https://github.com/allamiro) |
| 77 | +* Polish by [otlet](https://github.com/otlet) |
| 78 | +* Brazilian portuguese by [pedrinholula](https://github.com/pedrinholula) |
| 79 | +* Russian by [stereohorse](https://github.com/stereohorse) |
| 80 | +* Kyrgyz by [januchaos](https://github.com/januchaos) |
| 81 | +* Hebrew by [cohen604](https://github.com/cohen604) |
| 82 | + |
| 83 | +## Theme tested |
| 84 | + |
| 85 | +* W3C Markup Validation: [Correct validation](https://validator.w3.org/nu/?doc=https%3A%2F%2Fliebling.eduardogomez.io%2F) |
| 86 | +* Ghost GScan: [100/100 points](https://gscan.ghost.org/) |
| 87 | +* GTmetrix PageSpeed Score: **A (97%)** |
| 88 | +* PageSpeed Insights: **94/100** (mobile) **99/100** (desktop) |
| 89 | +* Pingdom Performance Grade: **A 91** |
| 90 | + |
| 91 | +## Theme development |
| 92 | + |
| 93 | +Thanks to [D3473R](https://github.com/D3473R) 💪🏼 for create a development environment with Docker. From now on you can work on this theme without installing a Ghost instance on your local machine. With two commands you have an instant development setup and you can build the theme for production. |
| 94 | + |
| 95 | +Please take a look to this page to see how it works: https://github.com/eddiesigner/liebling/wiki/Theme-development-with-Docker |
| 96 | + |
| 97 | +## Help and Support |
| 98 | + |
| 99 | +To enable the search, comments, subscribers and so on, you must follow the steps found in the [Wiki](https://github.com/eddiesigner/liebling/wiki). |
| 100 | + |
| 101 | +If you have any questions or troubles with this product, please feel free to open an issue [here](https://github.com/eddiesigner/liebling/issues). |
| 102 | + |
| 103 | +## License |
| 104 | + |
| 105 | +Copyright (c) 2018-2019 Eduardo Gómez. Released under the [MIT license](https://github.com/eddiesigner/liebling/blob/master/LICENSE). |
| 106 | + |
| 107 | +## Credits |
| 108 | + |
| 109 | +All photos I used on this theme are from [Unsplash](https://unsplash.com) |
0 commit comments