-
Notifications
You must be signed in to change notification settings - Fork 129
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Sticky header goes below floating SliverAppBar() #33
Comments
|
You can try sticky_and_expandable_list, just use as one SliverList. |
|
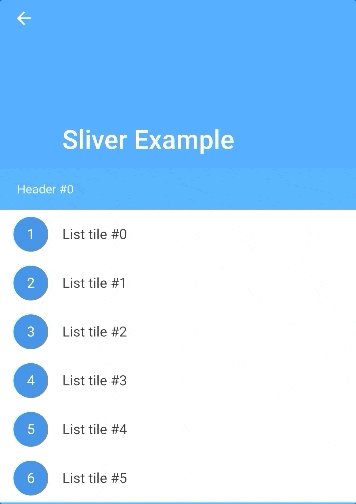
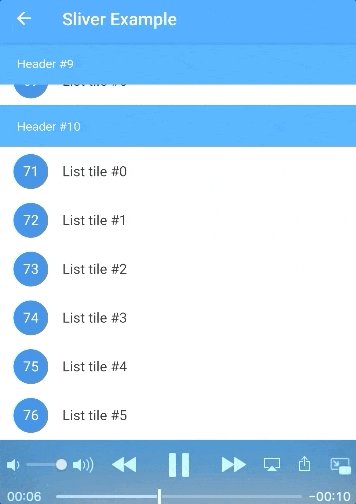
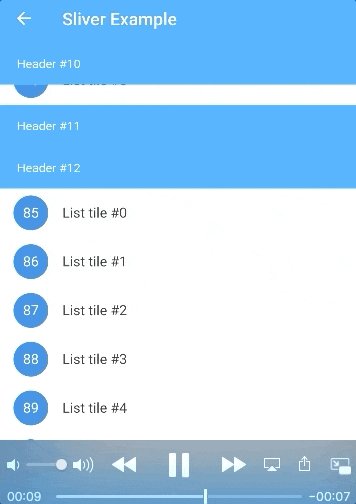
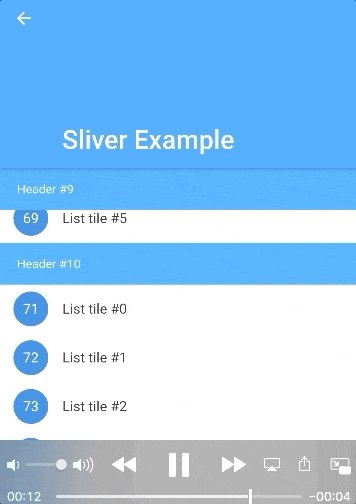
It works, but for some reason sticky headers now go below statusbar in collapsed mode (code from example_sliver.dart). |
The hidden height is statusbar height, I have updated the example project. |
|
@tp7309 My only question remaining is -- how to make headers and content share the same index in list? |
Echo itemBuilder return the section model and item model, you can get section/header index from section model, example: |
|
@tp7309 Your package is a great alternative for the two existing 'sticky-headers' packages.
|
|
@tp7309 |
|
However, I will leave this issue open, since the problem still exists in discussed package. @slightfoot |
How did you solve this I am facing the same problem can you share the exact solution with me Uploading VID_20230118_200940.mp4… |
|
you need try or open an issue in flutter_sticky_and_expandable_list |




When SliverAppBar inside CustomScrollView is set to be shown only on scroll up (floating: true), header stays on its place e.g. goes below appbar.
How to make it shift down on appbar showing?
P.S.: I don't want to use this flutter_sticky_header, since it can't work with ListView builder.
The text was updated successfully, but these errors were encountered: