评教系统是一款为提高教师的教学质量,反馈学生的心声,提高学校教务管理能力的系统。针对各专业所授课程及教师的评价结果,直观的统计出每位教师的综合能力。
本系统为前后端分离的 SPA 应用。
具体技术:
- 后台管理端使用 VUE 、ElementUI
- 学生端使用 Bootstrap 、 jQuery 、 PHP
- 服务端使用 Lumen 、MySQL。
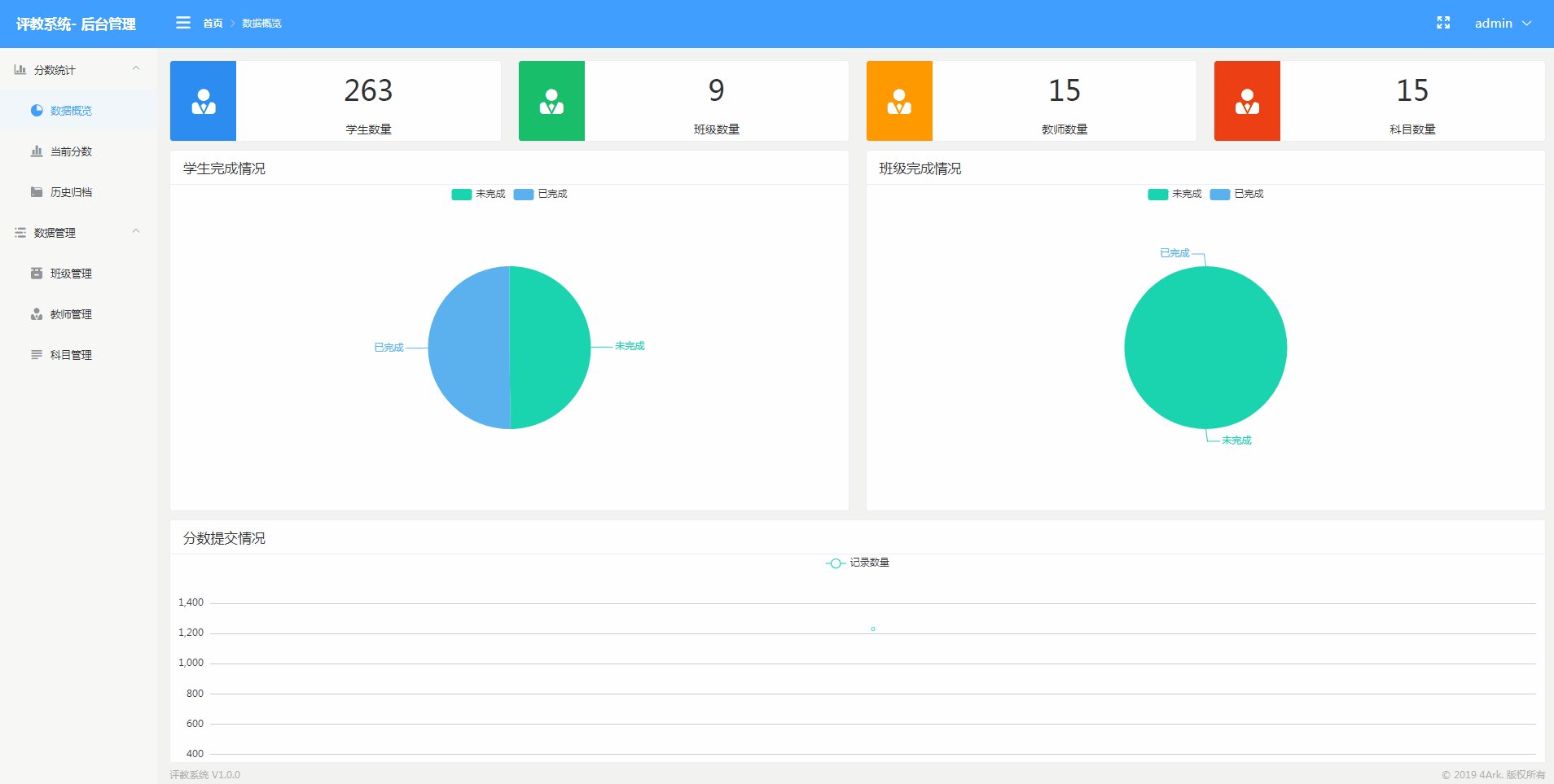
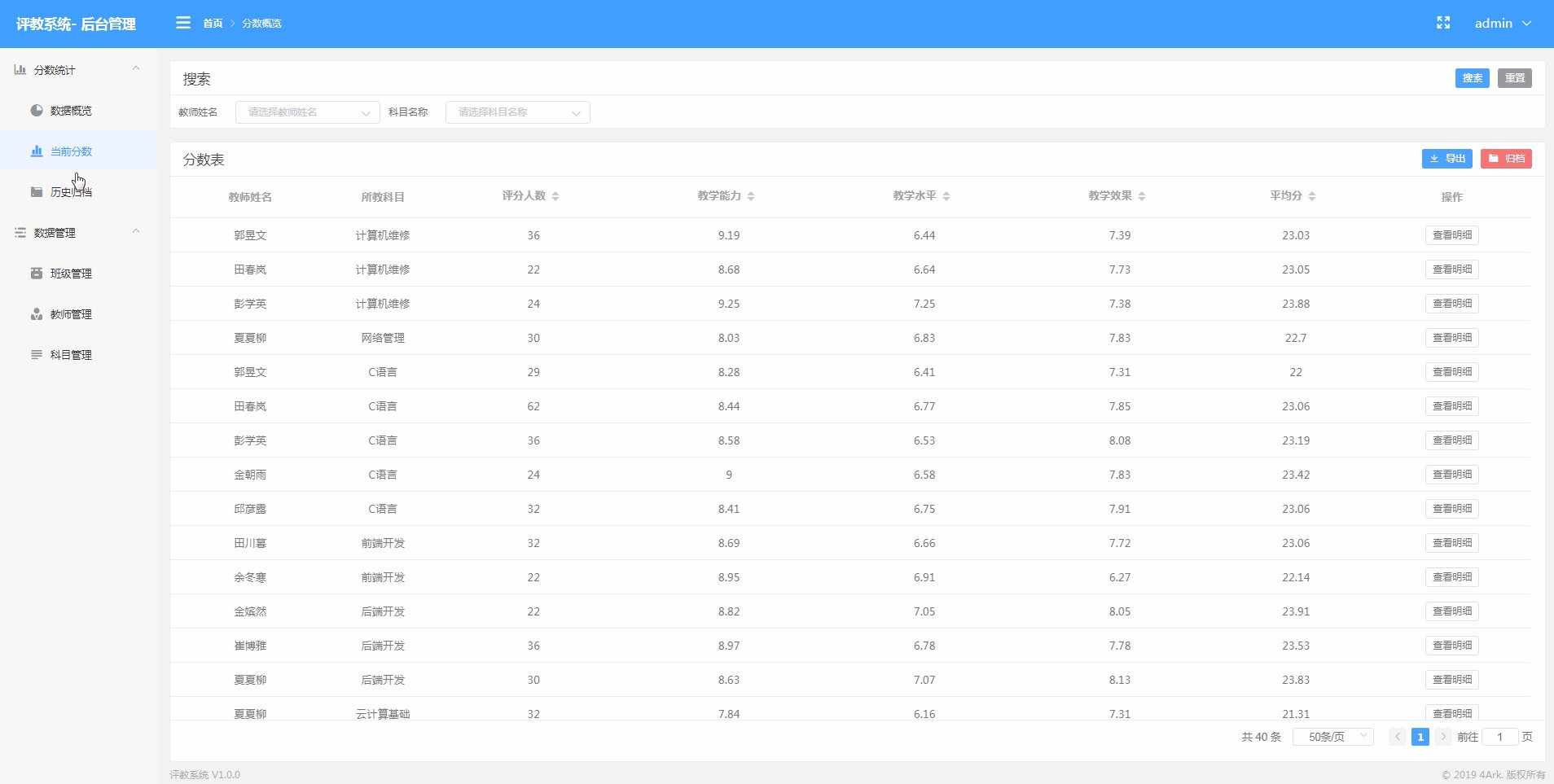
- 分数统计(支持导出为 XLSX)
- 数据概览
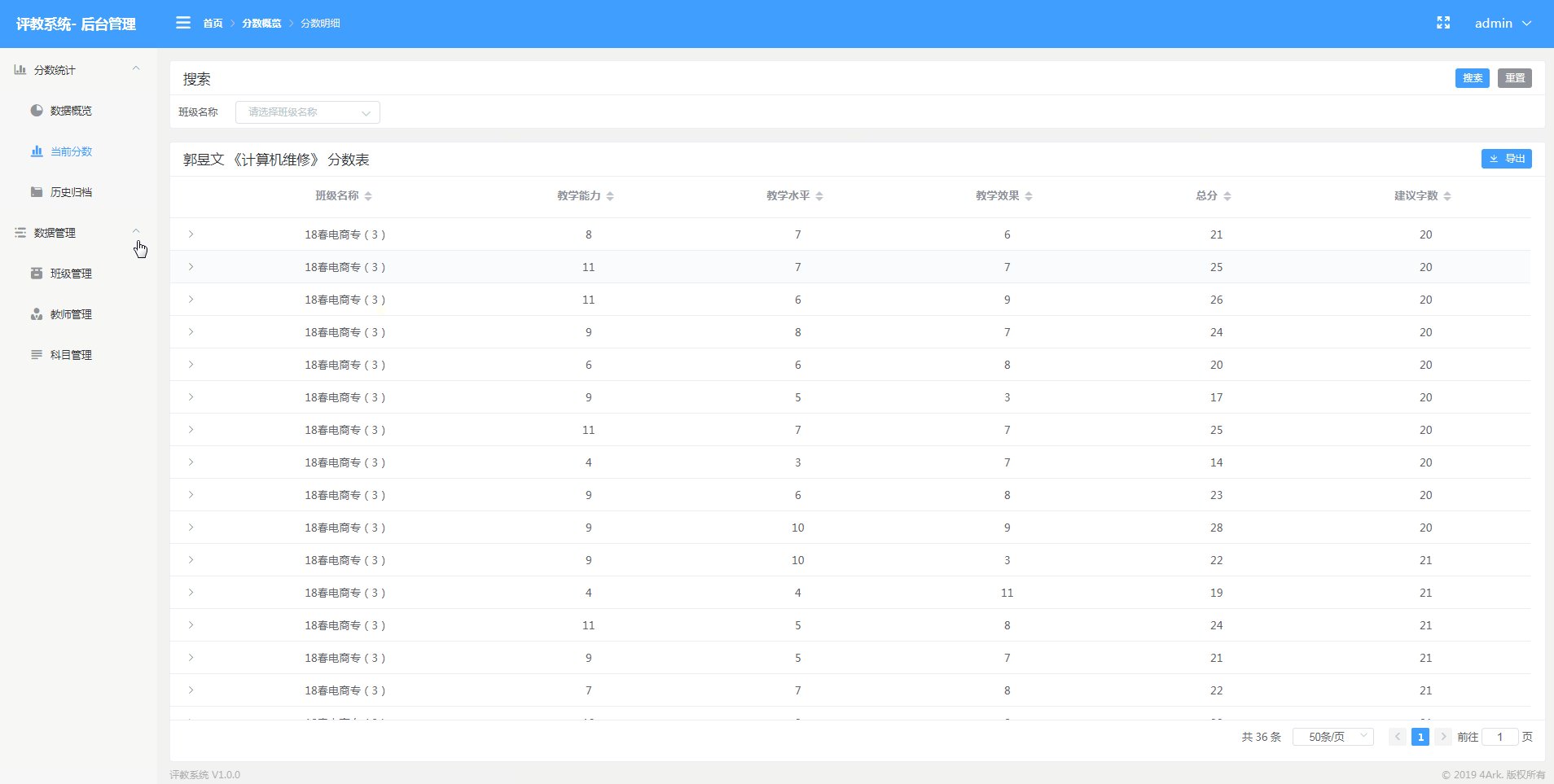
- 分数查看
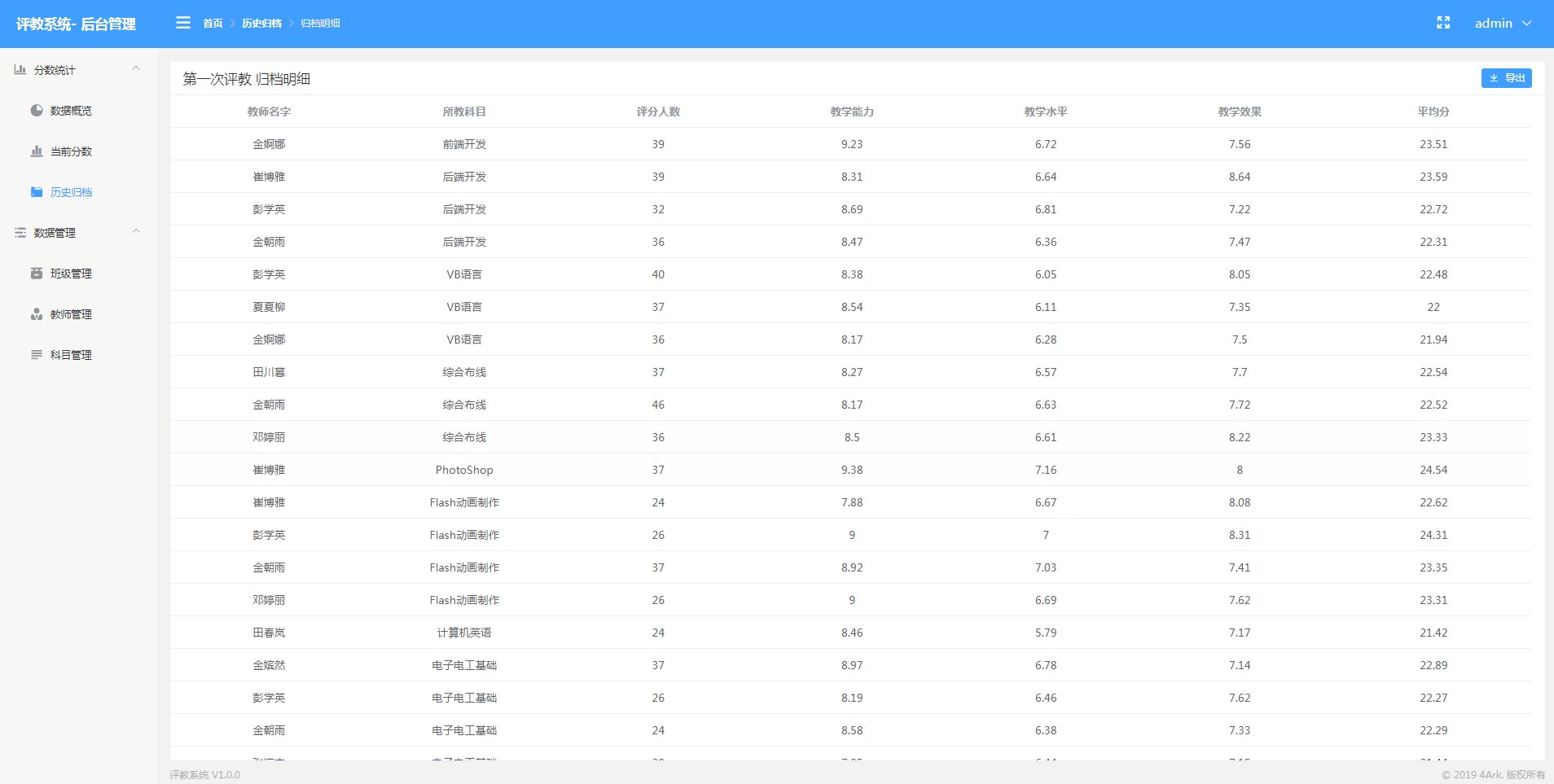
- 历史归档
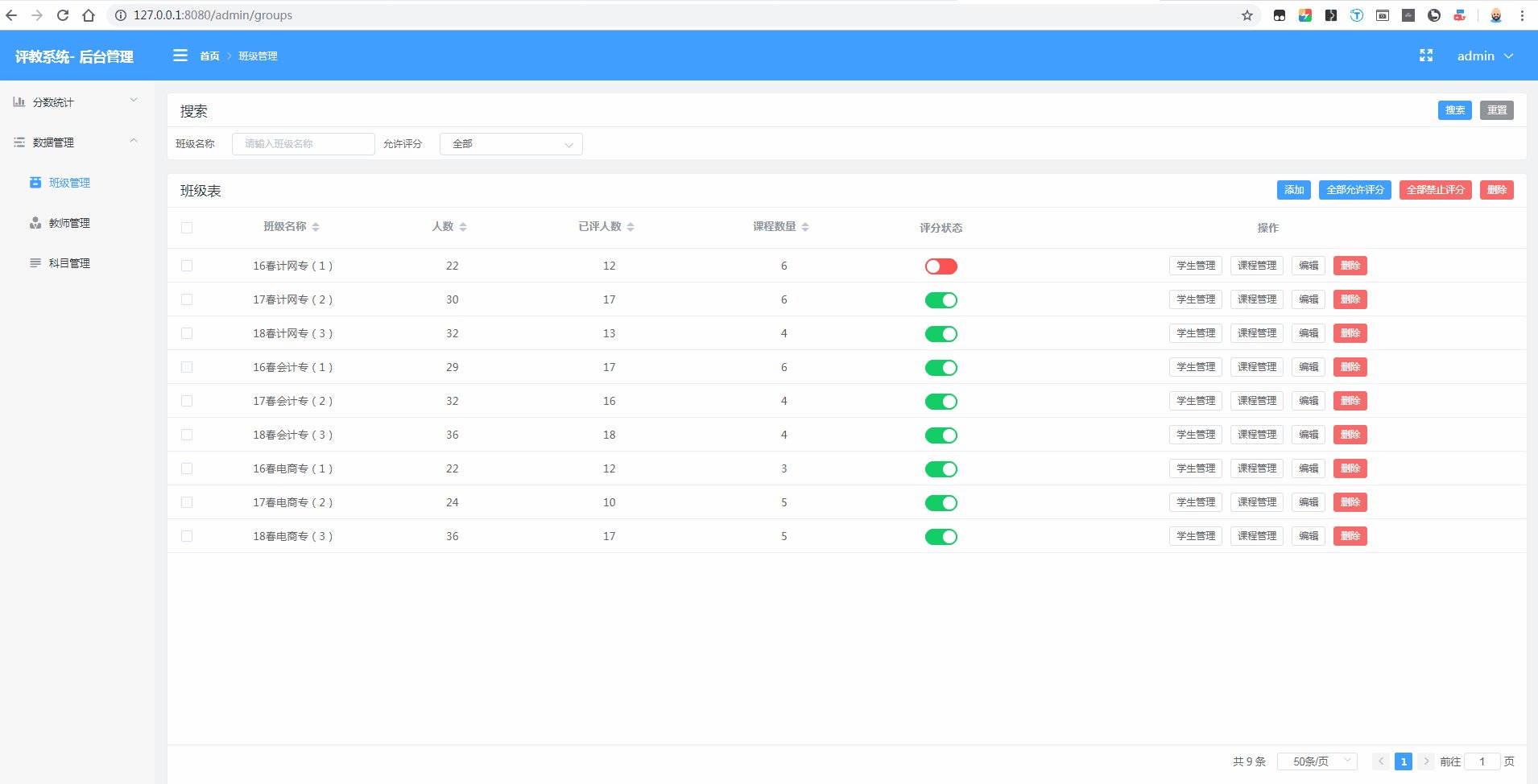
- 数据管理
- 班级录入
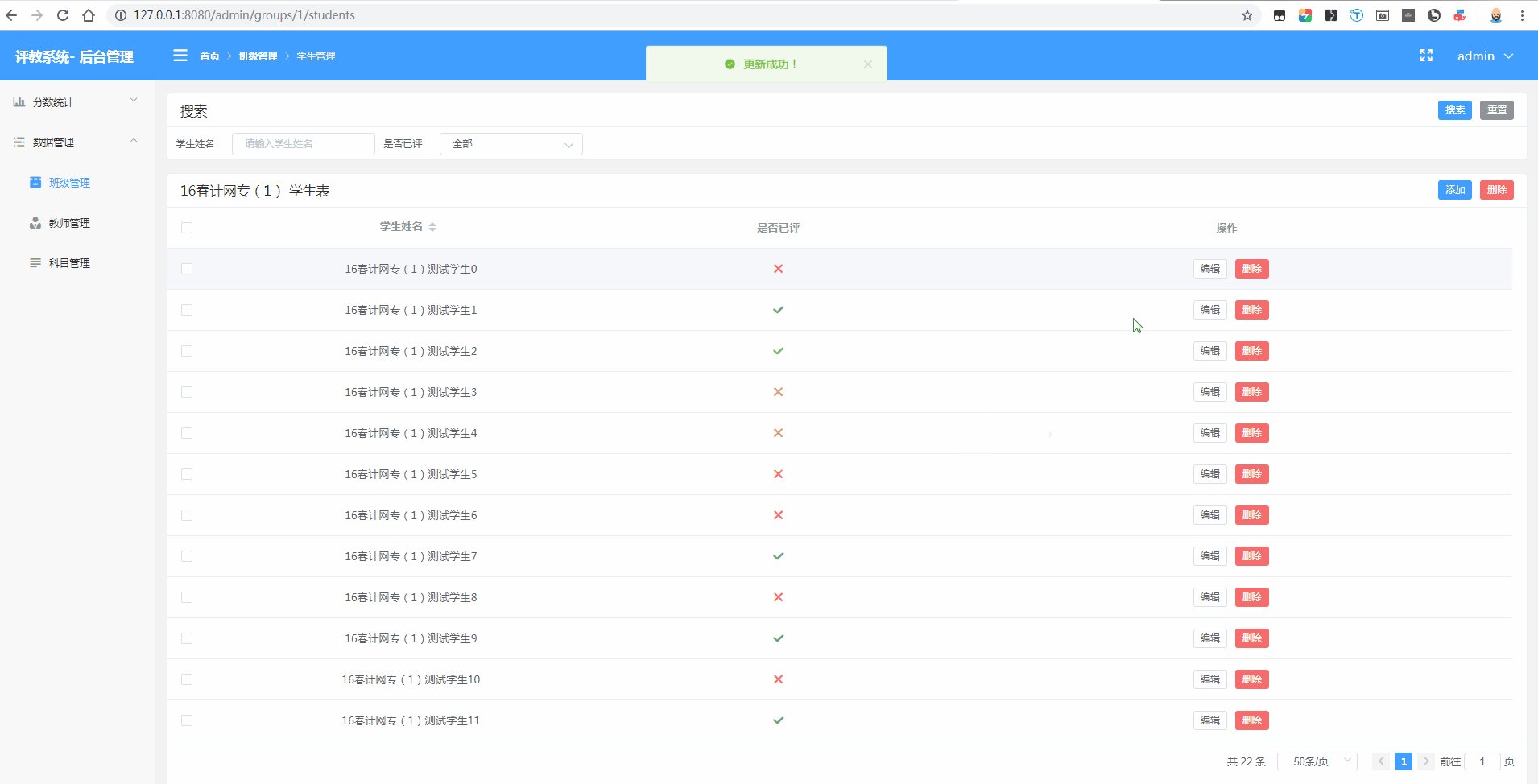
- 学生录入
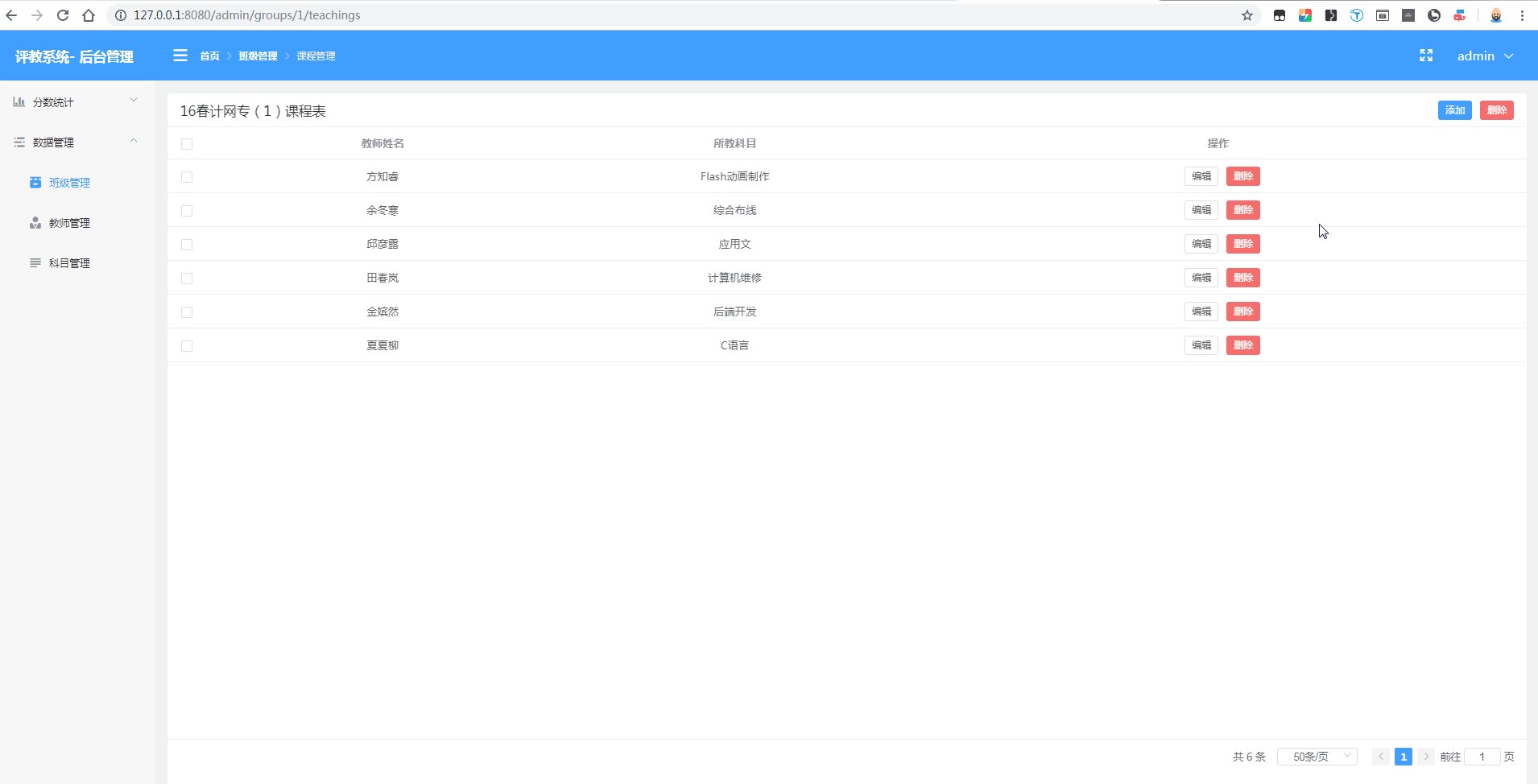
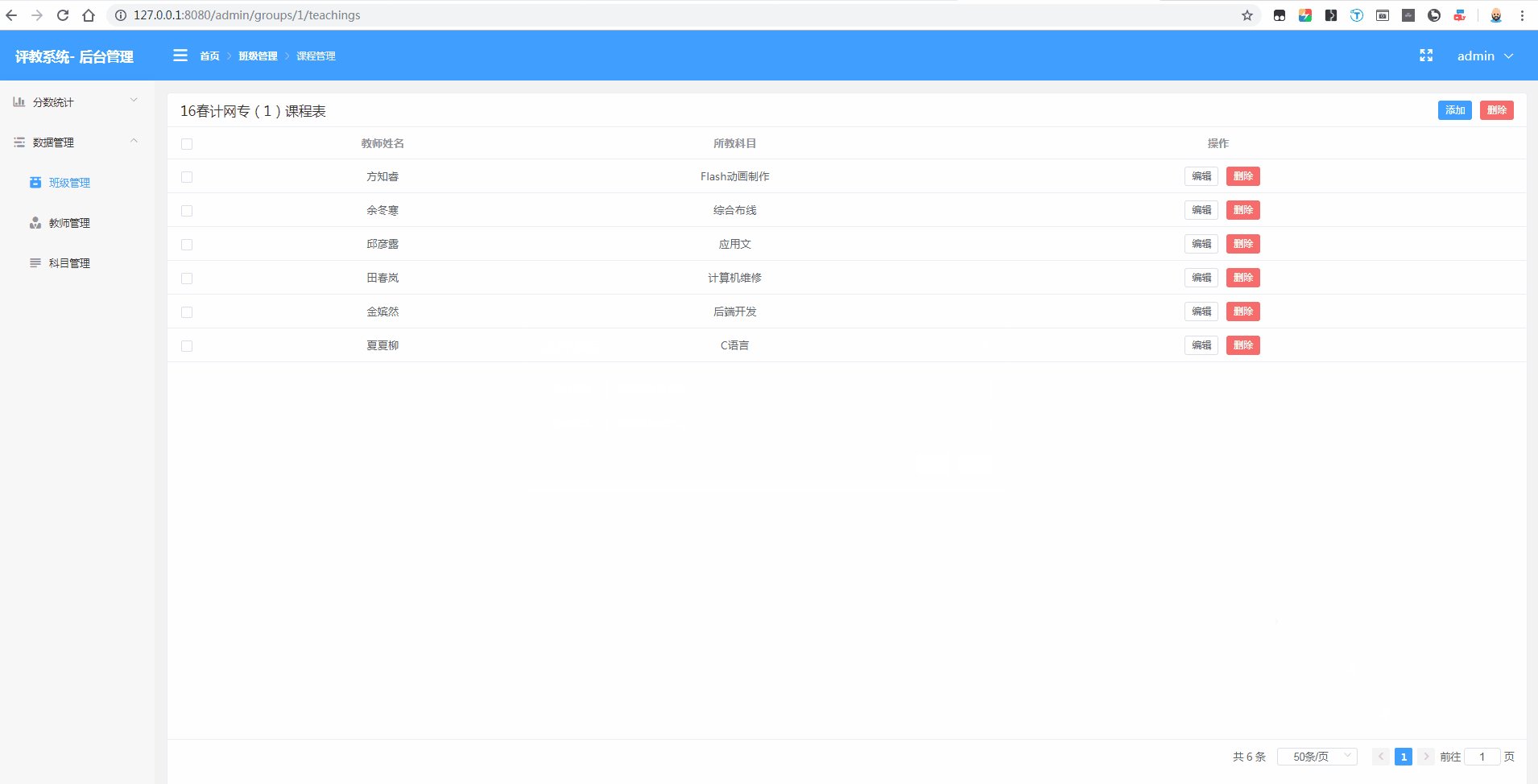
- 课程录入
- 教师录入
- 科目录入
- 班级录入
- 自定查询分数
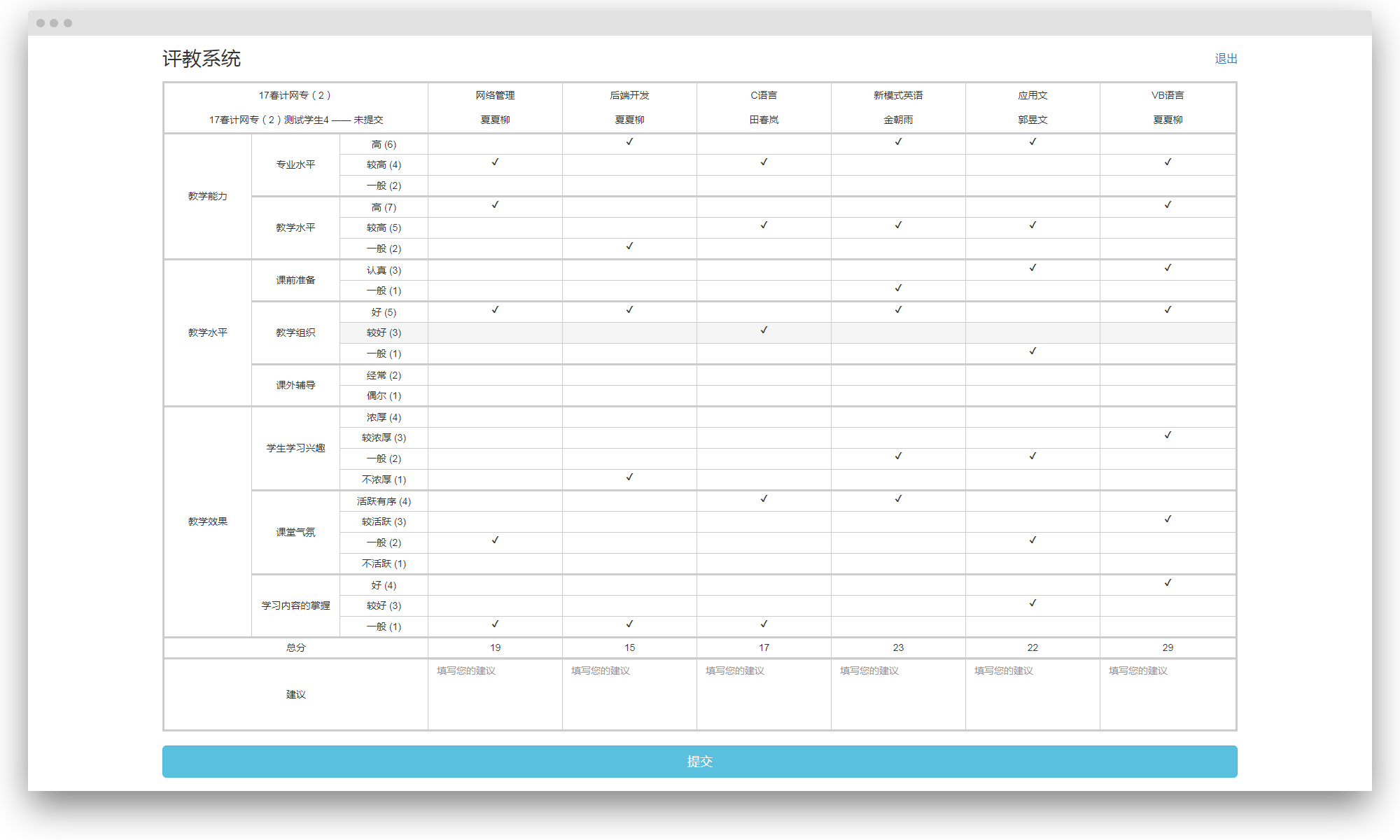
- 对本班的任课教师进行各项评分、填写建议
下载
git clone https://github.com/gd4Ark/teacher-scoring-system.git前端
npm install
# 开发模式
npm run serve
# 构建模式
npm run build后端
cd server
composer install
# 创建好数据库且填写 .env 文件后,进行数据迁移
php artisan migrate --seed答:由于本项目使用了一些 MariaDB 不支持的特性,所以请使用 MySQL 版本的数据库。
答:创建好数据库后(注意是 InnoDB 引擎),复制 .env.example 为 .env,填写你的数据库连接信息。
答:管理端的配置在src/common/config/index.js中,学生端的配置在user/static/js/config.js中。
答:默认账号密码都是 admin。
答:如有其他问题请提 issue 或发送邮件到我的邮箱。
- 后台管理自定义评分项
评教系统 © 4ark,根据许可证 MIT 发布。
如果觉得我的项目还不错的话👏 ,就给个 star ⭐ 鼓励一下吧~