-
Notifications
You must be signed in to change notification settings - Fork 4.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improving Data only view of query page #3087
Comments
|
Screenshot 3 is the one that makes the most sense:
But I also like the look of the cards version. I don't think we should show all visualizations in a single view, but I do like the rest. Maybe we can try merging screenshot 3 with the cards version:
|
|
How about all sections will be full width? |
|
Yes, I agree this is better. Some notes:
|
|
I've refined this as requested:
I explored how it would look like if we go with the sticky bottom section; I think this might even work better. |
|
We're hoping to address this as part of the React migration (#3071) of the Query Results and Editor pages. For this end, we're going to do some preliminary work with a UI/UX designer to define the new views. As a first step before finding such person, I created a short description of the project: https://docs.google.com/document/d/1zX2NJz22ExBTKzpRnP10u8qwMaWhKIE2jEoEr8tkRNo/edit?usp=sharing Y'all welcome to comment and add your thoughts in the doc. |
|
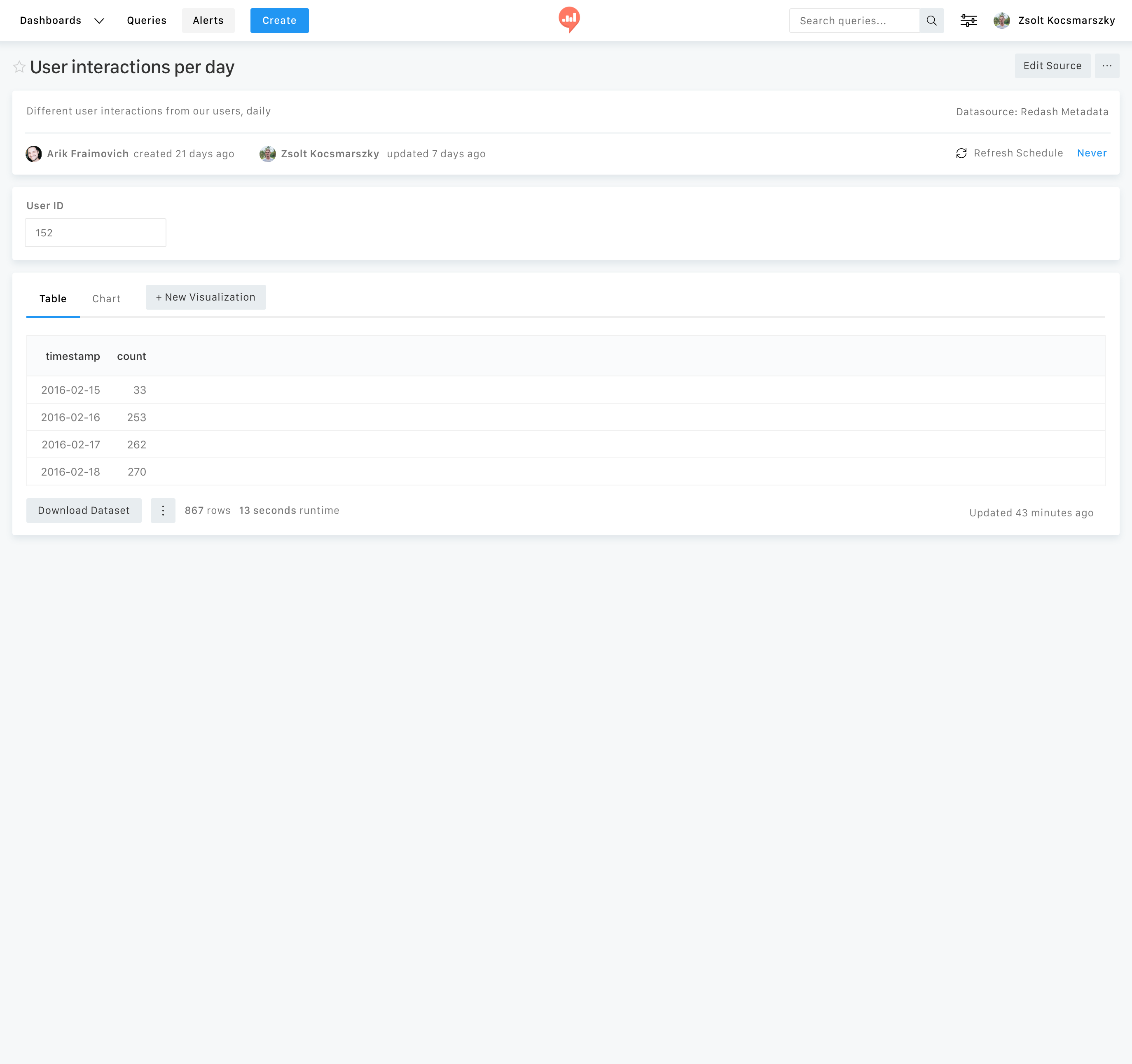
Updated designs from @mohitpanjwani for the results only view. (@gabrieldutra, @kravets-levko, @susodapop FYI) Everyone are welcome to share thoughts and comments. |









I've played a bit with the query data only view to further improve this view.
Just throwing in a couple of ideas, including iterative improvements and new concepts as well.
The text was updated successfully, but these errors were encountered: