[vscode-desktop]: Can't preview private ports #8015
Labels
editor: code (desktop)
feature: ports
meta: never-stale
This issue can never become stale
team: IDE
type: bug
Something isn't working



Bug description
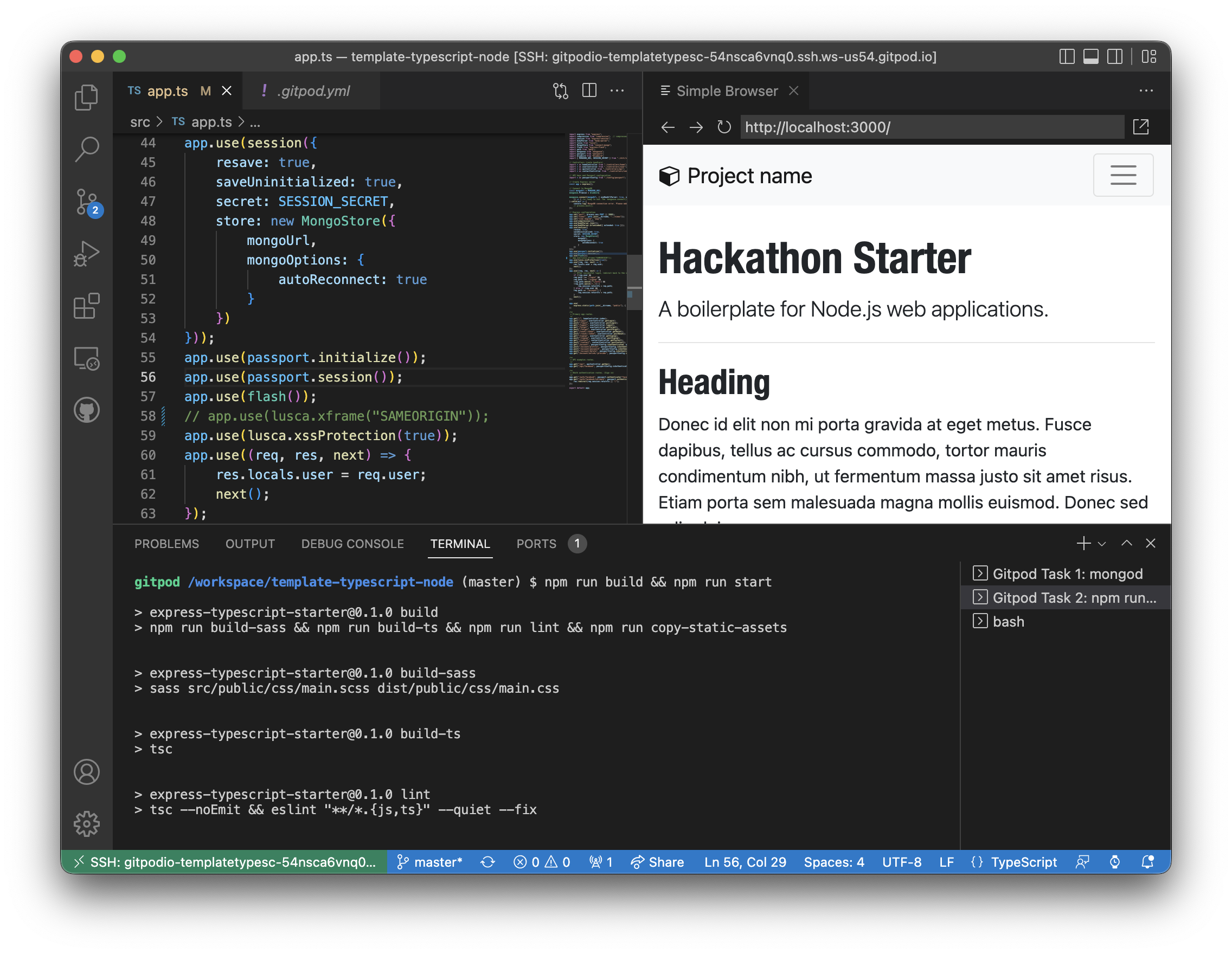
Private Gitpod ports can't be accesed by the VS Code Desktop WebViews, rendering them unusable (well, not rendering them at all 😝)
I think this is a similar issue to #4924 (comment), at least the root cause - we need to send a cookie / header with the request, because the WebView does not auth at all, so it receives a
401, which is expected.Steps to reproduce
Workspace affected
all of 'em
Expected behavior
All ports, private and public can be accessed via the VS Code Desktop integration.
Example repository
https://github.com/gitpod-io/template-typescript-node
Anything else?
No response
The text was updated successfully, but these errors were encountered: