Commit c88a59b
Backport #20243
Adjust the max-widths for the repository file table to allow for nicer
resizing of the names and commit messages.
Fix #20040
Signed-off-by: Andrew Thornton <art27@cantab.net>
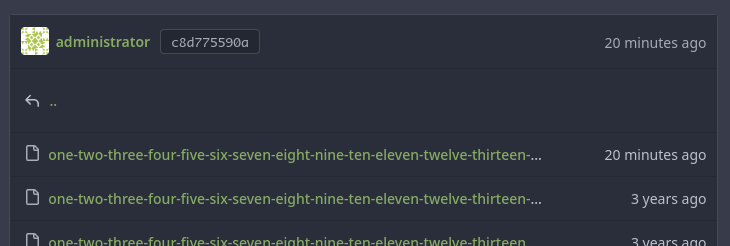
## Screenshots
## MediaXL

## MediaLg

## MediaMd

## MediaSm

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
1 parent 01a4fb0 commit c88a59b
1 file changed
+22
-2
lines changed| Original file line number | Diff line number | Diff line change | |
|---|---|---|---|
| |||
352 | 352 | | |
353 | 353 | | |
354 | 354 | | |
355 | | - | |
| 355 | + | |
| 356 | + | |
| 357 | + | |
| 358 | + | |
| 359 | + | |
| 360 | + | |
| 361 | + | |
| 362 | + | |
| 363 | + | |
| 364 | + | |
| 365 | + | |
| 366 | + | |
356 | 367 | | |
357 | 368 | | |
358 | 369 | | |
359 | | - | |
| 370 | + | |
| 371 | + | |
| 372 | + | |
| 373 | + | |
| 374 | + | |
| 375 | + | |
| 376 | + | |
| 377 | + | |
| 378 | + | |
| 379 | + | |
360 | 380 | | |
361 | 381 | | |
362 | 382 | | |
| |||
0 commit comments