-
Notifications
You must be signed in to change notification settings - Fork 17
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Design: IPLD Explorer #11
Comments
|
I think we can agree here that it should be only in WebUI :) |
|
Yup @akrych |
|
Yep, I think so too, but that depends on what we think each app should be responsible for... #41 |
|
Something worth keeping in mind while designing interface for exploring this is that we have two types of low level graphs.
Examples of the same content represented as MD and TD below: "IPLD Inspector", merkle-dag, balanced treeSample resource: "IPLD Inspector", trickle-dag, list of listsSample resource: tl;dr we can't assume DAG is always a balanced tree May not be that important for non-graphical representations (such as the one in current WebUI), but I think it is worth noting and providing relevant samples (above) in case we start experimenting with drawing trees at some point :) |
|
Very much agree. The IPLD Explorer needs to deal with arbitrary graphs. Also, as came up in irc today (webui creating a TD graph by default but not informing the user), we need to be super clear to the user when adding files what sort of graph we're building for them under the hood. |
|
FYI I've updated David's doc with some additional notes on ipfs/dataviz prior art with D3 and GraphViz: See: IPLD_EXPLORER.md#explorer-4-graphical-version "IPLD Graph Explorer" |
|
https://www.hyperledger.org/projects/explorer is a web app / dashboard for navigating around hyperledger based blockchains... https://www.youtube.com/watch?v=mI6-qRagn_Q I don't think our IPLD explorer should look anything like that, but it's a relevant data point. |
|
Graph db explorers seem like a useful reference point... These full-on, wobbly animated, self-reorganising blob visualisation, often fall more on the side of "fun eye-candy demo" than on the "useful tool" side of things. I think you've got to have an intuitive way of querying the graph and seeing the change to the tree it produces for it to move more to the useful tool side of the spectrum http://www.popotojs.com/examples.html Right now, the WebUI offers a simpler "Here are the IPLD links in the node for that CID", and clicking on them takes you through to the same page, but now showing the next set of links
|
|
This is demo of the https://github.com/ipfs/dataviz Right now it only shows files and offers no mechanism for querying, so it's most useful as a demo of what's possible right now. Our explorer needs to offer the user a way to comprehend the data presented, and be able to show info about links to things that aren't files. Where an IPLD node links to a thing, we can figure out some info about what we might find if we go and fetch the data that the CID link points to... we can unpack the multicodec which'll tell us that the data we'd get is one of these formats: https://github.com/multiformats/multicodec/blob/master/table.csv This CID will become more useful in time once CID v1 are rolled out, but for vast majority of existing v0 CIDs it'll just tell us that it's The main point is we'll have to deal with "opaque" v0 CIDs that point to data we don't have yet, and are fetched on demand, as well as CIDs that we can be more informative about as we have the data, and also fancy new v1 CIDs that give a clue as to what to expect from the data behind the hash even if you haven't fetched it yet. |
|
The IPLD Team should also be involved in the design of the Dag explorer as they might have to polish some of the APIs (or might be changing the existing ones). See their OKRs at ipld/ipld#31. |
|
We can show the user a compact version of the information contained in the CID itself. We can show that immediately while the ipfs request to fetch the data is in progress. See: http://cid-utils.ipfs.team/#QmYPNmahJAvkMTU6tDx5zvhEkoLzEFeTDz6azDCSNqzKkW We could limit it to the human readable version of the CID. It'd be great to show the relationship between the sections of original hash and the unpacked human readable version. |
|
@vmx @pgte have you ever envisaged what a really good IPLD explorer app might look like? What concepts must it explain to do a good job of helping new users understand IPLD? What actions should it allow. We're using this issue to gather ideas on the rebuild of the DAG page on ipfs webui that currently ships with go-ipfs. IPLD is new to everyone, so we're pulling together screenshots of anything related to help @akrych and the rest of us pin down what a really useful IPLD explorer would look like and offer. Any thoughts you have on the subject would be greatly appreciated. |
|
@alanshaw made a command line tool for exploring IPLD graphs |
|
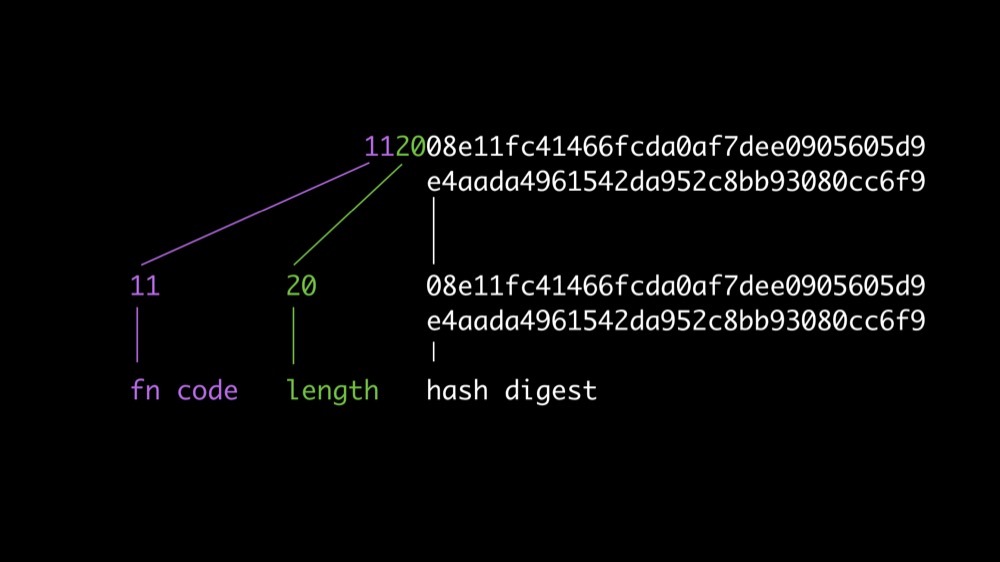
The multihash repo has a good visual primer https://github.com/multiformats/multihash#visual-examples we should use a similar mechanism to visually associate sections of a CID with the human readable version. |
|
@akrych this is a nice intro to trees and graphs https://medium.com/basecs/a-gentle-introduction-to-graph-theory-77969829ead8 We say "graph" alot but we're building a "tree " explorer. In this world a tree is just a graph with some special properties. IPLD graphs will be directed: the connecting lines can only point in 1 direction, from the root towards the leaf. A node (or circle in the diagrams can only point to it's children, the circles below it). Not only do child nodes not know about their direct parents, but they don't know about any of their ancestors. That means IPLD graphs will never contain loop or a "cycle"... which in graph world is called acyclic. So IPLD graphs are "Directed (no backsies) Acyclic (no loops) Graphs" or DAGs for short. Directed Acyclic Graphs look a bit like simple tree drawings, and we tend to draw graphs like that with the root node at the top, and all the children beneath it, as per the diagram above. A CID (ipfs hash) like Large files get broken up in to chunks, so an IPLD node that represents a single file, like a video, may be a root node for a long list of links to chunks of video, which is one way we can end up with having many layers in the tree. IPLD provides the tools to create any tree shaped graph. All the graphs will be "directed and acyclic", but they won't all come from directories of files. |
|
@olizilla I don't know how that could be applied to tries, but showing only a subset reminded me of https://leaflet.github.io/Leaflet.markercluster/example/marker-clustering-realworld.388.html |
|
I've been talking about the concept of a mini-map for our graph... so we have the 1 or 2 previous graph layers in view in the interactive graph, and then a mini-map to give the user a sense of the overall graph shape, and to give context to how far in and what path you've taken into the graph so far, a bit like the old mini-map from sublime for helping you spot shapes in the code and jump to different sections but with graphs ✨📈✨ |
|
@akrych for graph node types we can start with the list of IPLD formats from here, line 407 onwards https://github.com/multiformats/multicodec/blob/888cc045de9ea668ec2b098c00173a5eb886b0f8/table.csv#L406 We can group related ones together with a common icon / colour which gives us an initial list of
As a design hint, Of note, we can't tell if a link is pointing to a node that represents a file or a directory (or a shard of a large file, or a shard of a directory with more than 174 files) until we go and fetch it. So we might show a node as being
and in the future dag-cb nodes may be used to represent files and directories, so we should be prepared for nodes like
this points to us needing a design that lets's us easily mix and match the states dag-pb vs dag-cbor and file vs directory, and complete vs shard, as we'll often get nodes of any combination of those three concepts. We could simplify it by keeping the "file vs dir" and "shard vs complete" ideas in just as labels in the data area and not add them to the graph at all, and stick with just using icons / colors for their multicodec type from the initial list. |
|
@akrych We can break a CID down into CID info e.g.
Multihash info e.g.
I've worked up a simple version of the multihash visual from the slides https://github.com/multiformats/multihash#visual-examples Common sha2-256 flavourRare but possible blake2b-512 flavour |
|
@olizilla as a note, under the |
|
@Kubuxu thanks for the heads up, that wasn't intentional. Fixed now: |
|
Notes... DAGViz: A DAG Visualization Tool for Analyzing Task-Parallel Program Traces |
|
@olizilla I stumbled upon https://www.graphviz.org/Documentation/TSE93.pdf in case you want to get get deep into the algorithmic side of drawing DAGs. |
|
That's amazing Oli! |
|
Another nice visualization that could work well with: DAGs https://observablehq.com/@nitaku/tangled-tree-visualization-ii Thanks @rvagg for the link! |
|
Closing this issue, but referencing it in ipld/explore.ipld.io#55 -- effort to add context to IPLD Explorer both for less experienced users and for cross-linking to other tools and docs materials. |
























An IPLD explorer could be hugely useful for letting people play with IPLD and IPFS to build an intuition of how it fits together.
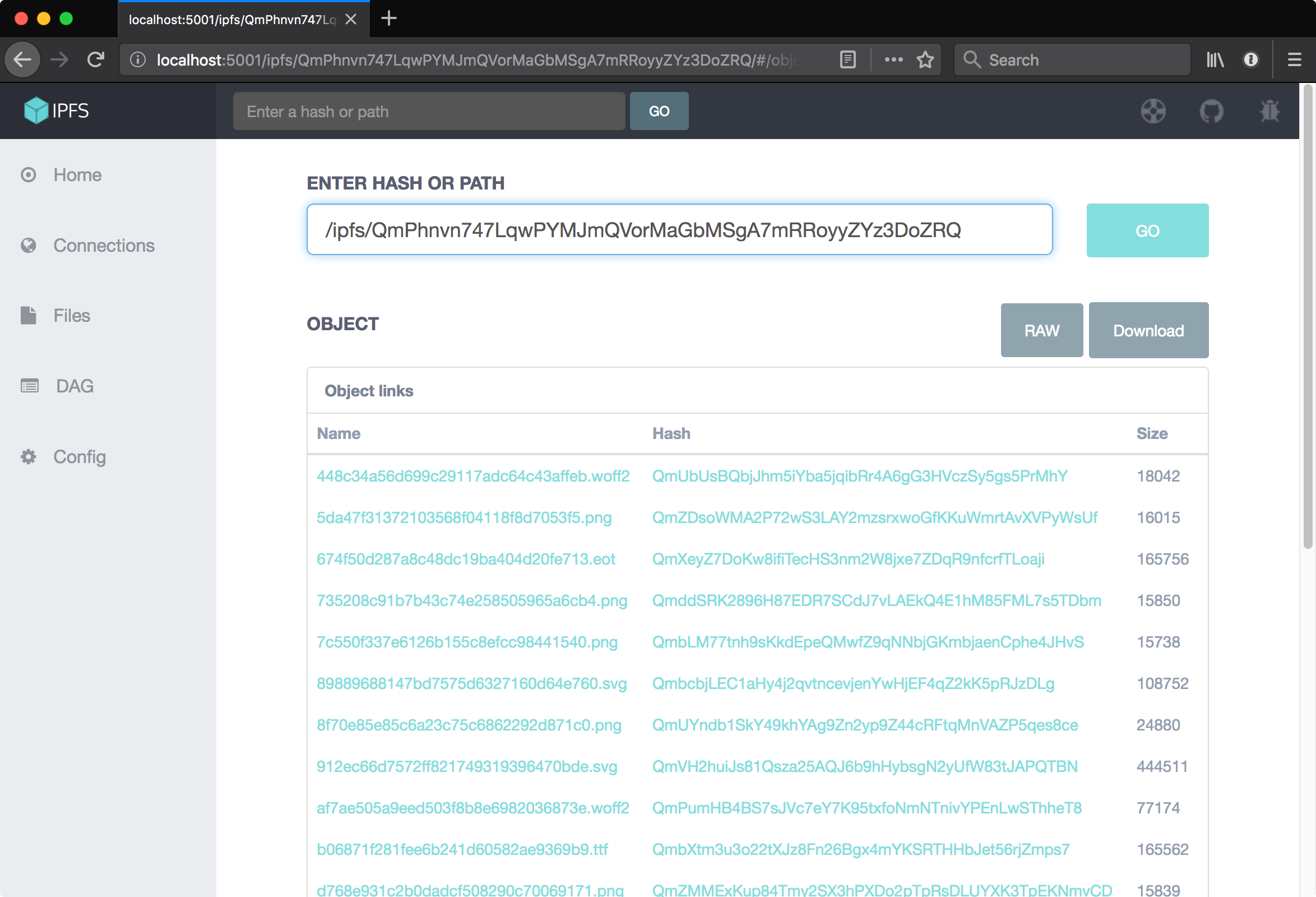
WebUI has a DAG (IPLD) explorer. It takes an IPFS hash (also due a rename to CID) and lists out all the links or data that in the object the CID points to. In the case of a directory, you can see a list of the files it contains, and each filename is a link to it's IPLD object, allowing you drill down, navigating through the links. Where a hash points to data, the raw data is rendered in plain text.
The UI/UX should be improved but the idea is interesting, and could become a vital tool for helping people to understand IPFS and IPLD.
Project description: https://github.com/protocol/pm-ipfs-gui/blob/master/proj-descriptions/IPLD_EXPLORER.md
The current state of things is described here: https://github.com/ipfs-shipyard/pm-ipfs-gui/blob/master/research/README.md#dag--ipld-explorer
The text was updated successfully, but these errors were encountered: