A package for creating simple yet modern looking charts.
modern_charts combines Canvas and DOM to achieve the best performance and experience.
- Canvas is used to render chart contents (axes, grids, and series)
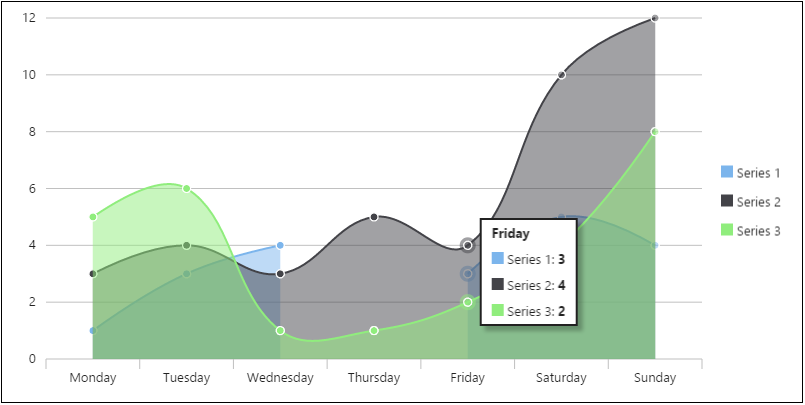
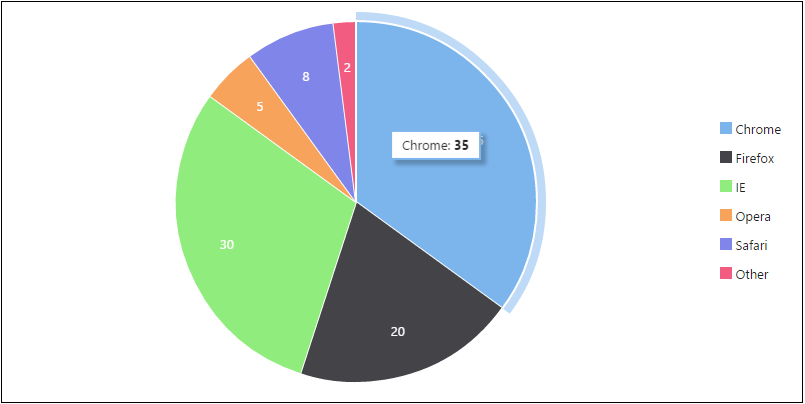
- DOM is used to create legends and tooltips
Data are passed to a chart via a DataTable object. By using DataTable, you
can flexibly modify the data even after the chart has been rendered.
Animations are supported for different types of data modifications:
- New data table
- Changes to data table values
- Insertion and removal of rows (categories)
- Insertion and removal of columns (series)
- Series visibility toggle
Charts automatically resize when the browser is resized.
- Shows tooltips on hover/tap
- The visibility of a series is toggled when you click the corresponding legend item
Each chart type has its own class, so your final production code only contains the code of the chart types you use.
Please read the wiki for instructions on how to use these beautiful charts.