You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository was archived by the owner on Oct 8, 2021. It is now read-only.
Ok, to clarify my statement here : #4837
I offer the photos directly from my blackberry about it.
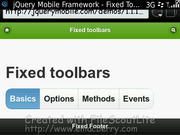
[First image]
The first image that page is first loaded in the blackberry browser. There looks good and does not happen.
[Second image]
In the second image I have to scroll down and up. And see the results .. The difference occurs in the header view. Where the header is not 100% back to the way the first time the page is loaded (see picture one)
Display position of the header is returned as the first time the page is loaded, and stopped just above the header icon link
Here I use the blackberry OS6. The developer can simply try it for yourself at BB OS6 browser.
This page is a jquery mobile 1.1.1 demo page.
Oh ya, I almost forgot. I also recorded an online video that displays my report yesterday in which the features of this toolbar is not running smoothly, responsive and looks stiff in the yard. In the video you can see, it takes a few seconds for the header and footer to adjust its position, and it's very disturbing to see the page.
This Video : http://webcamvideo.us/view.php?id=1344881653
The text was updated successfully, but these errors were encountered:
Can you please provide the device model and full OS version that you're seeing the "sticky" header/footers on? I tested on a 9900 running 7.1 and that behaviour wasn't occurring as in your video. There's a decent hardware difference there though so it may come down to hiding the bars on scroll and showing them once complete.
The header being partially covered appears to be from the slim dropdown that's available for quick access to the navigation bar. I'll explore this further to see whether the anchor point can be adjusted.
Hi Bertho, if you go to your Options > Device > About Device Information, what's the full OS version? Should resemble 6.0.0.123. Also, can you please confirm your carrier, and whether you see the header/footer stutter at this page: http://jsbin.com/ajufeb/1/
Ok, to clarify my statement here : #4837
I offer the photos directly from my blackberry about it.
[First image]

The first image that page is first loaded in the blackberry browser. There looks good and does not happen.
[Second image]

In the second image I have to scroll down and up. And see the results .. The difference occurs in the header view. Where the header is not 100% back to the way the first time the page is loaded (see picture one)
Display position of the header is returned as the first time the page is loaded, and stopped just above the header icon link
Here I use the blackberry OS6. The developer can simply try it for yourself at BB OS6 browser.
This page is a jquery mobile 1.1.1 demo page.
Oh ya, I almost forgot. I also recorded an online video that displays my report yesterday in which the features of this toolbar is not running smoothly, responsive and looks stiff in the yard. In the video you can see, it takes a few seconds for the header and footer to adjust its position, and it's very disturbing to see the page.
This Video : http://webcamvideo.us/view.php?id=1344881653
The text was updated successfully, but these errors were encountered: