-
Notifications
You must be signed in to change notification settings - Fork 5.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Variable names in double curly braces don't evaluate in HTML export #3463
Comments
|
That's something that an extension does - we don't support variables in markdown cells by default. So nbconvert would need an extension as well. |
|
This is achieved in SoS Notebook through a This is powerful but a bit troublesome to use, so I am thinking of a markdown kernel that renders its content in markdown. #2908 also discussed this. |
|
Gotcha. It'll probably be easier for me to just put the variable in a string in python and use IPython.core.display to display it with formatting, but it's good to know that this extension exists. Thanks for your time! |
|
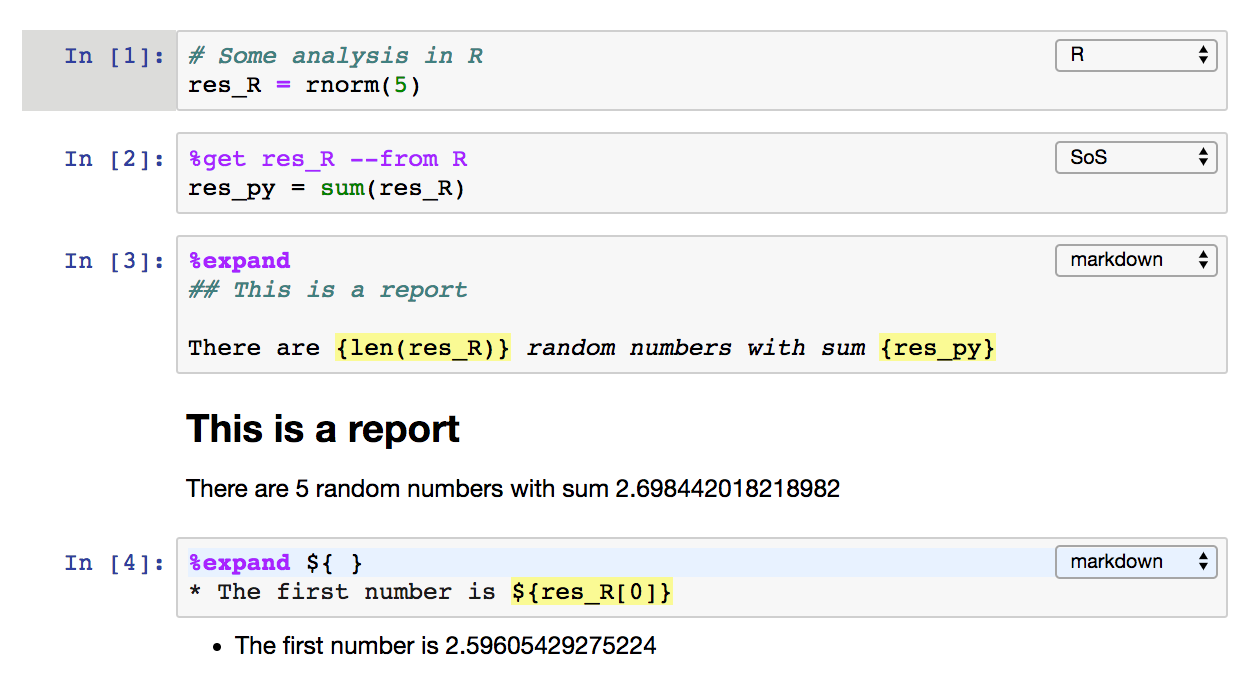
The markdown-kernel is about the simplest kernel one can write so I just implemented it. With this kernel and SoS, you can insert variables into cells of the markdown kernel (not markdown cells) using magic Compared to regular markdown cells, cells from the markdown kernel are always displayed. This is not a big issue for sos users because sos generated HTML report hides cell inputs by default (documentation and example). |
Thanks @BoPeng for the solution! It's the only one I've seen that works at all. For my use case, however, the display of the originating MD cell isn't really workable. I'm trying to create presentations with significant textual content -- not just code dumps, as is typically done with Jupyter/reveal.js slide shows -- and would love to be able to templatize them (not to mention, integrate with RISE to allow for live code execution). In that context, I'd really love for the reveal.js slide output to hide the originating slide. Not sure if that's possible (it looks like SoS notebooks don't play nice with reveal.js output in the first place) but I just figured I'd mention it. I'd imagine I'm not the only one looking for this functionality. Thanks again! |
|
There are different types of "hide input". The first type is hiding input in the notebook interface as in the case of markdown cell, which was requested in vatlab/markdown-kernel#2 with no proper solution yet. The problem is that The second type is hiding input in the nbconvert output, typically in HTML format. SoS Notebook provides a number of templates that uses cell tags to control the output of cell content, so this case is covered. You seem to need yet another type of hide input, namely hide input for presentation. I frankly have no experience with this and do not know what would be required. You meantioned that |


For example:
[python cell]
my_var = 11
[markdown cell]
my_var evaluates to {{my_var}}
If the markdown cell is run in the jupyter notebook, it will say "my_var evaluates to 11". But if it's exported to html, it just says "my_var evaluates to {{my_var}}".
The text was updated successfully, but these errors were encountered: