-
-
Notifications
You must be signed in to change notification settings - Fork 6.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Styling: classes aren't applied to elements. #582
Comments
|
I have the some issue. |
|
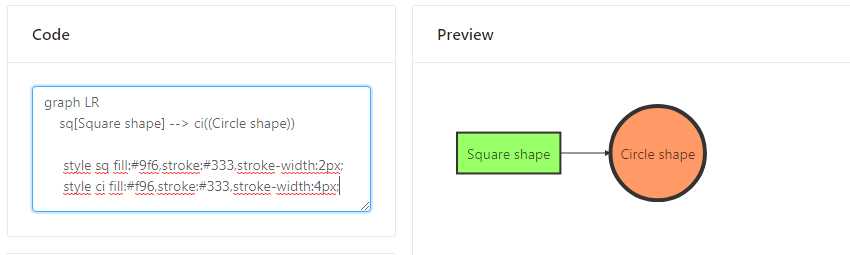
It's weird, because the demo: Larger flowchart with some styling works, but it does not when I try the same thing on the live editor. Any Ideas? |
|
@aaroncalderon same here... |
|
I spent hours trying to get this to work in VS Code. |
|
Same here. Looking at the generated HTML, nodes do get classes attributes, but I cannot find any css rules matching the class, nor find any occurence of my classname in the generated document. I believe there is a bug preventing the CSS rules to be set. This regression seems to appear between releases 7.0.14 and 7.0.15 which lead me to commit 72493b7. Please note that the ordering do matter. Also this is processed by sphinx-mermaid but this is not relevant here. @tylerlong would be glad if you could shed us some light on this ? 🙃 |
|
Hi guys, I am here. I will take a look tonight. @calve thank you for figuring out the commit which brought this regression. |
|
Fixed: a8e49a0...0d0f793 |
|
@tylerlong thanks! |
|
@tylerlong thank you! |
…yarn/develop/eslint-plugin-svelte3-3.4.0 chore(deps-dev): bump eslint-plugin-svelte3 from 3.2.1 to 3.4.0






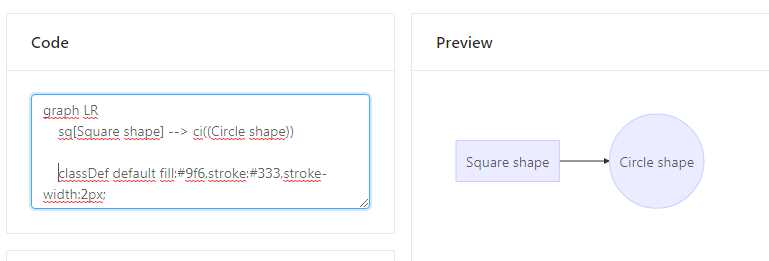
Styling: classDef and classes aren't applied to elements.
Example:
Element A is green, but should be blue.
The text was updated successfully, but these errors were encountered: