High Performance
Mobile only
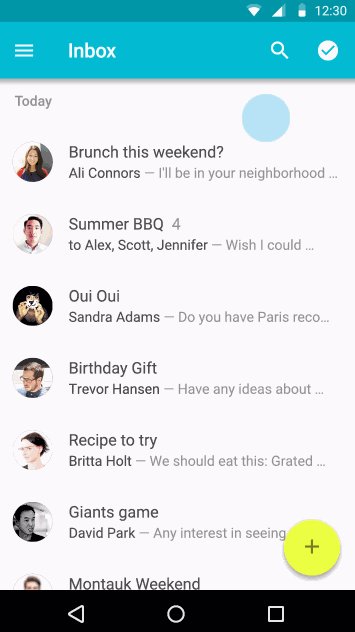
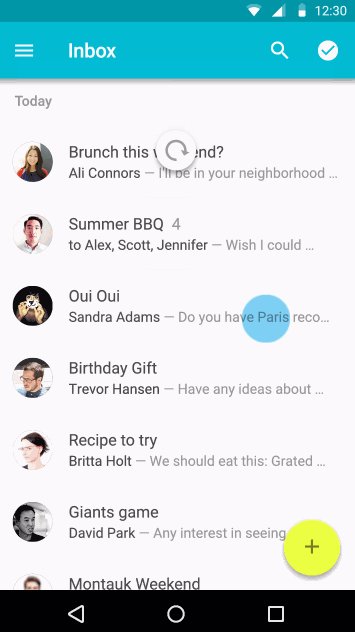
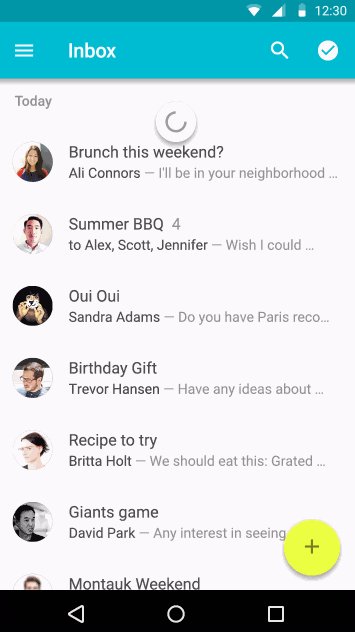
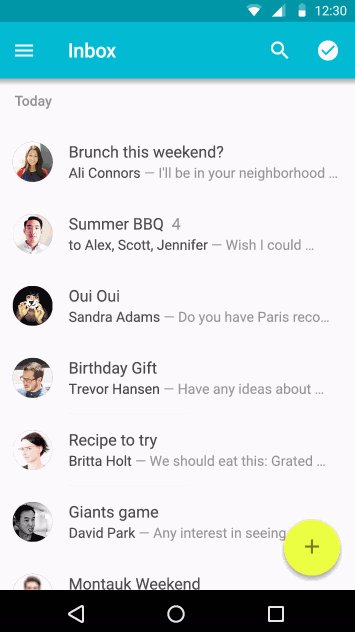
Google Material Design swipe (pull) to refresh.
It uses CSS3 and JavaScript depend on Zepto or jQuery.
Actually, it's easy to convert the dependent js library or just use the vanilla JavaScript.
It's high performancenot which not impact the structure of sites.
Include material-refresh.min.js and material-refresh.min.css in your target html file.
<link rel='stylesheet' href='material-refresh.min.css'/>
<script src='material-refresh.min.js'></script>Cause it is a plugin for Zepto or jQuery, so we also need to include Zepto or jQuery:
<script src='zepto.js'></script>
<!-- or include jQuery.js-->
<script src='jQuery.js'></script>Usually, we will combine and compress all the css or js, depend on your needs.
You can also install it via Bower or npm:
bower install --save material-refresh
npm install --save material-refresh
Example for Type1: Above surface (default):
1.Instantiation:
mRefresh();2.Finish the refresh and hide it:
mRefresh.resolve();If you don't use this method, refesher will stop after the maxTime(Default: 6000ms).
Type1andType2can not use in the same time.Type3is depend onType1orType2, cause it will determine the refresher positionType3and (Type1orType2) can use in the same time.
// Default options
var opts = {
nav: '', //String, using for Type2
scrollEl: '', //String
onBegin: null, //Function
onEnd: null, //Function
top: '0px', //String
theme: 'mui-blue-theme', //String
index: 10001, //Number
maxTime: 6000, //Number
freeze: false //Boolen
}
mRefresh(opts);-- Using for turn into Type2, refresh body will below the nav surface
// Example
var opts = {
nav: '#navMain'
}-- Custom scroll wrapper element, decide which elemnt will allow trigger refresh action.
-- Default:{ ios:document.body, android: document }
var opts = {
scrollEl: '#mainWrapper'
}-- Trigger when the refresh body start to rotate because of the right gesture(swipe).
-- You can use this callback to pull ajax data or other action.
var opts = {
onBegin: function(){
alert('Begin to rotate');
$.get('/whatevs.html', function(response){
$('#someDom').append(response);
});
}
}-- Trigger when finished the refresh
-- Using like onBegin
-- Set top of the refresher.
-- You can change its position finally by setting this option.
-- Default{ Type1 :'0px', Type2: depend on the height and top of the nav element }
var opts = {
top: '50px'
}-- Set color or custom style of the refresher.
-- You can write your own style in css file by using the className like 'mui-somecolor-theme'
var opts = {
theme: 'mui-red-theme'
}-- Set z-index of the refresher to change it in z-space.
-- Default { Type1: 10001, Type2: (the z-index of nav element) - 1}
var opts = {
index: 99
}-- Refresher will stop after the maxTime if you don't use mRefresh.resolve() to stop it.
-- You can change this maxTime to make it longer or shorter.
var opts = {
maxTime: 2000
}-- The touch event of the refresher will not trigger if freeze is true.
-- You can use this option to prevent Type1 or Type2 and just allow Type3: button action
var opts = {
freeze: true
}You can custom your own refresher like:
var opts = {
maxTime: 3000,
onBegin: function(){
$.get('/whatevs.html', function(response){
$('#someDom').append(response);
});
},
onEnd: function(){
alert('Finish the refresh');
}
}
mRefresh(opts);Use Type2 by setting the option nav to the top of the elements:
// example
var opts = {
nav: '#navMain',
onBegin: function(){
$.get('/whatevs.html', function(response){
$('#someDom').append(response);
});
}
}
mRefresh(opts);Then the refresher will below the surface of the navMain element.
If you had inited the refresher,you can bind the DOM event by using:
$('#buttonAction').on('tap', function(){
mRefresh.refresh();
});When you click the buttonAction element, the refresher will show.
If you want to get some callback when start or stop to refresh,by using onBegin or onEnd:
$('#buttonAction').on('tap', function(){
var refreshOpts = {
onBegin: function(){
// Do something
$.get('/whatevs.html', function(response){
$('#someDom').append(response);
});
},
onEnd: function(){
alert('Finish!')
}
}
mRefresh.refresh(refreshOpts);
});If you want not to trigger Type1 or Type2, and just need Type3.
var opts = {
freeze: true
}
mRefresh(opts);
$('#buttonAction').on('tap', function(){
mRefresh.refresh();
});Or
mRefresh();
mRefresh.unbindEvents();
$('#buttonAction').on('tap', function(){
mRefresh.refresh();
});Android 3 +
iOS 5 +