We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
VS Code 作为一个流行的编辑器,其轻便快速也使开发人员有很好的体验。我们在VS Code中安装的各式主题,Lint工具等,其实都是一个个的插件。VS Code内置了扩展能力,提供了一系列的插件API。基于此,我们可以很轻松地开发自己的插件,并应用到平时的开发中。
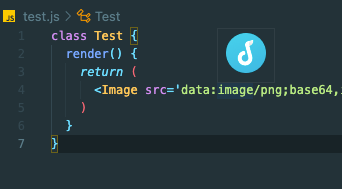
VS Code提供的API很多,本文通过实现一个简单的base64图片预览,来走通一个插件的开发发布使用流程 插件名称:byte-base64-viewer 插件使用方式:鼠标悬浮在base64之上,悬浮对应的图片,如下
npm install -g yo generator-code
yo code
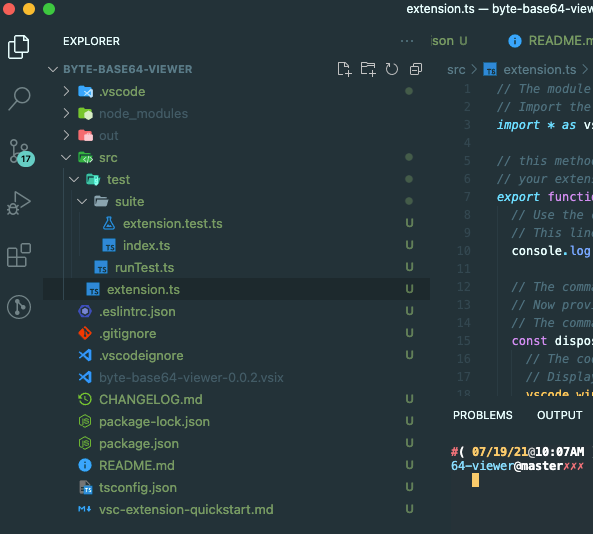
随后跟进个人需求选择对应的选项,创建完成后进入用VS Code打开项目,如下
初次开发插件只需注意两个文件,一个是 extension.ts,另一个是package.json 我们先看package.json 在VS Code中,插件都是懒加载的,所以我们需要设置激活的时机,package.json中的activationEvent字段即使激活的时机,其有多个激活时机可选择,具体可以查看官网。由于我们的插件是启动之后就要激活,将activationEvent改成下述方式:
{ ... "activationEvents": ["*"], ... }
接下来看extension.ts 我们需要用到3个vscode提供的功能
代码如下
export function activate(context: vscode.ExtensionContext) { const __hover = vscode.languages.registerHoverProvider(['javascript', 'typescript'], { provideHover: (document, position) => { const { _line } = position as any; const lineContent = document.lineAt(_line).text as any; const regexp = /('|")(data:image\/(jpeg|png|gif);base64,(.*))('|")/ const res = lineContent.match(regexp); if (res) { const url = res[2]; return new vscode.Hover(new vscode.MarkdownString(``)); } return null; }, }); context.subscriptions.push(__hover); }
activate钩子是VS Code提供的钩子,在插件激活时就会触发 至此,我们的编码就完成了。编码部分比较简单,如需更复杂的功能可查看官方文档的API
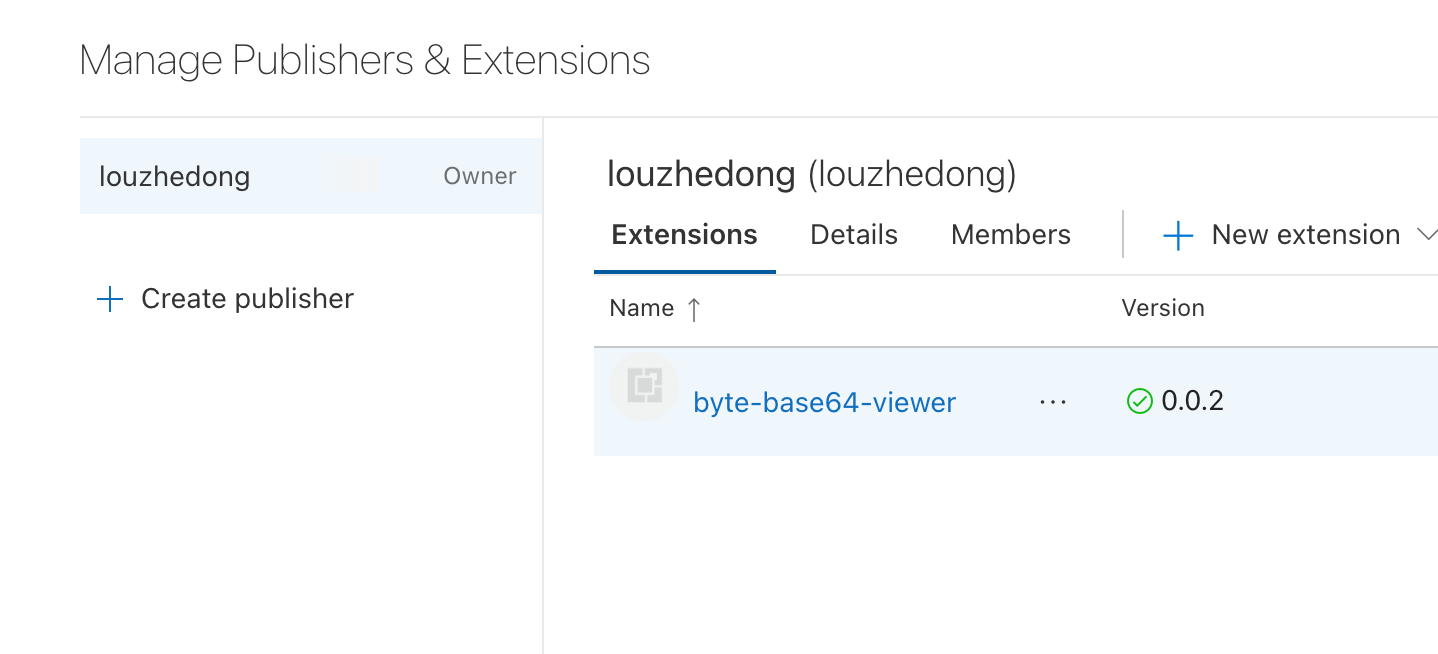
首先去Microsoft的Marketplace登录 注册一个publisher
首先全局安装 vsce,一个用来打包发布的命令行工具
npm install -g vsce
随后执行打包命令
vsce package
打包完成后会生成一个vslx后缀的文件,将文件上传到Marketplace,几分钟之后,插件即发布完成,随后就可以在VS Code的插件市场搜索到
The text was updated successfully, but these errors were encountered:
No branches or pull requests
VS Code提供的API很多,本文通过实现一个简单的base64图片预览,来走通一个插件的开发发布使用流程

插件名称:byte-base64-viewer
插件使用方式:鼠标悬浮在base64之上,悬浮对应的图片,如下
环境准备
开发流程
1. 安装插件项目生成器
2. 初始化项目
随后跟进个人需求选择对应的选项,创建完成后进入用VS Code打开项目,如下

3. 编码实现
初次开发插件只需注意两个文件,一个是 extension.ts,另一个是package.json
我们先看package.json
在VS Code中,插件都是懒加载的,所以我们需要设置激活的时机,package.json中的activationEvent字段即使激活的时机,其有多个激活时机可选择,具体可以查看官网。由于我们的插件是启动之后就要激活,将activationEvent改成下述方式:
{ ... "activationEvents": ["*"], ... }接下来看extension.ts
我们需要用到3个vscode提供的功能
代码如下
activate钩子是VS Code提供的钩子,在插件激活时就会触发
至此,我们的编码就完成了。编码部分比较简单,如需更复杂的功能可查看官方文档的API
插件发布
1. 注册publisher
首先去Microsoft的Marketplace登录

注册一个publisher
2. 打包插件
首先全局安装 vsce,一个用来打包发布的命令行工具
随后执行打包命令
打包完成后会生成一个vslx后缀的文件,将文件上传到Marketplace,几分钟之后,插件即发布完成,随后就可以在VS Code的插件市场搜索到
The text was updated successfully, but these errors were encountered: