-
Notifications
You must be signed in to change notification settings - Fork 277
Writing Content
You have a few options for writing and submitting content to MerchDocs:
- Write in Github: Fast and easy edits through the GitHub website. Write, commit, and branch all through a single page!
- Write like a Developer: Clone and write using an editor on your local computer.
We also provide guides to help you write:
- Writing guidelines: Tips and guides to writing for merchant docs.
- Writing styles and markdown: Quick and easy guide for using markdown code.
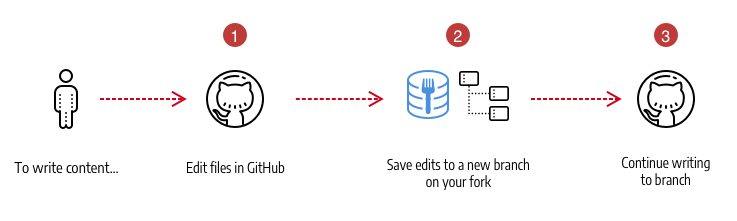
If you are new to contribution and not used to working in a text editor, you can contribute directly in GitHub!

-
In your GitHub MerchDocs fork, locate a documentation file you want to edit. You can search in Find file, or browse to a file in the
srcfolder. All content is located here.
-
Click the edit icon.

-
Add, edit, and update content in the file.
-
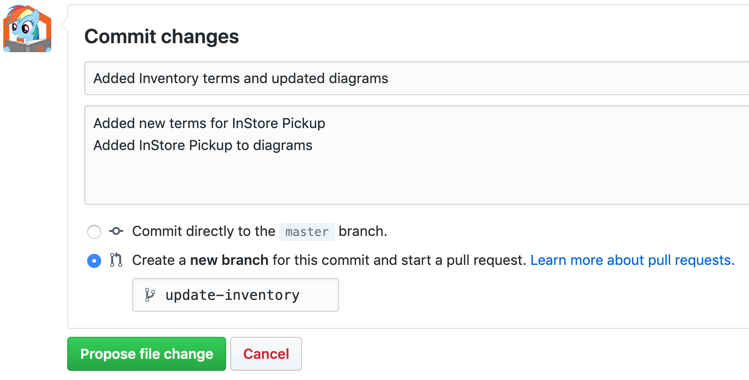
When done, scroll down and enter a meaningful commit message. Click Create a new branch... and enter a name for the branch.
-
Click Propose file change.

 When ready to submit a pull request (PR), see Submit a pull request.
When ready to submit a pull request (PR), see Submit a pull request.
If you have experience with text editors or have a local developer environment, you can branch and write using Git. For detailed information, see Branches to PRs.

- Clone the repo to your local computer.
- Create a new branch on your fork. Use a name that best describes the work, or references a GitHub issue number.
- Write content in the .md source files.
- Commit updates to the branch with meaningful commit messages.
- Push your branch to your fork to save work.
- When ready, create a PR to contribute your code to Magento!
 For your very first PR, you will be asked to sign the Magento Contributor Agreement.
For your very first PR, you will be asked to sign the Magento Contributor Agreement.
If looking for a text editor, we recommend:
Add markdown extensions and plugins to help with formatting and previews as you type. For Visual Studio Code, we recommend the following extensions for real-time previews and more:
- Markdown
- Markdown All in One
- Markdownlinter
- GitLens
- GitHub Pull Requests
- Git Project Manager
Markdown and Visual Studio Code documents markdown extensions, edits, and previews.
- Write content using Markdown, a simple way to format content.
- Focus your efforts on providing useful information for your fellow Magento developers and community members. For example, consider providing or revising code samples, important notes, and clarifying vague or ambiguous content.
- Define the goal of your topic. What exactly do you want to teach the reader?
- For new topics, add a title that reflects the content.
- Keep your sentences concise. Separate conceptual information from procedural steps.
- Remember to write in present tense, use the second person, and use active voice (not passive). For example, "The log captures commands, output...".
- Do not make global find-and-replace changes without first creating an issue and discussing it with us. Global changes can have unintended consequences.
- Combine multiple small changes (such as minor editorial and technical changes) into a single pull request. This helps us efficiently and effectively facilitate your contribution.
The following sections provide simple formats for content. For additional formats, see markdown guides like Markdown Guide.
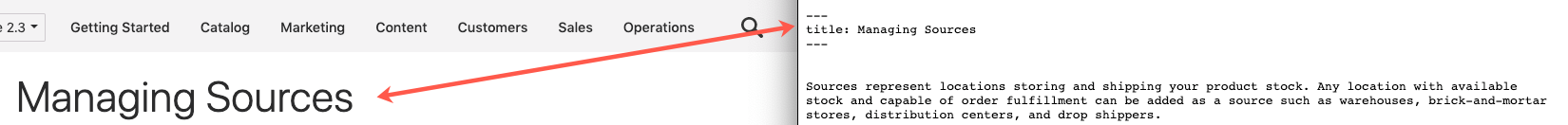
For an example of documentation using multiple Markdown formats, see the following: Managing Sources in HTML and source code.

Every file begins with front matter or metadata for your content. This information includes:
---
title: Title of the page
---
The title displays as the title of the page.

As you start writing content, it automatically generates along the left side (or margin). To create a paragraph, leave an empty line between sentences.
If you need to indent content, use the tab key. Each tab moves content to the right, indenting the page content.
To format for bolding and italics, see the following:
| Example | Output |
|---|---|
_emphasis_ |
emphasis |
**bold** |
bold |
We recommend using a dash (-) for each line in a bulleted list. Lists also support *.
- List Item 1
- List Item 2
- List Item 3Numbered lists add numbers to a set of instructions or steps. Start every line with 1.. When building the documentation, the instructions automatically number for you.
1. Run composer update locally.
1. Add and commit these updated files to your Cloud Git repository.
1. Push the changes to your Cloud Integration environment.
Simple tables can help format content. For example, lists of attributes with descriptions. Adding the style below the table helps with formatting.
| Attribute | Description |
|--|--|
|name|Description of name|
|id|Description of ID|
Adding links to content outside of documentation such as an external website:
[text](web-address)
For example:
[GitHub](http://github.com)
Adding links to other pages or topics within the user guide:
[Topic Name]({%- link <folder>/<filename>.md -%})
For example:
[Managing Inventory]({%- link catalog/inventory-management.md -%})
We recommend saving all images in PNG format. Images are typically saved in the src/images location in one of the following folders:
-
imagesholds Open Source images -
images-b2bholds B2B images -
images-eeholds Commerce images
The code for displaying images is:
{: .zoom}
_Caption_
The {: .zoom} option is used for large images. A scaled down image displays. Readers can click the image to open the full size. The caption displays under the image with emphasis.
For example:
{: .zoom}
_Import Settings_
To highlight content in an info box, use an info note. It adds a blue box and an info icon. Change info to tip or warning for those formats.
{:.bs-callout .bs-callout-info}
Note content
For additional formats and options, see these templates:
- General topic template - Markdown | HTML: This is a template for writing any topic with example formats and styles.
- Tutorial templates: These templates provide example formats and styles for step-by-step instructions (like how-tos). Each file adds navigation buttons when content is generated. Templates include: