-
Notifications
You must be signed in to change notification settings - Fork 1
Contributor's Guide
We are a community that encourages contributions. Join us. Read about the engine's architecture; check out our roadmap; join the development mailing list; and start hacking.
Short version:
- No commit access? Fork and clone cesium.
- Commit access? Clone cesium and make all non-trivial changes in a branch.
Details
- Setup git if it isn't already (linux | mac | windows).
- On Windows,
git config --global core.autocrlf true(following the instructions above does this for you). - On Linux/Mac,
git config --global core.autocrlf input. See the GitHub help on this topic. - Other recommended Git settings:
-
git config --global push.default upstream- When runninggit push, only push the current branch. -
git config --global branch.autosetuprebase always- When pulling remote changes, rebase your local changes on top of the remote changes, to avoid unnecessary merge commits.
-
- On Windows,
- Have commit access to cesium?
- No
- Fork cesium.
- Create a local repo of your fork, e.g.,
git clone git@github.com:yourusername/cesium.git.
- Yes
- Create a local cesium repo, e.g.,
git clone git@github.com:AnalyticalGraphicsInc/cesium.git. - Make non-trivial changes in a branch, e.g.,
git branch myfeature, and thengit checkout myfeature.
- Create a local cesium repo, e.g.,
- No
Short version: from the root Cesium directory, run
./Tools/apache-ant-1.8.2/bin/ant combine ./Tools/apache-ant-1.8.2/bin/ant runServer
Then browse to http://localhost:8080/.
Details
- Cesium uses Ant for builds. Ant is included in the Cesium repo, but it requires that the Java JDK be installed.
- For a default debug build, run Ant from the root Cesium directory:
./Tools/apache-ant-1.8.2/bin/ant
- The following targets can be built:
- build - A fast, developer-oriented build that prepares the source tree for use as Asynchronous Module Definition (AMD) modules, suitable for running tests and most examples (at the moment the Sandbox example requires running "combine"). This runs automatically when saving files in Eclipse.
- combine - Runs build, plus uses NodeJS to run the RequireJS optimizer and the Almond AMD loader to produce an all-in-one file, Build\Cesium.js, that exposes the entire Cesium API attached to a single global Cesium object, if you don't want to use the modules directly with an AMD loader.
- minify - Runs combine, plus [minifies](http://en.wikipedia.org/wiki/Minification_(programming\)) Cesium.js using UglifyJS for a smaller deployable file.
- release - Runs minify, plus generates documentation in Build\Documentation using JSDoc 3.
- instrumentForCoverage - Runs JSCoverage on the source tree to allow running tests with coverage information. Use the link in index.html. Currently Windows only.
- runServer - Launches a Jetty-based HTTP server on http://localhost:8080 for easy access to the tests, examples, and documentation. This also provides proxying for tile server providers that don't yet support CORS for retrieving tiles, which is required for use as textures.
- makeZipFile - Builds a zip file containing all release files. This includes the Source directory (suitable for use from an AMD-aware application), plus the combined Cesium.js, and the Documentation files.
- clean - Removes all generated build artifacts.
- For example, to build the release target and then start an HTTP server for testing, run:
./Tools/apache-ant-1.8.2/bin/ant release ./Tools/apache-ant-1.8.2/bin/ant runServer
Want something interesting to code? See the roadmap and start a discussion on the development mailing list.
Although we encourage contributors to use their IDE of choice, many of us use Eclipse. Here is how we set it up:
- Install the Java JRE if it isn't already.
- Download the Eclipse IDE for JavaScript Web Developers. Extract to a directory of your choice. Run it.
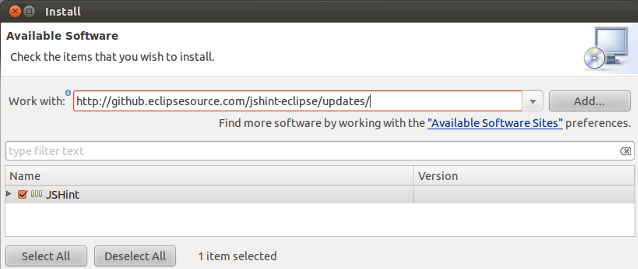
- Install the JSHint plugin:
- Help - Install New Software. Work with: http://github.eclipsesource.com/jshint-eclipse/updates/.
- Check JSHint. Next, Next, Accept, Finish, wait, Not Now (we have more to install).

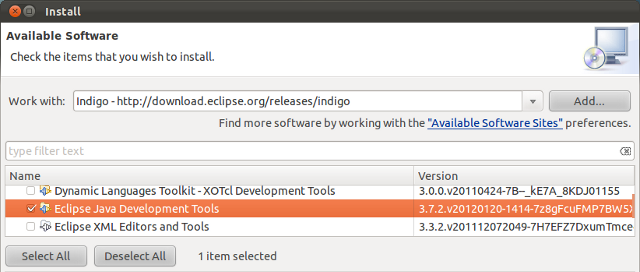
- Install the Java Development Tools (for Ant support) and EGit.
- Help - Install New Software. Work with: select Indigo from the list.
- Expand Programming Languages, check Eclipse Java Development Tools.
- Expand Collaboration, check EGit.
- Next, Next, Accept, Finish, wait, Not Now.

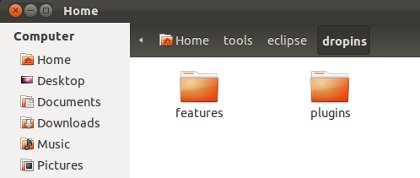
- Install GLShaders for GLSL syntax highlighting: Exit Eclipse. Download GLShaders and extract into Eclipse's dropins directory.

-
Run Eclipse. Close the Welcome page.
-
Window - Show View - Console.
-
Window - Preferences. General - Editors - Text Editors. Check Insert spaces for tabs. OK.

-
Import Cesium into your workspace: File - Import, General - Existing Projects into Workspace, Next. Fill in the path to the root Cesium directory, Finish.
-
Right click on Cesium in the Script Explorer. Team - Share project. Select Git, Next. Check Use or create repository in parent folder of project. Finish.
-
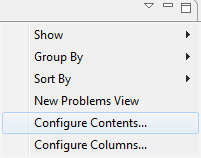
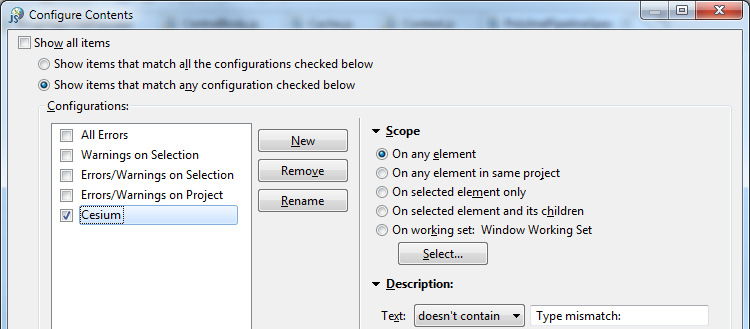
Configure the problems tab. The Eclipse JavaScript validator has some bugs that report incorrect warnings. Click the down arrow on the right-hand side of the Problems tab, click Configure Contents. Uncheck Show all items, Click New, then Rename the new item to Cesium. Change the Text filter to "doesn't contain" "Type mismatch: ". OK.


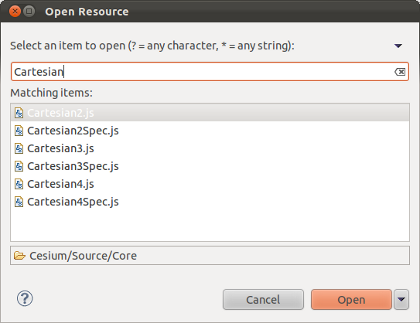
- In Eclipse, use Ctrl-Shift-R to search and open files in the workspace.

- To debug an individual test (spec), open the browser's debugger, e.g., Ctrl-Shift-I in Chrome, and click debug to the far right of the test.

Then, to step into the test, step into stepIntoThis().

-
Use www.webglreport.com to see if WebGL is supported, and if so, what is exactly supported. For more goodness, including the ANGLE revision, browse to chrome://gpu-internals/ in Chrome.
-
For WebGL debugging such as stepping through draw calls, viewing textures and vertex buffers, etc., use the WebGL Inspector.
-
To run without ANGLE (Windows-only)
- Chrome: Run with the --use-gl=desktop argument. Make sure you close all Chrome windows before starting.
- Firefox: Browse to about:config and set webgl.prefer-native-gl to true.
-
For performance testing, turn off vsync
- In the driver, e.g., the NVIDIA Control Panel or the Catalyst Control Center.
- Also turn off VSync in Chrome: browse to chrome://flags/ and check Disable GPU VSync.
-
For an FPS counter in Chrome, browse to chrome://flags/ and check FPS counter. Create a FPS counter in Cesium with
PerformanceDisplay.
- Send us a pull request. We'll promptly review it, provide feedback, and merge it.
- Before we can merge, we require a Contributor License Agreement (CLA). This can be emailed to cla@agi.com, and only needs to be completed once. The CLA ensures that you retain copyright to your contributions, and that we have the right to use them. There is a CLA for individuals and corporations. Please email completed CLAs and related questions to cla@agi.com.
- Please make sure
- Your code follows the coding conventions.
- Your code passes JSHint. We use the JSHint Eclipse plugin so it runs automatically when we save.
- To include tests with excellent code coverage for new features. We use Jasmine for writing tests. Run them by browsing to http://localhost:8080/Specs/SpecRunner.html. Verify all new and existing tests pass. For bonus points, test Chrome, Firefox, and other browsers supporting WebGL.
- To include reference documentation with code examples when adding new public functions and properties. We use JsDoc Toolkit. Check out the tag reference.
- To update README.md if the change is something users should know about, and to update LICENSE.md if third-party libraries were added or removed.