-
-
Notifications
You must be signed in to change notification settings - Fork 35.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Light not working on Epson device - webgl_interactive_cubes #12592
Comments
|
Does http://webglreport.com/ say something's off? |
|
Do you have this problem with other WebGL applications, too? For example are the demos of babylon.js rendered correctly? |
|
With babylon.js everything I tested so far is working fine. |
|
Can you please test some |
|
Sure, I will! |
|
Tested with Firefox 52.0.2 and same problem with three.js but works fine with babylon.js |
|
It's really hard to find the root cause of the problem if there are no error messages and warnings. TBH, i've no idea what's going wrong... |
|
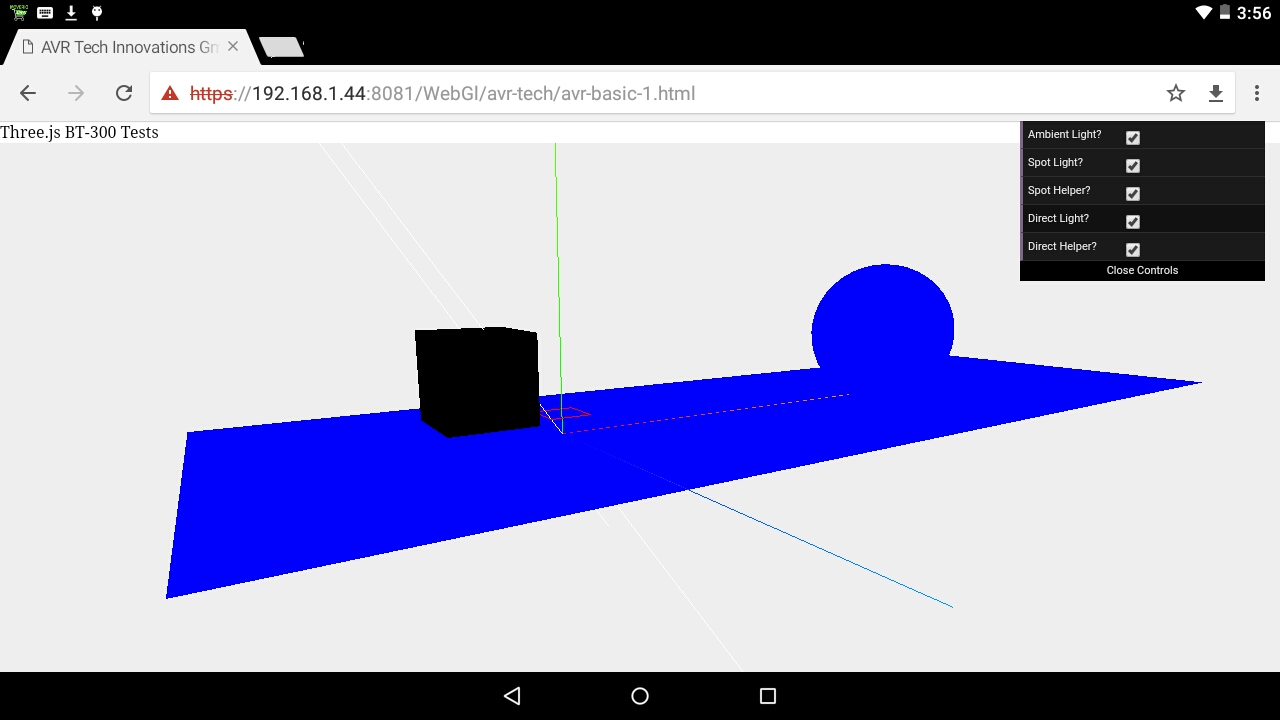
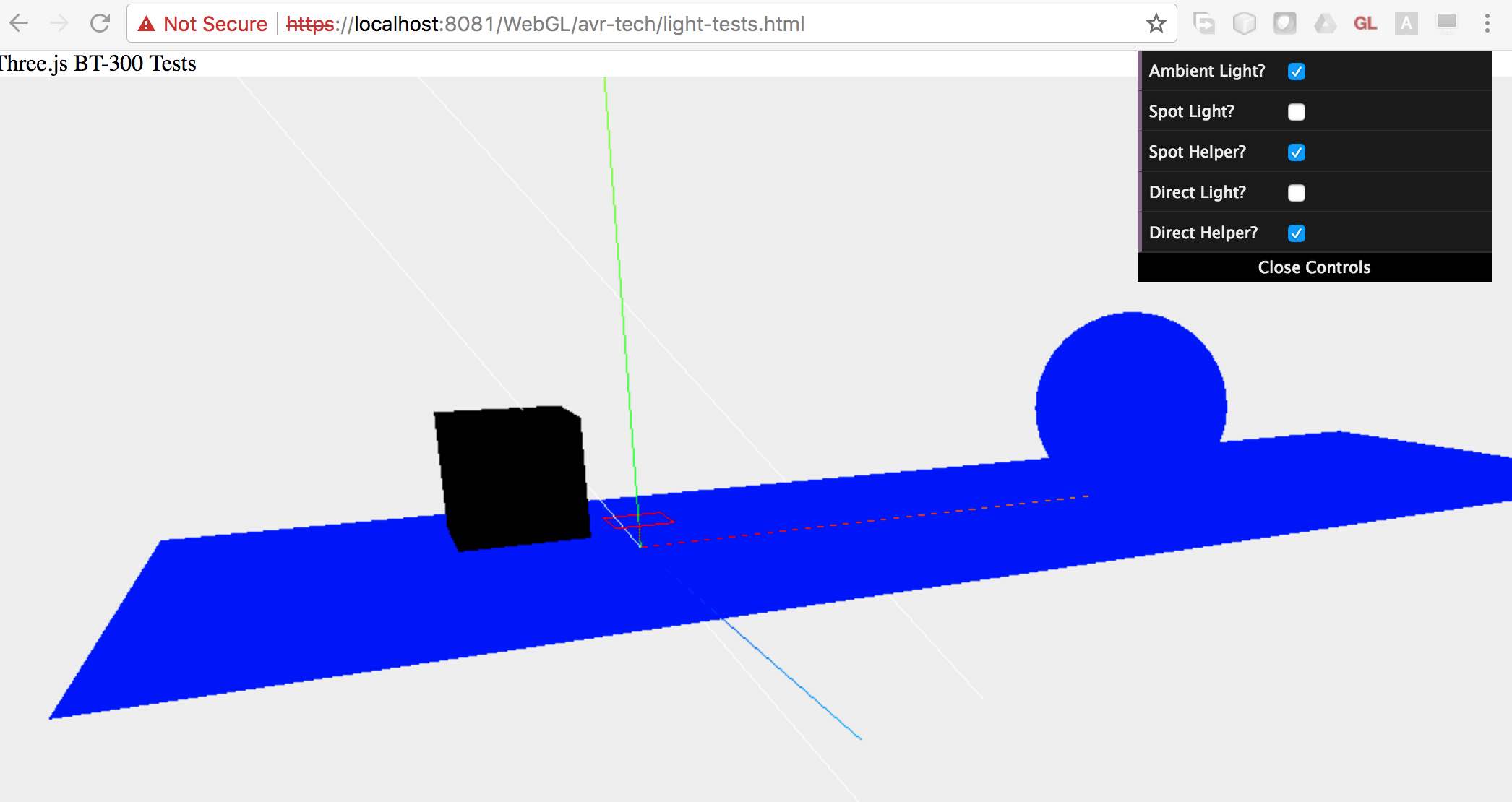
Maybe there are some points in the code I could check, if they will be executed? I wrote a small test page where I could enable/disable Ambiente, Spot and Directional Light. It contains a plain, a cube and a Sphere. All three with MeshLambertMaterial.
Ambient Light makes the plane, and the sphere visible, the Cube stays black. |
|
@kenrussell Any known issues with Intel HD Graphics for Atom x5/x7? |
|
There are more observations with this, as I might not have chosen an optimal material color. Additionally the boolean values of the data.GUI seems not to be coloured like normal |
|
I have tested further with this problem and found that in r69 the lights have been working. |
|
I tested many more version and found that r73 is the last one where it works fine. With r74 and onwards the lights seems not to be considered during the rendering on this device. |
|
As @mrdoob mentioned, it is a Intel HD Graphics for Atom x5/x7 graphic card that seems to have the problem. Could I run any special tests i.e. fragment shader via the ShaderMaterial? <script id="simple-fragment" type="x-shader/x-fragment">
varying vec3 vNormal;
uniform float delta;
uniform float mNear;
uniform float mFar;
float PI = 3.14159265358979323846264;
void main()
{
float depth = gl_FragCoord.z / gl_FragCoord.w;
float depthColor = smoothstep( mNear, mFar, depth );
gl_FragColor = vec4(abs(sin(delta + 0.7*PI) + cos(normalize(vNormal).x)/2.0) - depthColor,
abs(sin(delta + 1.0*PI) + cos(normalize(vNormal).y)/2.0) - depthColor,
abs(sin(delta + 1.2*PI) + cos(normalize(vNormal).z)/2.0) - depthColor, 1.0);
}
</script> |
Thanks! That's super helpful! I'll investigate a bit today. |
|
@cloud4every1 Does this Array of Structs test pass on your device? We now pass lights uniform data to the GPU as an array of structs. |
|
The device should get the following glsl fragment shader program to render the MeshLambertMaterial. I captured it from the WebGLShader/WebGLProgram function on the device. |
|
@mrdoob no specific known issues with Intel HD Graphics for Atom x5/x7. If you can boil this down into a small test case we will happily incorporate it into the WebGL conformance suite and tell Intel about it. |
|
@cloud4every1 Do you mind running all the conformance tests in the device? https://www.khronos.org/registry/webgl/sdk/tests/webgl-conformance-tests.html |
|
Currently I'm working through this script but several tests fail and some does lead to 'WebGL snagit'. This is why I have to split the test up into several section to get the result for all (that does not lead to snagit's) tests. The first part of the script till all/conformance/glsl shows the following errors: webgl-conformance-2.0.1 (1)-Attrib-Extensions.txt
the second file contains the all/conformance/glsl/bugs section. I skiped everything before and after as well some specific test cases (array-struct, sampler-struct as well as temp-expressions-should-not-crash) as they have lead to snagits. webgl-conformance-2.0.1 (6)-glsl-bugs.txt
Third is the rest of the conformance/glsl section: |
|
The fourth file starts with "all/conformance/limits" including all "all/conformance/ogles" results
The fifth file contains the rest of the "all/conformance/" section
Next contains the end "all/conformance2" section of the test. |
|
Now the rest of the testcases. Browser crashes in the deqp - shadertexturefilter section. So I skipped this section as well. From deqp/data/gles3/shaders/arrays.html till fbcolorbuffer: From runall/deqp/functional/gles3/fboinvalidate From primitiverestart till shaderoperator: Only shadertexturefunction: Only shadertextureformat: And then the rest starting from texturefiltering: Hope this helps. If you need detailed error reports for some use cases let me know. |
|
@kenrussell anything useful there? |
|
Sorry but I can't tell from the results of a WebGL conformance run. The thing that's really needed is to figure out what part of the shader is executing differently on this device, and then to create a minimized test case from that. Sorry but that's the only way we will make progress on this bug. |
|
Hi, not exactly, it is a BT-300, newer model with higher resolution but in general same technology. |
|
This issue is a duplicate if one of the following test cases does not work on the problematic device: https://www.khronos.org/registry/webgl/sdk/tests/conformance/glsl/misc/struct-as-inout-parameter.html?webglVersion=1&quiet=0 |
|
Closing this for now. We can open it again if the device is passes the tests @Mugen87 mentioned. |











I'm using Chrome 59.0.3071.125 on an android 5.1.1 device (Epson Moverio BT-300) and it looks like that the lights are not working correctly.
Simple test when running the webgl_interactive_cubes example, all cubes are black beside the one active/selected. Same issue on webgl_geometry_colors, webgl_geometry_colors_blender examples.
webgl_geometry_colors_lookuptable is working limited as colors are visible but detailed structure is not visible and colors are not as shiny as on other devices.
Also MeshLambertMaterial document page shows a black canvas on the device instead of the blue shaded torusKnot. When changing the ambient light of the scene or the emission of the MeshLambertMaterial to a color it is at least flat visible (no 3d effect). Refraction and reflection are working. When using the 'gras' map the torus becomes visible in a 3d manner.
I did also several other tests and it seems that only Materials which are light independent (MeshNormalMaterial, textures) are rendered correct. Either shadows are not visible or the geometry stays black.
Console does not show any error.
Browser
OS
Hardware Requirements (graphics card, VR Device, ...)
The text was updated successfully, but these errors were encountered: