-
-
Notifications
You must be signed in to change notification settings - Fork 35.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
GLTFLoader: Support KHR_materials_transmission physically-based transparency #21000
Comments
|
three.js only implements a small part of the |
|
Ah I see. I was a bit too fast then. I landed on the source code through Google, and thought it was already there. Sorry! |
|
Let's keep this open — #16977 is a pretty broad issue so I think it's good to have something specifically tracking |
|
Is it possible to implement this in three.js using MeshPhysicalMaterial without extension? (like Rough Transmission yellow ball on the reference image) |
|
No, some changes to MeshPhysicalMaterial would need to be made to support these features. |
|
Hi, what is the status of implementing this, is it work in progress? Will it be included in the next release? Thanks. |
|
Sorry, this is not being worked on right now. If anyone is interested in working on it please let us know. :) |
|
Thank you for the update, I was hoping this enhancement would roll out during March. It would be really useful to have. |
|
i would be happy to subsidize the work if someone has the skills and bandwidth to get KHR_materials_transmission fully implemented in three.js . please reach out if you are interested and available in the coming weeks. |
|
Hi, I'm in real need of this enhancement. Any update when on we can expect this bug to be fixed? Otherwise, is there some workaround I can use to achieve similar effect in the meanwhile? I cannot find anything. Thanks! 🙂 |
|
if you can think of anyone who can get this done as a contractor, please send them here: https://www.upwork.com/job/Seeking-talented-javascript-developer-enhance-three_~0153b7a387f184d444/ my intention is to prioritize folks who have already made meaningful contributions to three.js - but at this point i really need to find someone who can knock this out. |
|
The first issue of current transmission implementation is not yet auto-enable Transparent which makes Alpha meaningful.
However, currently, other issues I found are: |
|
We decided to follow GLTF Viewer Sample to implement this. There is some point which needs to be considered:
|
|
Improvement points:
|
|
@whatisor I think for now we should just render the opaque meshes into a renderTarget: #16977 (comment) |
|
Yes, agreed. @mrdoob |
|
There's a great sneak peek and explanation of the volume refraction here: https://youtu.be/JMiXv2PgGBY?t=2552 |
@yaroslavkhudchenko |
I'm thinking of adding the following properties corresponding to
Note: |
|
Made a PR #21884 |
|
@yaroslavkhudchenko you can find the three.js example here, the setup is pretty normal: Physically-based transmission will be more expensive than alpha blending. But your exact framerate will depend on many things. For example, I would expect that using transmission on a smaller area of the viewport will be cheaper than using it on a larger area of the viewport. The best thing to do here would be to test and report issues when this is available. |
|
Fixed in #21884, many thanks @takahirox, @whatisor, @rawwerks and anyone else contributing here. 👏 |
|
So, the transmission support quality got better with the several PRs. I'm thinking of adding I would like to know your opinion about the new example. 1. Model I'm thinking of using TransmissionRoughnessTest model from glTF-Sample-Models repo because it has transmission, volume, and ior extensions Let me know if you know better models. 2. Update the existing example or new Example I think we have three options. a. Replacing the model of b. Add the new model to c. Adding a new example I don't have strong opinion. Any preferences? |
|
A few more samples:
/cc @emackey I don't suppose there is a version of https://sketchfab.com/3d-models/real-time-refraction-demo-mosquito-in-amber-37233d6ed84844fea1ebe88069ea58d1 with these extensions added? No preference on whether, or where, to add a new example. |
|
I knew those two models but unfortunately they don't use |
|
I'll gladly add IOR to as many models as you want, if you're working on implementing it. 😍 |
That sounds like the best option to me 👍 |
|
As I said elsewhere, the That example is useful for comparing three.js to other renderers. I would remove it from the examples. We have another transmission example with a GUI. |
|
I think it is useful so people can see that we correctly render gltfs that use transmission though. |
Do you plan to add all the examples? https://github.com/cx20/gltf-test#extension-test-models |
This is one of those wrinkles in the glTF spec that I wasn't able to avoid. The IOR extension merely sets the IOR, which defaults to 1.5 if you don't use the IOR extension. The actual switch for enabling or disabling the refractions themselves is controlled by the
Yes, I had built that a while ago as a Khronos-internal test. But the source model is CC-BY and I've been meaning to post in on the sample repo with some nice documentation and credits. Someday soon I hope, unless someone else beats me to it. Bonus points if the proper IOR for amber is looked up and added to the model. |
|
I agree with @mrdoob
We have one example or model per one glTF extension which |
|
In my mind the three purposes of examples are, from most to least important:
The current transmission model mostly does (3), i.e. it's a model designed to test a feature and compare across engines. I don't necessarily think we need one model per glTF extension; ideally we'd cover each extension in unit tests instead. If we have a more visually interesting model for the transmission use case (with or without volume and ior) i think it'd be fine to replace the current one too. |
I was thinking the similar thing. We have |
|
Even setting |
In glTF, a model may specify "transmission+alphaMode=BLEND" or "transmission+alphaMode=OPAQUE". The latter is recommended but not required. The loader is interpreting I think you are asking if associated behaviors — other than the blend mode — should apply to transmissive materials, too? |
|
@donmccurdy Thank you for your reply. I was trying to determine why, when looking at the transmissive sphere, I do not see two hot-spots. To try to determine why, I had to debug the loaded glTF model, because the model parameter settings are obfuscated, and there is no other way to tell what I am looking at. That is all I was focusing on, but I think your higher-level questions are important. |
Something like this? https://playcanv.as/p/wQgQBgkE/ |
|
@takahirox this might be a helpful sample and discussion, as well: KhronosGroup/glTF-Sample-Models#319 |
|
Thanks! I will make an example with it. |






Describe the bug
The extension
KHR_materials_transmissiondoes not semi transparent materials from a.glb.To Reproduce
Steps to reproduce the behavior:
Live example
https://jsfiddle.net/jt6ywhs5/12/
Expected behavior
Semi-transparency and transmission works.
Screenshots
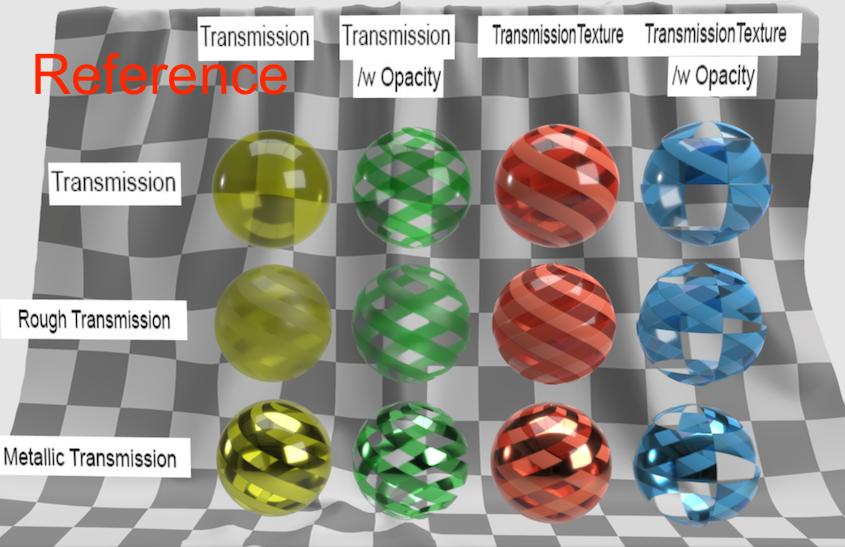
Reference:


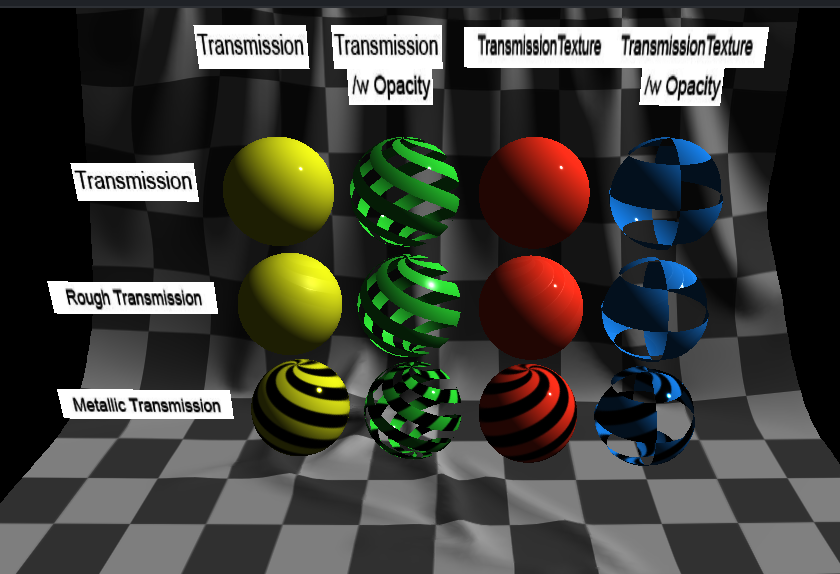
Threejs:
Platform:
The text was updated successfully, but these errors were encountered: