You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
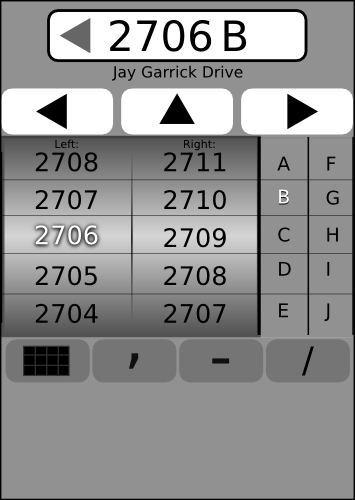
Hi there. After reading reviews on Google Play and using KPM myself, it struck me how entering all the numbers should be able to be much faster. Currently to enter house numbers from 2500 to 2599 requires typing in "25" at the start of every. single. number (ie all 100 times ). I thought about how we could streamline this while still being easy to use on a phone interface, and came up with the mockup below based on two kinetically scrolling "dials" showing last selected house numbers (one dial for each side of the road). It is not designed to replace the current interface 100% of the time, but I suspect it could 95% of the time, while being much faster (often requiring 75% less clicks). For the other 5% of the time, it would be possible to toggle to the current interface with a single click.
Take a look:
Features / Functioning:
Entering 4 digit house numbers are reduced from 4 clicks to 1 (a 75% reduction or fourfold increase in speed).
The twin columns of dials allow for when numbers on each side of the road vary significantly, avoiding going back and forth on the dialer^. This avoids the problems seen by just having +1,-1 buttons.
On choosing a number in one of the dials, it would immediately be centered in the dial (eg in this example, if 2708 was tapped in the left column, the dial would scroll so tht 2708 is where 2706 is in this image)
The last selected number is hilighted, so that where unit numbers are the only varying part, people only need to click the new letter and the direction.
There is no need for delete / backspace keys, as alterations are made just by clicking on the correct number / letter.
Does not do away with the traditional number pad for more unusual / complex entries. The classic number entry is accessed with the keyboard button (bottom right corner)
This mockup shows blank space at the bottom. In reality we can extend the number of house numbers shown on the dials, and letters available, or show last entered house numbers.
When a new house number is tapped, the dialer scrolls to put it in the center, so incrementing by the same amount^ can be achieved simply by clicking in the same place on screen.
For initial position of number dials, either estimate nearest housenumber if a number range for this street exists, with even on left and odd (even +1) on right. Dials with kinetic scrolling make it very quick to move between a large number of house numbers. If no nearby housenumbers are found, start on classic number pad, and switch when the first number is entered, with a pop up note on how to switch back (keyboard button).
Reduces phone keyboard typing to almost nothing, replacing it with a more mobile style kinetic interface.
You could also allow users to double tap a number to have it entered instantly without any letters / unit numbers, or to double tap a letter to enter it instantly using the last selected number. This way they don't even need to tap the arrow buttons above. Left or right would come from which dial column was just used.
^ Solution to a problem mentioned in Play Store reviews
The text was updated successfully, but these errors were encountered:
Hi there. After reading reviews on Google Play and using KPM myself, it struck me how entering all the numbers should be able to be much faster. Currently to enter house numbers from 2500 to 2599 requires typing in "25" at the start of every. single. number (ie all 100 times ). I thought about how we could streamline this while still being easy to use on a phone interface, and came up with the mockup below based on two kinetically scrolling "dials" showing last selected house numbers (one dial for each side of the road). It is not designed to replace the current interface 100% of the time, but I suspect it could 95% of the time, while being much faster (often requiring 75% less clicks). For the other 5% of the time, it would be possible to toggle to the current interface with a single click.
Take a look:

Features / Functioning:
^ Solution to a problem mentioned in Play Store reviews
The text was updated successfully, but these errors were encountered: