This extension is forked from Vue 3 devtools beta - an amazing peace of software! Muban makes use of the same Reactivity API from Vue, so a lot of the features in devtools are usable as-is.
Until the Chrome extension is approved and available on the store, you have to install it manually
Build the .zip file from this project, or download from this Google Drive
- Open the Chrome extension page (currently under Menu > More Tools > Extensions), or chrome://extensions/.
- Enable the "Developer mode" toggle on the top right
- Click "Load unpacked" at the top left, and select the zip file
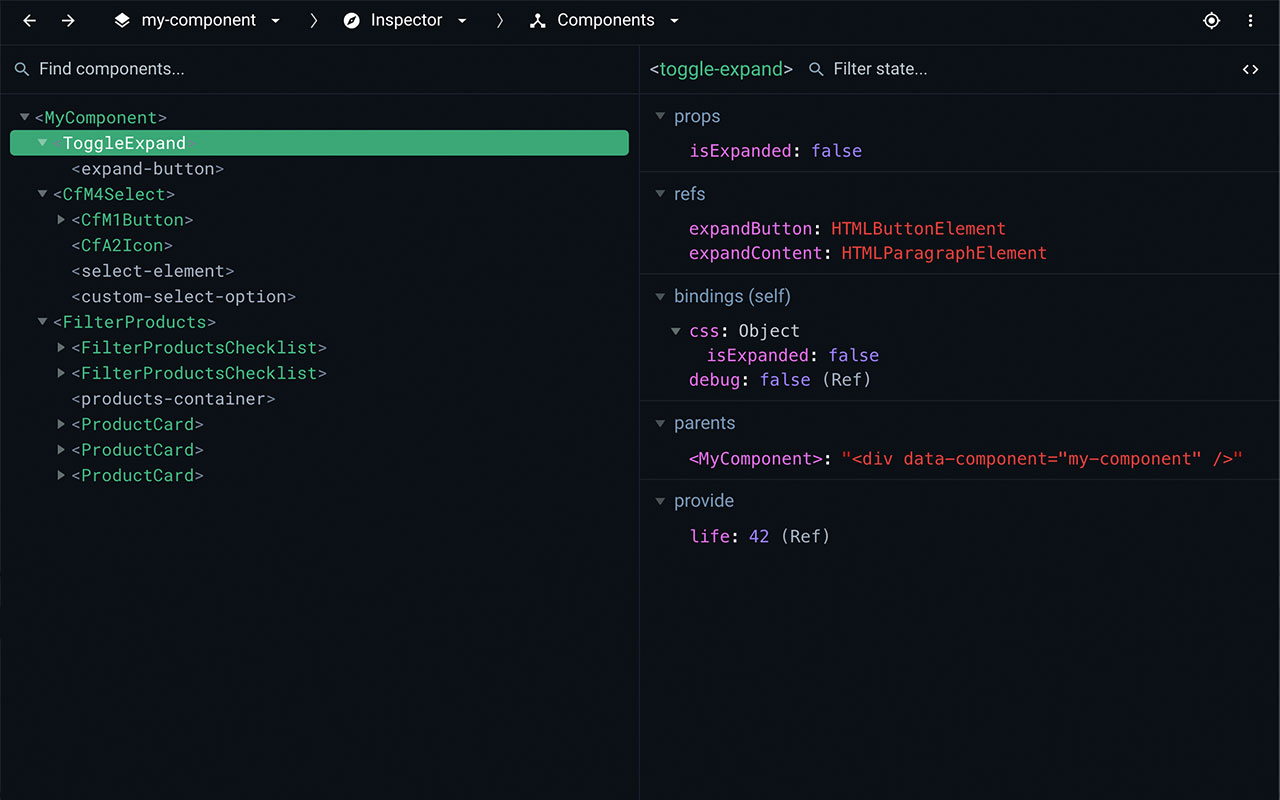
- View the full muban component tree
- The "grey" nodes in the tree are "refs" that have bindings attached to them
- The tree can be filtered
- When hovering components or refs in the tree, they are highlighted on the page
- Inspecting (picking) components on the page will show them selected in devtools
- Selecting a component in the tree shows an inspector on the right
- Show component props
- Show component refs
- Show component bindings (both from self or parent)
- Show parent/owner components
- Show provided context
- Values that are reactive/refs/computeds are editable
- Timeline to show (mouse) events that happens on the page
- Light and Dark mode
To make it work for pages opened via file:// protocol, you need to check "Allow access to file URLs" for this
extension in Chrome's extension management panel.
To enable this feature, follow this guide.
- Run
yarn release - Enter a new version number
muban-devtools.zipis now present in thedistfolder.
This is only necessary when you want to build the extension yourself from source to get not-yet-released features.
Make sure you are using Node 6+ and Yarn
- Clone this repo
cd muban-devtoolsthe newly created folder- run
yarn - then run
yarn build - Open the Chrome extension page (currently under Menu > More Tools > Extensions)
- Check "developer mode" on the top-right corner
- Click the "load unpacked" button on the left, and choose the folder:
muban-devtools/packages/shell-chrome/ - Alternatively to step 3, you can also use
yarn dev:chrometo build & watch the unpacked extension
# Clone repo
git clone git@github.com:mubanjs/muban-devtools.git
# Change into devtools directory
cd muban-devtools
# Checkout next branch
git checkout next
# Install dependencies
yarn
# Build TypeScript dependencies
yarn build:watch
# Start local environment
yarn dev:shell-mubanOnce everything is setup, you should be able to visit http://localhost:8090/
This page will load an iframe at http://localhost:8080/bundle.js where your muban dev app should be running from.
-
Fixing "Download the Muaban Devtools for a better development experience" console message when working locally over
file://protocol:1.1 - Google Chrome: Right click on muban-devtools icon and click "Manage Extensions" then search for muban-devtools on the extensions list. Check the "Allow access to file URLs" box.