-
-
Notifications
You must be signed in to change notification settings - Fork 32.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Autocomplete] Add ability to append to value instead of replacing it #19267
Comments
|
@jdoklovic Have you tried using multiple? |
|
👋 Thanks for using Material-UI! We use GitHub issues exclusively as a bug and feature requests tracker, however, For support, please check out https://material-ui.com/getting-started/support/. Thanks! If you have a question on StackOverflow, you are welcome to link to it here, it might help others. |
|
@jdoklovic It's supported, you would need to:
@mikkopursuittechnology Thanks for the interest in the topic :). I believe |
|
@oliviertassinari I'm not sure I'm following this. perhaps I'm misunderstanding what getOptionLabel and renderOption are used for. I assumed getOptionLabel was to display the labels in the drop down and renderOption was to render the option in the dropdown. It seems like you're saying getOptionLabel is used to determine the new value for the input? |
|
@oliviertassinari Sorry, one last question... I have this somewhat working, but was just wondering if it's expected that getOptionLabel is called multiple times for the same option? I'm seeing that when I click an option, getOptionLabel gets called 3 times. |
|
I was also looking to make something like this. |
This implementation worked for me! |
Nice solution, this exactly what I needed. Thank you |
Summary 💡
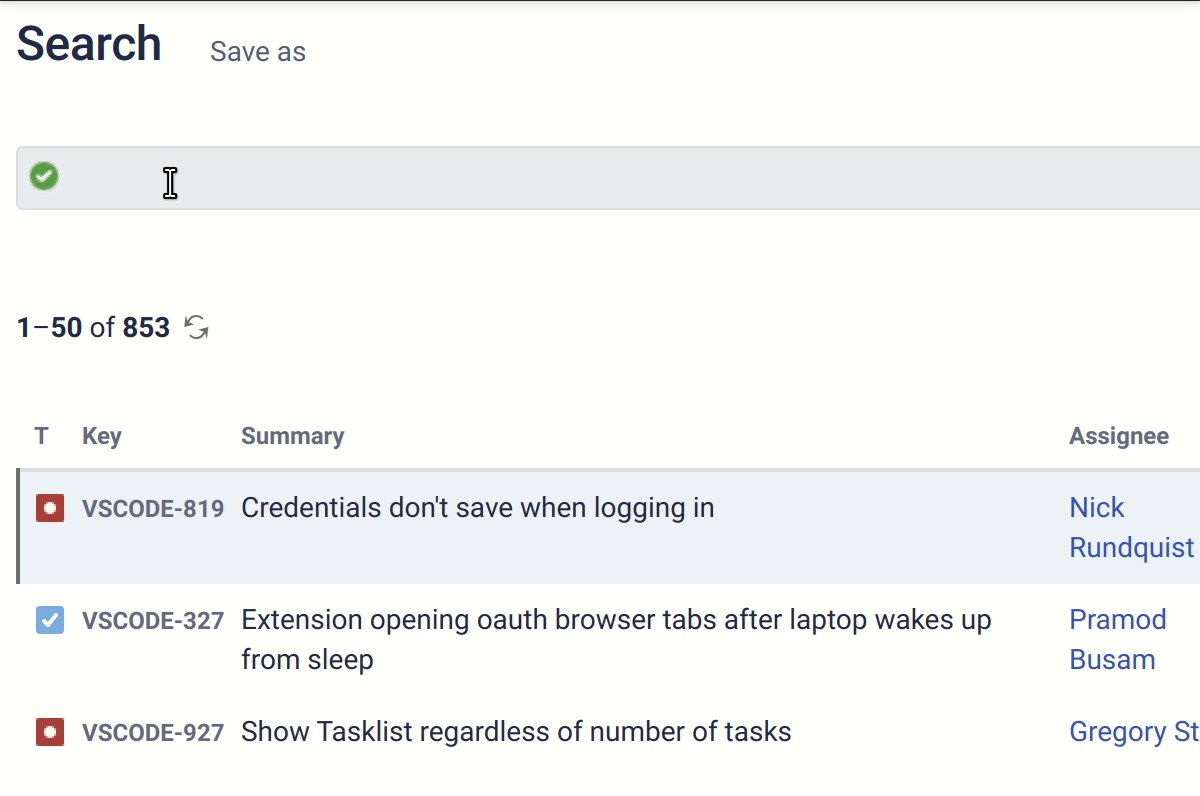
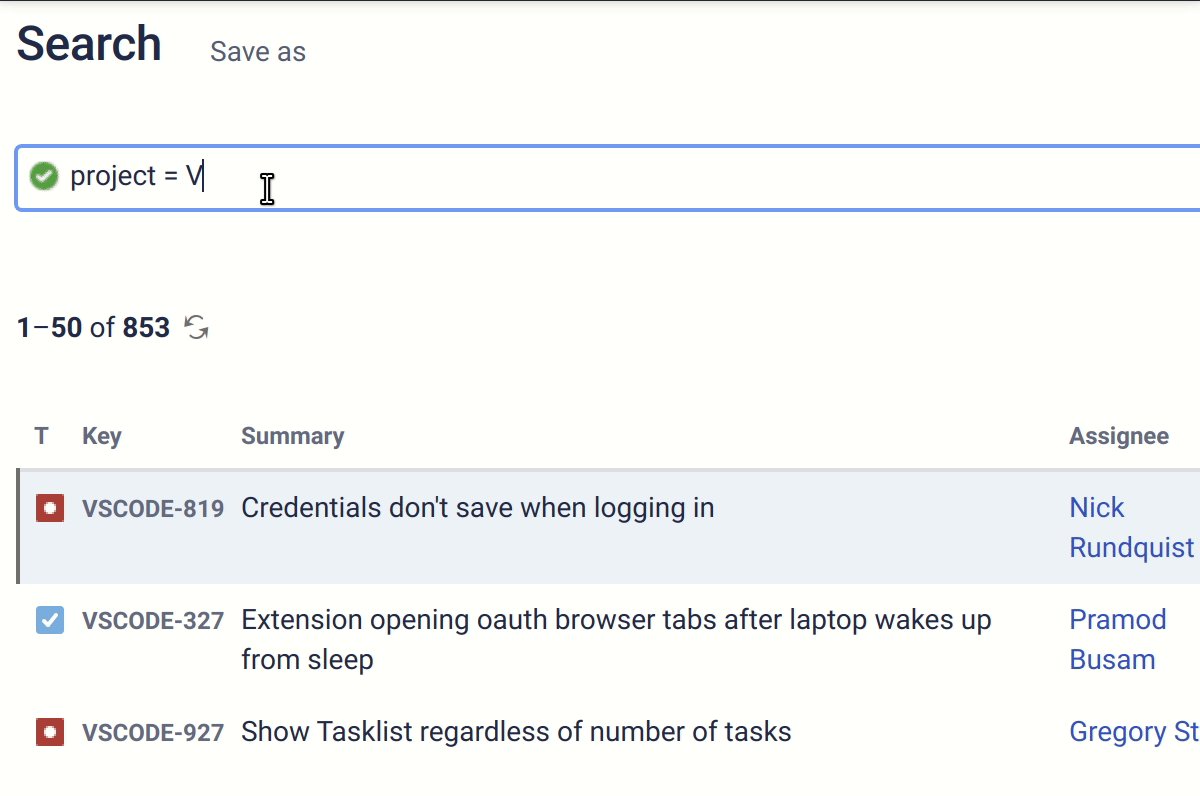
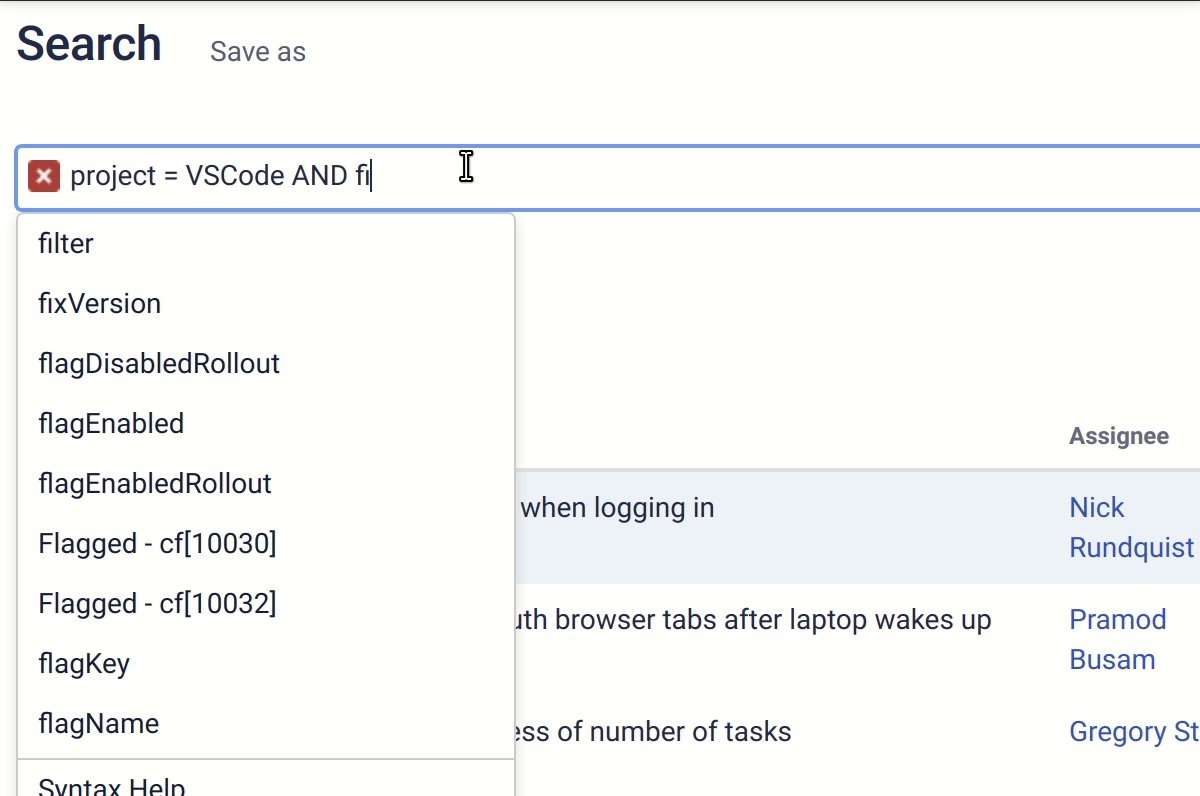
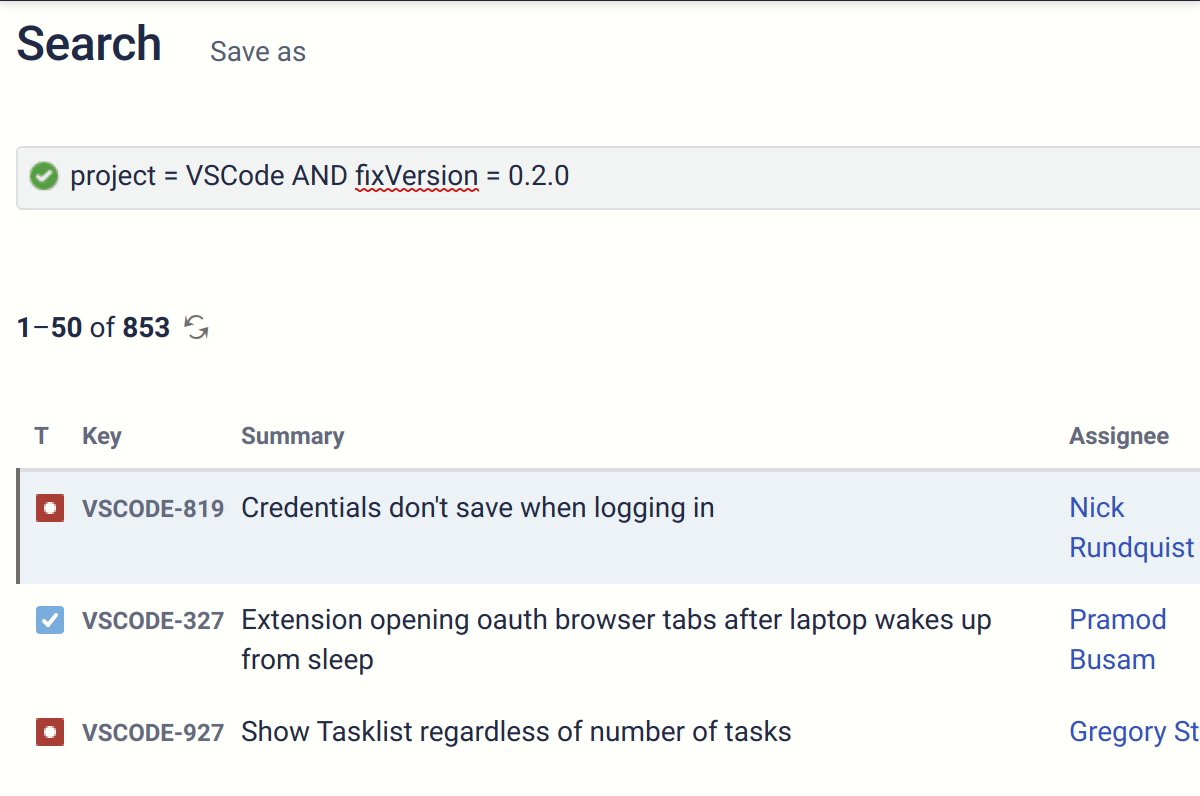
I have an autocomplete that parses the input and provides different sets of options depending where you are in the text. Think about this like autocompleting a "query" field:
1.1 user selects "project" and "project" is the current input value.
2.1 user selects "=" and the value is updated to "project ="
3.1 user selects "myProject" and value is now "project = myProject"
Currently I have the options displaying properly with free solo and it "works" if I ignore the options and just keep typing, but as soon as I click on an option it replaces the entire value with the option clicked.
Currently I'm just using the Autocomplete component so I'm not sure if there's a way to swipe the onClick handler of the options and get it to do what I want and maintain all the other functionality. I haven't tried useAutocomplete yet, so I'm not sure if that would help.
Examples 🌈
essentially I want to build something like this:

The text was updated successfully, but these errors were encountered: