-
-
Notifications
You must be signed in to change notification settings - Fork 1.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[TreeView] Support parent / children selection relationship #12883
Comments
|
If you have other approaches that you saw on other Tree View (or similar component) I would be super interested. I still need to explore how the various approaches work with lazy loading (which we want to support eventually). |
|
I'll just re-post the community members' suggested example: https://primereact.org/treeselect/#check Regarding our implementation, I think it should be highly flexible to cover various use cases. |
It's a very good example, hopefuly we get a similar example with MUIX |
In term of behaviors, this looks a lot like If I understand correctly, with this approach you change the structure of the model to look something like "Model contains the selected leaves and the parent selection is deduced from their descendants" described above BUT with both the children and the parent represented in the model. {
'0-0': {
partialChecked: false,
checked: true
}
}With this approach, if I understand correctly, the model describes what is selected (fully selected, partially selected or not selected) item by item without any parent / children relationship. That could be an interesting approach. One could say that this model structure is super flexible since it lets the model remain the same with different selection behaviors. The only weakness I can see is that if someone control the model, there is no guarantee that he passes a model value that is coherent with the selection mechanism in place in his app. As long as we agree that this is not a problem, this looks like a very flexible approach. |
|
Side note, I am not a fan of array model at all (for performance reasons mainly and because it looks like it ordered when in fact we don't enforce any order on the model). |
|
DataGrid is also aiming to support this feature soon, so it'd be good for us to keep aligned on the DevEx. |
|
(coming from seeing the tweet https://twitter.com/MUI_hq/status/1793654965996823022, initially I wanted to raise the intermediate checkbox state missing, but I got it, it's a broader discussion) I suspect that the "Checkbox selection" should be a separate feature from "Selection". I mean to have a separate state. I can see the use case for end-users to check items, the items they want to delete, while having another item selected to be expanded on a right panel. If we benchmark from https://www.notion.so/mui-org/mui-x-Tree-View-component-c283f4a957474b79b293e994881b1ee8. It seems that those behaving like it (independent). This is what I was expecting:
I see those with separate states, but where selection triggers checkbox selection and checkbox selection triggers selection: I see those that have selection disabled when checkbox selection is enabled: I see those that have checkbox selection meaning selection but selection still being independent. Those that behave closely to #11452 in the sense that have checkbox selection and selection merged into a single state, however, also have the parent checkbox relationship selection correct: I see behaving like in #11452:
This feels more: #514 |
|
Awesome to see this looks like it's getting given native support! If anyone wants to this behaviour now, it is hand rollable and I've documented it here: https://johnnyreilly.com/mui-react-tree-view-check-children-uncheck-parents Once implemented, behaviour looks like this: Brilliant to see that this is likely to be obsolete very soon! Thanks for pointing me to this @oliviertassinari A thing that can't be handled by the approach I'm employing, is where parent nodes have a visual state that indicates where some, but not all, nodes are selected. It would be tremendous if that could be considered for the native design. (An example of this behaviour is https://www.jstree.com/ ) It looks like you're already considering this given this image in the initial description: |
defaultSelectedItems is not working in your demo example, I cannot selectItems when component in mounted |
|
I can't see your code @Aberkati, but maybe it's worth you playing with this live demo on stackblitz? https://stackblitz.com/edit/mui-react-tree-view-check-children-uncheck-parents?file=Demo.tsx |
|
This is my code : https://stackblitz.com/edit/mui-react-tree-view-check-children-uncheck-parent-jivweq?file=Demo.tsx I added defaultSelectedItems with an array with ids but seems not working.. |
|
I should tell you that I'm on my phone in the South of France and I can't obviously tell what the issue is that you're facing - but it seems to work for me on my phone 😅 |
Oh really ? When you refresh using an id of existent ID on the array it automaticly checked when your component is mounted ? |
|
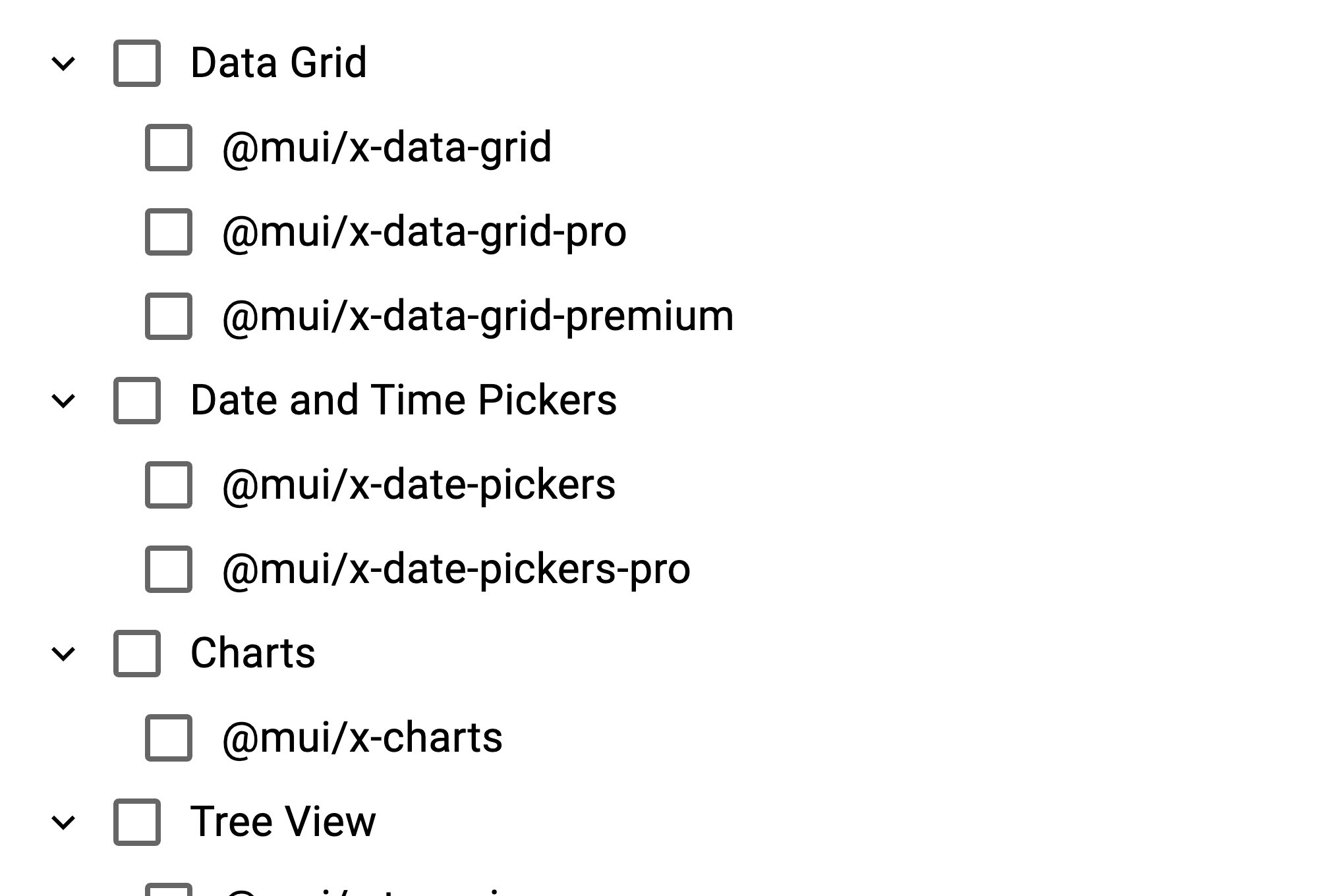
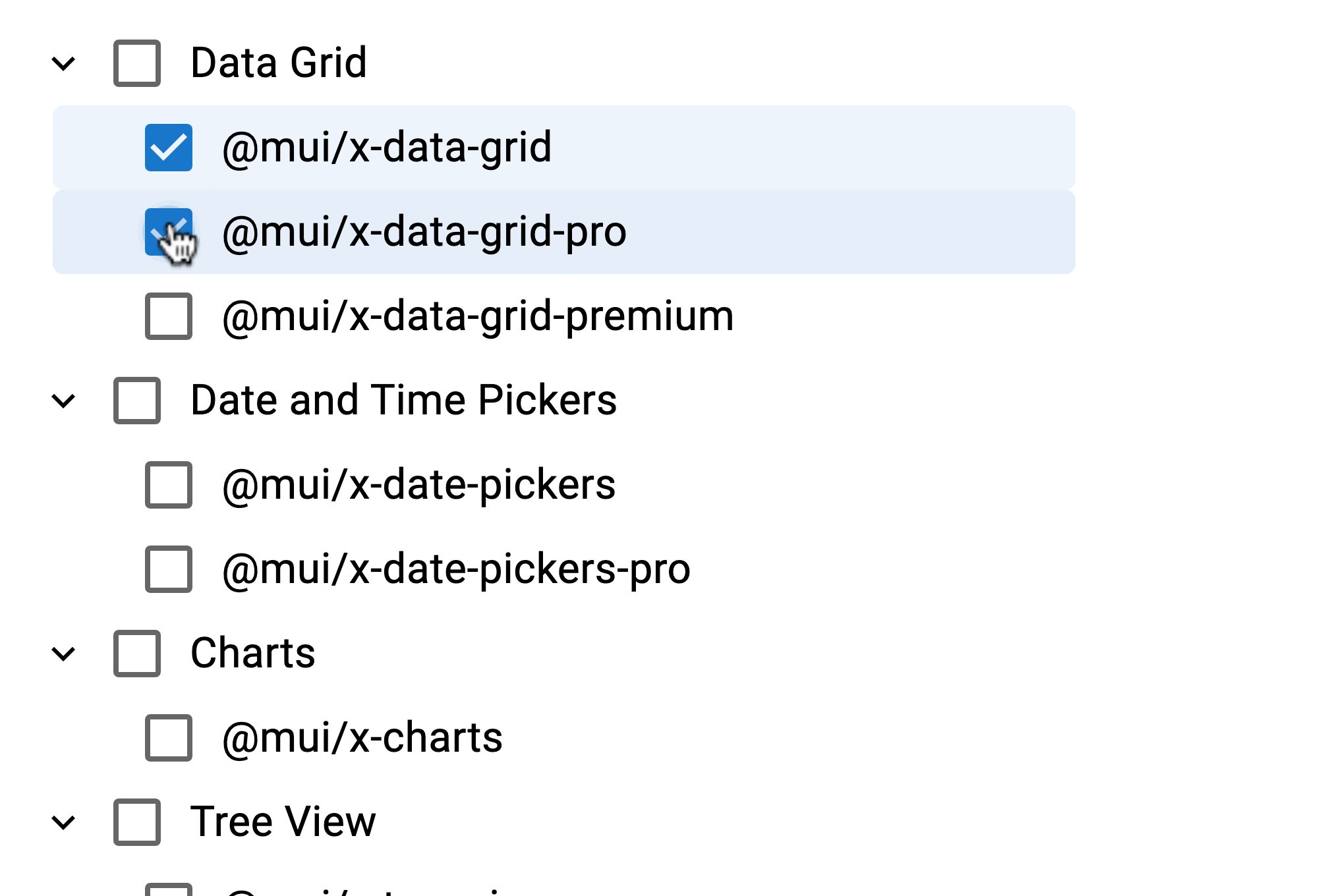
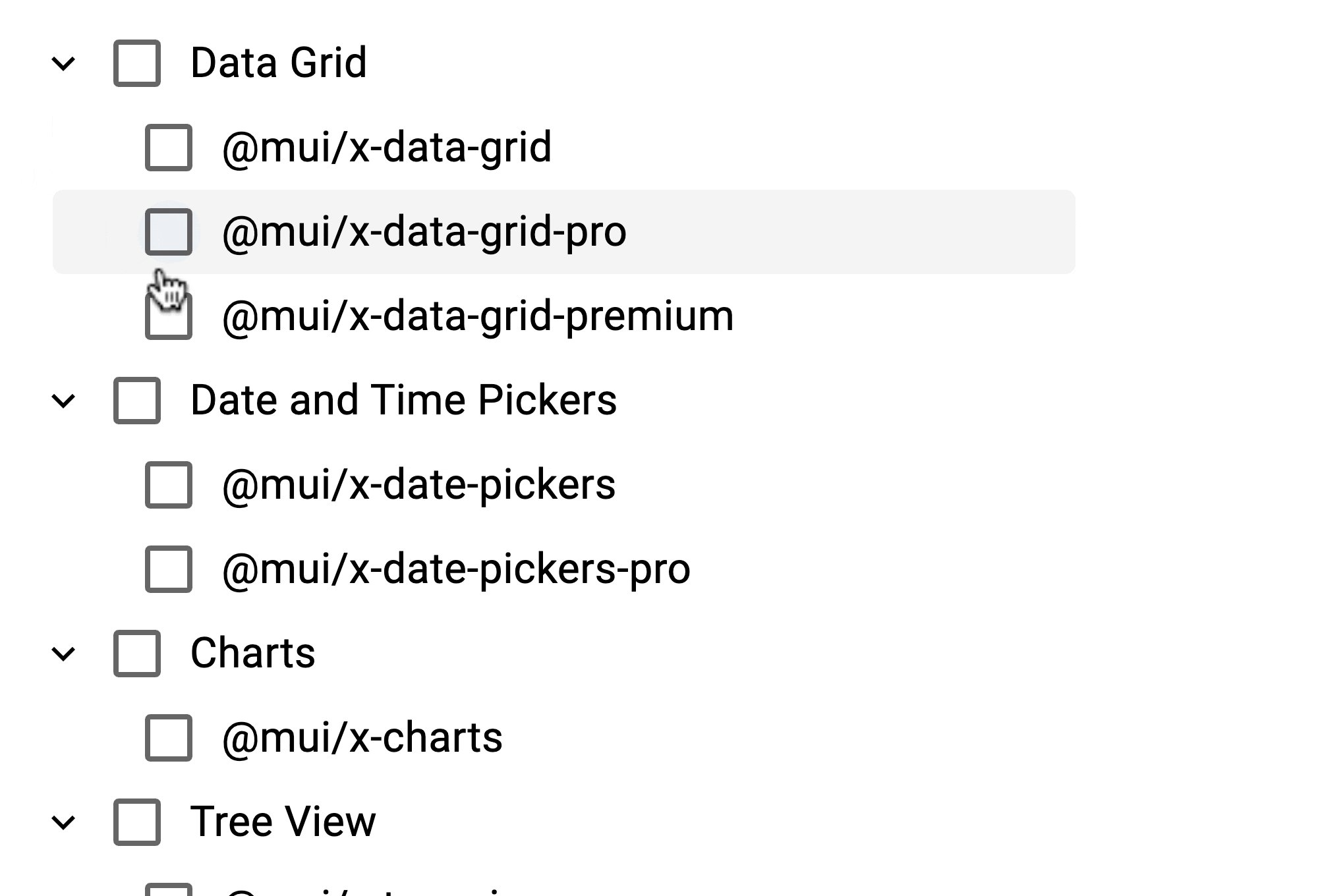
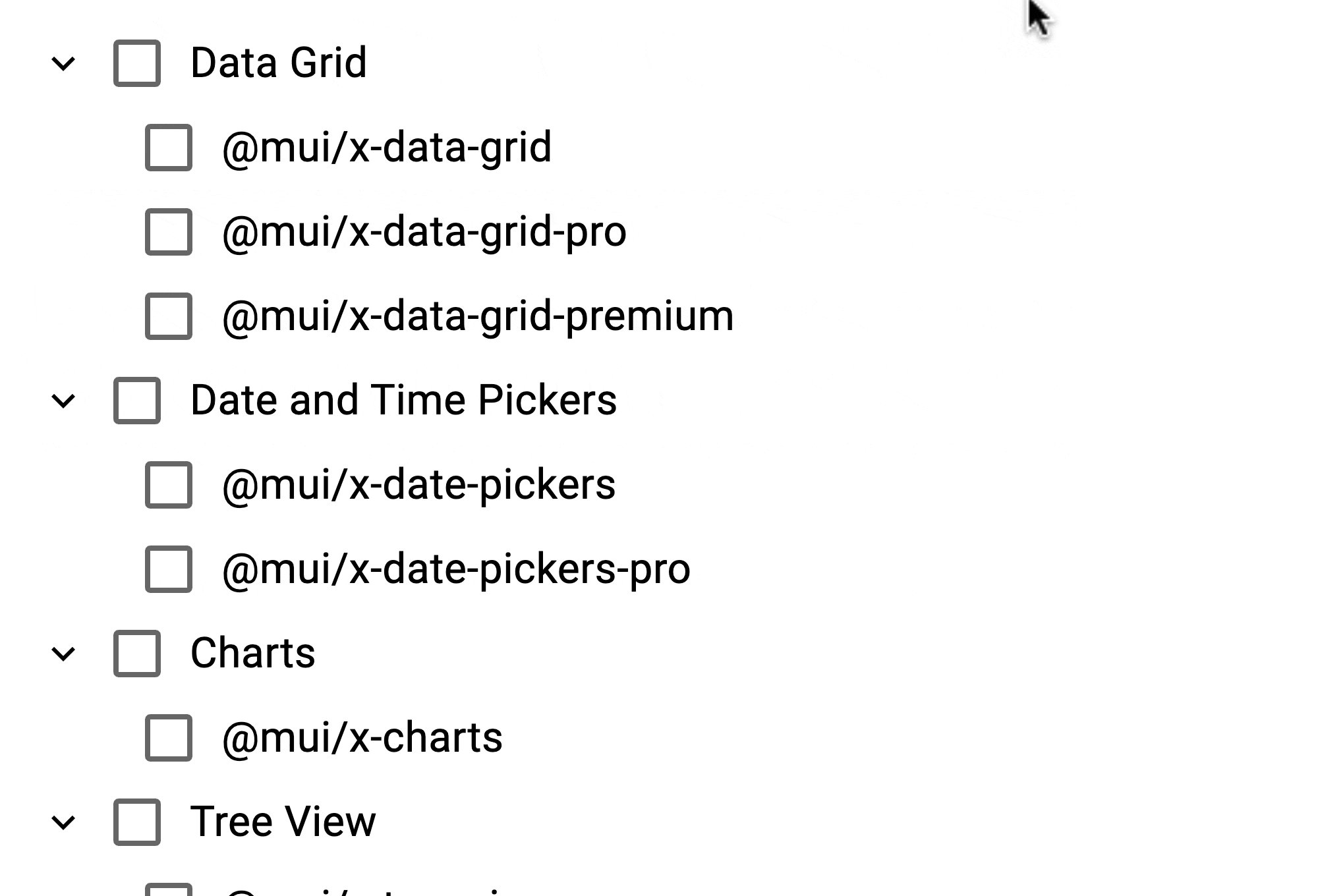
|
|
|
How would I limit these checkboxes to certain nodes? For example if I only wanted the checkbook selection to be true for the leaf nodes only, how would I be able to do that? |
|
Right now we have no way of doing it easily. |
|
Just a heads up that I found and fixed a bug in my handrolled logic last night. I've updated the blog post and the StackBlitz If anyone is curious as to the fix, see here: |
|
And one more fix! (previous code didn't walk the tree all the way to the top when reselecting from a leaf node). Again I've updated the blog post and the StackBlitz The fix for this issue can been seen in this commit: |
Great!! I'm trying to add a input field on top of this component to filter my nodes but seems to be hard, have you an idea how to achieve it please ? this an example demo link : https://stackblitz.com/edit/bgcued-tebqqr?file=src%2FApp.jsx,package.json |
|
I stumbled across this issue while trying to implement this myself, so I thought I'd share a minimal example of how I did it for a project. |
|
This issue has been closed. If you have a similar problem but not exactly the same, please open a new issue. |






Related issues
Current behavior
In the current implementation of the Tree View component (both
SimpleTreeViewandRichTreeView), selecting an item does not select its children and selecting all children of an item does not select its parent.The behavior is exactly the same with checkbox selection.
Selecting a parent (single select)
Model value:
"A"Selecting a leaf (single select)
Model value:
"A1"Selecting a parent (multi select)
Here is what the result is when you click on
"A":Model value:
["A"]Selecting a leaf (multi select)
Here is what the result is when you click on
"A1":Model value:
["A1"]Selecting all leaves of an item
Here is what the result is when you click on
"A1"then click on"A3"while pressing Shift:Model value:
["A1", "A2", "A3"]Alternatives model
Model contains the selected leaves and the parent selection is deduced from their descendants
Based on #11452 (comment)
The following model can only work in multi selection.
The idea here is to only apply the selection on the leaves and then deduce the visual selection of the parents based on the selection status of their descendants:
Selecting a parent (multi select)
Here is what the result is when you click on
"A":Model value:
["A1", "A2", "A3"]Selecting a leaf (multi select)
Here is what the result is when you click on
"A1":Model value:
["A1"]Selecting all leaves of an item
Here is what the result is when you click on
"A1"then click on"A3"while pressing Shift:Model value:
["A1", "A2", "A3"]Keep the model as is but visually select a children if one of its ancestors is selected
Based on #11452 (comment)
The following model can work in both single and multi selection.
The idea here is to visually select an item if it is selected in the model or if one of its ancestor is selected.
It might not work well with the checkbox where people probably expect the parent checkbox to change its status when selecting the children.
Selecting a parent (single select)
Model value:
"A"Selecting a leaf (single select)
Model value:
"A1"Selecting a parent (multi select)
Here is what the result is when you click on
"A":Model value:
["A"]Selecting a leaf (multi select)
Here is what the result is when you click on
"A1":Model value:
["A1"]Selecting all leaves of an item
Here is what the result is when you click on
"A1"then click on"A3"while pressing Shift:Model value:
["A1", "A2", "A3"]Benchmarks
Search keywords:
The text was updated successfully, but these errors were encountered: