-
Notifications
You must be signed in to change notification settings - Fork 136
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Context-based formatting popover #200
Comments
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
|
I apologize for that. I meant to emphasize, not shout. I'll work on my etiquette. |
|
There’s "a renderless rich-text editor for Vue.js" called tiptap which does what I described with the menu bubble: |
|
Yes, that's a nice thing. However, on mobile devices, there is often a pop-up menu for "copy", "cut" etc. that conflicts with such a pop-up menu for formatting text. In the case of tiptap, I can't use the context-based formatting, because Android's pop-up menu overlays the editor's pop-up menu. Just for the protocol: This issue is strongly related to #204. |
|
@jancborchardt I guess this can be closed as we switched to text and decided against the popover there for usability and accessibility reasons. |

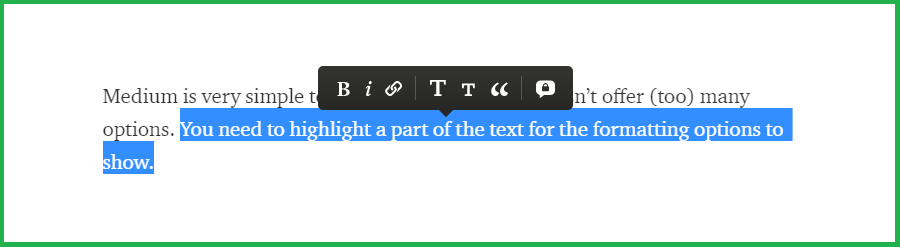
To keep in line with our distraction-free design, but also to make the formatting easier to use, we should introduce a context-based formatting popover similar to what Medium.com has. Whenever you select text, the formatting options show:

Then when you bold the text, it would insert the
**asterisks**around the selected word, or for links it would[insert the link tag and focus it on the url part](https://…).cc @nextcloud/notes
Want to back this issue? Post a bounty on it! We accept bounties via Bountysource.
The text was updated successfully, but these errors were encountered: