A <Hyperlink /> component for react-native & react-native-web that makes urls, fuzzy links, emails etc clickable
npm i --save react-native-hyperlink| name | desc | type | default |
|---|---|---|---|
linkify |
linkify-it object, for custom schema | object |
require('linkify-it')() |
linkStyle |
highlight clickable text with styles | Text.propTypes.style |
|
linkText |
A string or a func to replace parsed text | oneOfType([ string, func ]) |
|
onPress |
Func to handle click over a clickable text with parsed text as arg | func |
|
onLongPress |
Func to handle long click over a clickable text with parsed text as arg | func |
|
linkDefault |
A platform specific fallback to handle onPress. Uses Linking. Disabled by default |
bool |
|
injectViewProps |
Func with url as a param to inject props to the clickable component | func |
i => ({}) |
Wrap any component that has <Text> (works for nested text too) in it
import Hyperlink from 'react-native-hyperlink'
export const defaultLink = () =>
<Hyperlink linkDefault={ true }>
<Text style={ { fontSize: 15 } }>
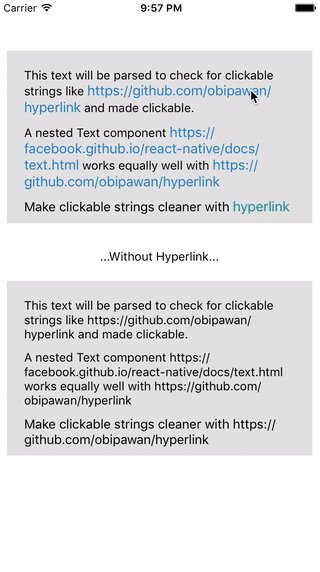
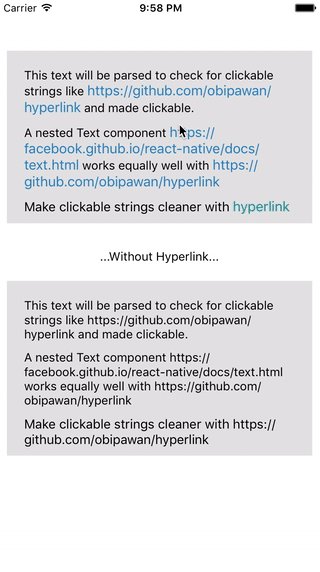
This text will be parsed to check for clickable strings like https://github.com/obipawan/hyperlink and made clickable.
</Text>
</Hyperlink>
export const regularText = () =>
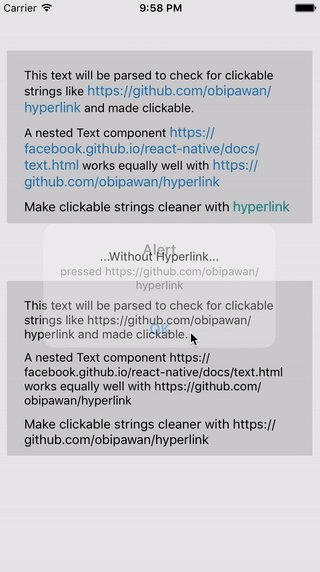
<Hyperlink onPress={ (url, text) => alert(url + ", " + text) }>
<Text style={ { fontSize: 15 } }>
This text will be parsed to check for clickable strings like https://github.com/obipawan/hyperlink and made clickable.
</Text>
</Hyperlink>
export const regularTextLongPress = () =>
<Hyperlink onLongPress={ (url, text) => alert(url + ", " + text) }>
<Text style={ { fontSize: 15 } }>
This text will be parsed to check for clickable strings like https://github.com/obipawan/hyperlink and made clickable for long click.
</Text>
</Hyperlink>
export const nestedText = () =>
<Hyperlink onPress={ (url, text) => alert(url + ", " + text) }>
<View>
<Text style={ { fontSize: 15 } }>
A nested Text component https://facebook.github.io/react-native/docs/text.html works equally well <Text>with https://github.com/obipawan/hyperlink</Text>
</Text>
</View>
</Hyperlink>
export const highlightText = () =>
<Hyperlink linkStyle={ { color: '#2980b9', fontSize: 20 } }>
<Text style={ { fontSize: 15 } }>
Make clickable strings like https://github.com/obipawan/hyperlink stylable
</Text>
</Hyperlink>
export const parseAndReplace = () =>
<Hyperlink
linkStyle={ { color: '#2980b9', fontSize: 20 } }
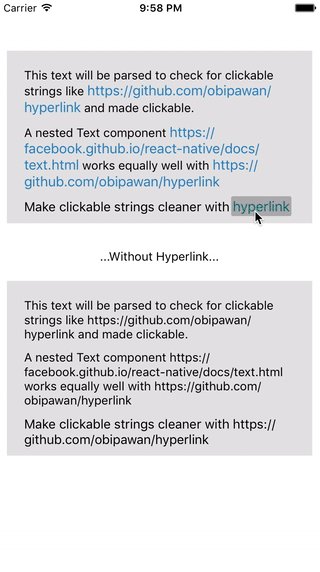
linkText={ url => url === 'https://github.com/obipawan/hyperlink' ? 'Hyperlink' : url }
>
<Text style={ { fontSize: 15 } }>
Make clickable strings cleaner with https://github.com/obipawan/hyperlink
</Text>
</Hyperlink>
export const passPropsText = () =>
<Hyperlink
linkDefault
injectViewProps={ url => ({
testID: url === 'http://link.com' ? 'id1' : 'id2' ,
style: url === 'https://link.com' ? { color: 'red' } : { color: 'blue' },
//any other props you wish to pass to the component
}) }
>
<Text>You can pass props to clickable components matched by url.
<Text>This url looks red https://link.com
</Text> and this url looks blue https://link2.com </Text>
</Hyperlink>PRs highly appreciated
MIT License