-
-
Notifications
You must be signed in to change notification settings - Fork 10.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gallery: Post your screenshots / code here (PART 18) #6897
Comments
|
As needed aid to write our "Mastering Graphics Programming with Vulkan", ImGui was essential. Code available for free here as well: Thanks again Omar and all the contributors to ImGui! |
|
IOLITE voxel game engine |
|
amodemGUI Meta XR Simulator Generative Fill for Video at Adobe Max #ProjectFastFill |
|
Cog is a set of debug tools for Unreal Engine |
|
Hesiod is a desktop application for node-based procedural terrain generation. The node editor relies on imgui-node-editor. fast_demo_lite.mp4 |
|
Adventure game Engine for MSX2 + game Stan the Dreamers SEV9938, Sprite editor for MSX2 |
|
hitbox editor for my game rel2.mp4 |
|
Dear ImGui Bundle (v1.0.0-beta1) now includes support for ImGui Test Engine. As before, ImGui Bundle provides an extensive set of widgets and components, which can be used in C++ and Python: Below is a demo of the integration of ImGui Test Engine: the mouse movements and clicks you can see in the video below are triggered via programmable automations made possible by ImGui Test Engine. ImGuiTestEngine_inside_ImGuiBundle.mp4This can be used with python, and C++ (all platforms, incl emscripten). See python bindings declarations (stubs). See live demos in the interactive manual (click on the "Show me buttons"), and in a dedicated demo (see its C++, and Python source code). |
|
Wallet "is application that lets you manage your stock and finance. It is meant to be lite and efficient. It is not a trading platform." |
|
Spectrum Analyser is a program that helps you to reverse engineer ZX Spectrum games. |
|
QuantMage is a SaaS platform for algorithmic & quantitative stock investment. It's using ImGui+WASM for its logic editor and backtesting tool frontend. |
|
Slideflow Studio is a user interface for deploying deep learning models for digital pathology research applications. Dear Imgui (and the python wrapper, pyimgui) were essential in making this a success. Thank you for developing this wonderful framework! |
|
I needed a more comfortable way to input angles and I did this: If anyone find it useful, this is the code: It uses my version of imgui-knobs. |
|
### INDEX 2024.1 (BETA) Microsoft Office 2007 INDEX 2024, Thank for ImGui & Hazel Core Team Recording.mp4This source code will not be open but here are the binaries of the program just you need the Vulkan SDK and Visual C++ 2015-2022. and this link will take you to the lastest version of the program https://github.com/INDEV-Technologies/INDEX/releases/tag/2.0.5b1 |
|
Spotted in a LTT's video, Bigscreen Beyond uses dear imgui for their driver utility interface. |
|
not mine just found this on the internet IMGUI.MENU.EXTERIUM.mp4also this one ImGui.Loader.Avetra.mp4IMGUI.LOADER.MENU.mp4 |
|
We recently updated our in-engine realtime lighting editor to use ImGui for the Source Engine branch used by Portal 2: Desolation. This replaces the old VGUI light editor which was somewhat cumbersome to use. We also support placing area lights and projected cubemap light probes. |
|
MightyGrep is a simple file searching application
preview.mp4 |
|
Dear ImGui in a VSCode tab :) This is essentially an 8-bit home computer emulator with an integrated Dear ImGui debugger UI (this one: https://floooh.github.io/tiny8bit/kc854-ui.html) compiled to WASM+WebGL, and integrated with VSCode via a webview panel. The gist is that you can bundle a small WASM blob with Dear ImGui UI rendering code into a VSCode extension for UIs that might be too awkward to create with plain HTML+CSS, or for better integration with WebGL rendering. 
|
thats cool if its possible can we do a collab for the engine im making only for the first version just to get me started maybe i can learn a thing or to |
|
A Story Editor to build stories for a home made story teller device (for children). |
|
I posted a much older version of this, but this is my pixel art project, Pixi. |
|
small stage editor I've been working on for a shmup I'm making in gamemaker. I also wrote up some styling to make my editor better match the gamemaker IDE. if anyone wants the style code this is what I'm using.
|
|
A simple UI to manage Beechcraft C23 Sundowner for X-Plane Flight simulator. |
|
I created a small text selection implementation as part of an open source app and extracted it under the MIT License: ImGuiTextSelect. I saw there were older discussions on this topic (#950) and hope this can help some people. Features include double/triple/shift-click selection, context menu integration, and UTF-8 support. Instructions for using it in a project are included in the linked repo. ImGuiTextSelect works well for text-only windows such as a console/log output or code display. Screen.Recording.2024-01-05.at.10.16.18.PM.mov |
|
An custom titlebar for mac os, using a "modified" version of glfw: For my tools application(still in development) 


|
|
For one of my projects, I needed the ability to dynamically create UI Form interfaces at run-time. So I developed a library that lets you define the interface using a Json Schema. I based it off React Json Schemas ScreenShots |
|
Recently Implemented Configurable Layer Blending & Opacity in My Pixel Art Editor Which Uses ImGui For The UI. Layer-Blending-Showcase.mp4Layer-Opacity-Showcase.mp4Thanks For Such an Beautiful UI Library. The Pixel Art in The Above Video is Not Mine, I got it from here: https://lospec.com/gallery/theduckinatux/walking-through-the-forest |
|
@vhollander hey! this is really cool and I'd love to be able to use this style of UI in my own projects, could you by chance share how you did this in imgui? EDIT: I sat down and made my own which can be found here! It currently only supports ImGuiNET C# and has hard coded colors which require a specific style set but I will be adding more color sets and proper style support, alongside working on a header only C++ variant when I hit a point where I'm satisfied with the C# version. |
if that email on ur bio is still valid, then pls read ur inbox |
|
Spotted in this Smarter Everyday video about "Roboforming". The UI in the screenshot shows the forces applied to the industrial robot heads (among other things). |
|
|
|
Spotted in the wild, The Indie Stone just announced they're replacing their old debug UI in Project Zomboid with Dear ImGui. |
It was a wise decision. |
|
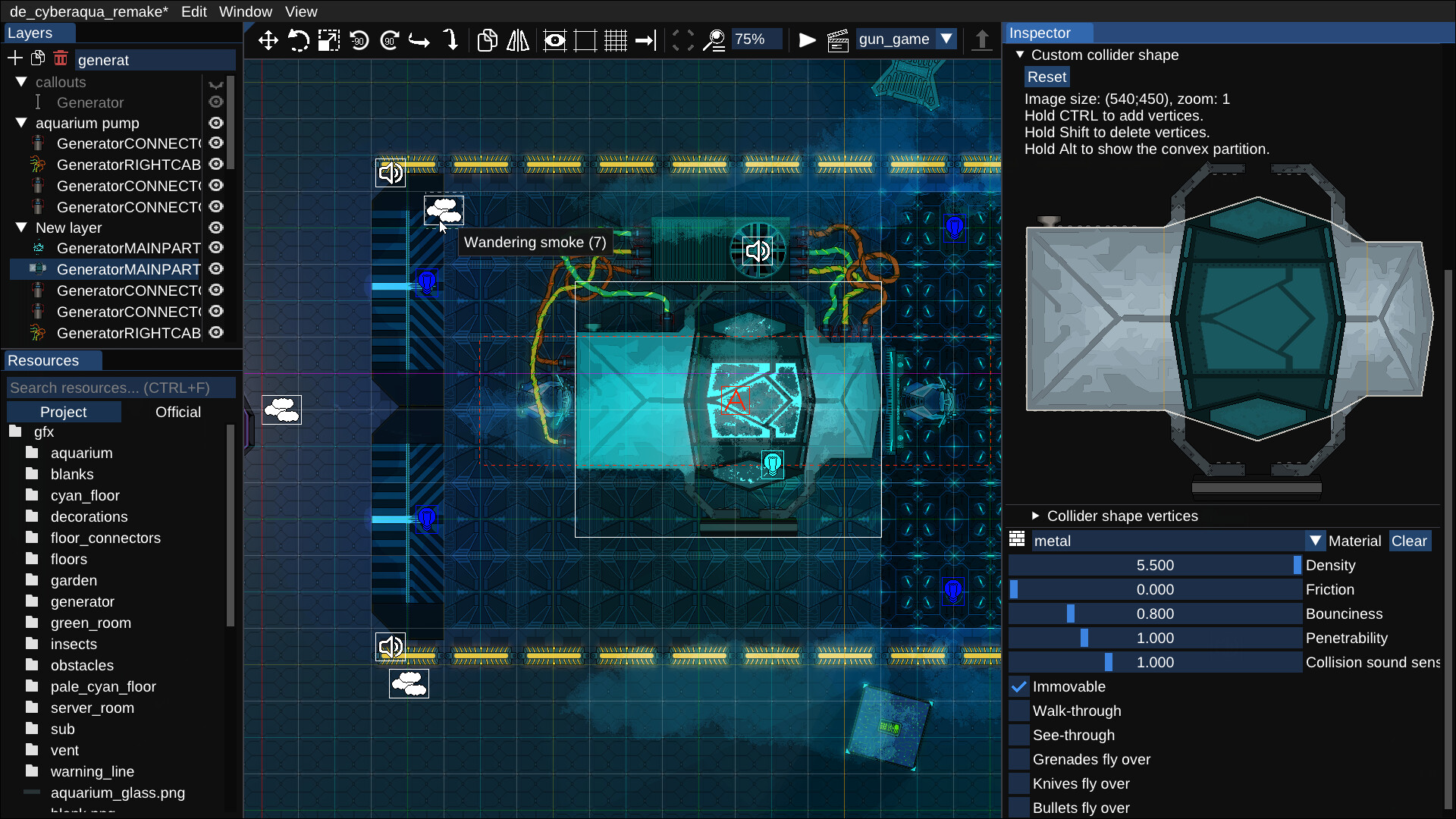
Spoted in Hypersomnia. Used as ingame UI |
|
Dev tools for the game/engine I'm developing. The source code can be found here: https://github.com/eliasdaler/edbr |
|
"Universal compression ratio analyzer using the .kkp and .sym formats introduced in rekkrunchy-with-analytics." |
|
Spotted in 4K4D: Real-Time 4D View Synthesis at 4K Resolution 4k4d_dance3_demo.mp44k4d_0013_01_demo.mp4A research project aimed for CVPR 2024, using python bindings (ImGui Bundle). |
|
Bitty Engine |
|
ImGui_WS Support Unreal Engine use ImGui and Draw on web page. Feature
|
































































This is Part 18, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!
The text was updated successfully, but these errors were encountered: