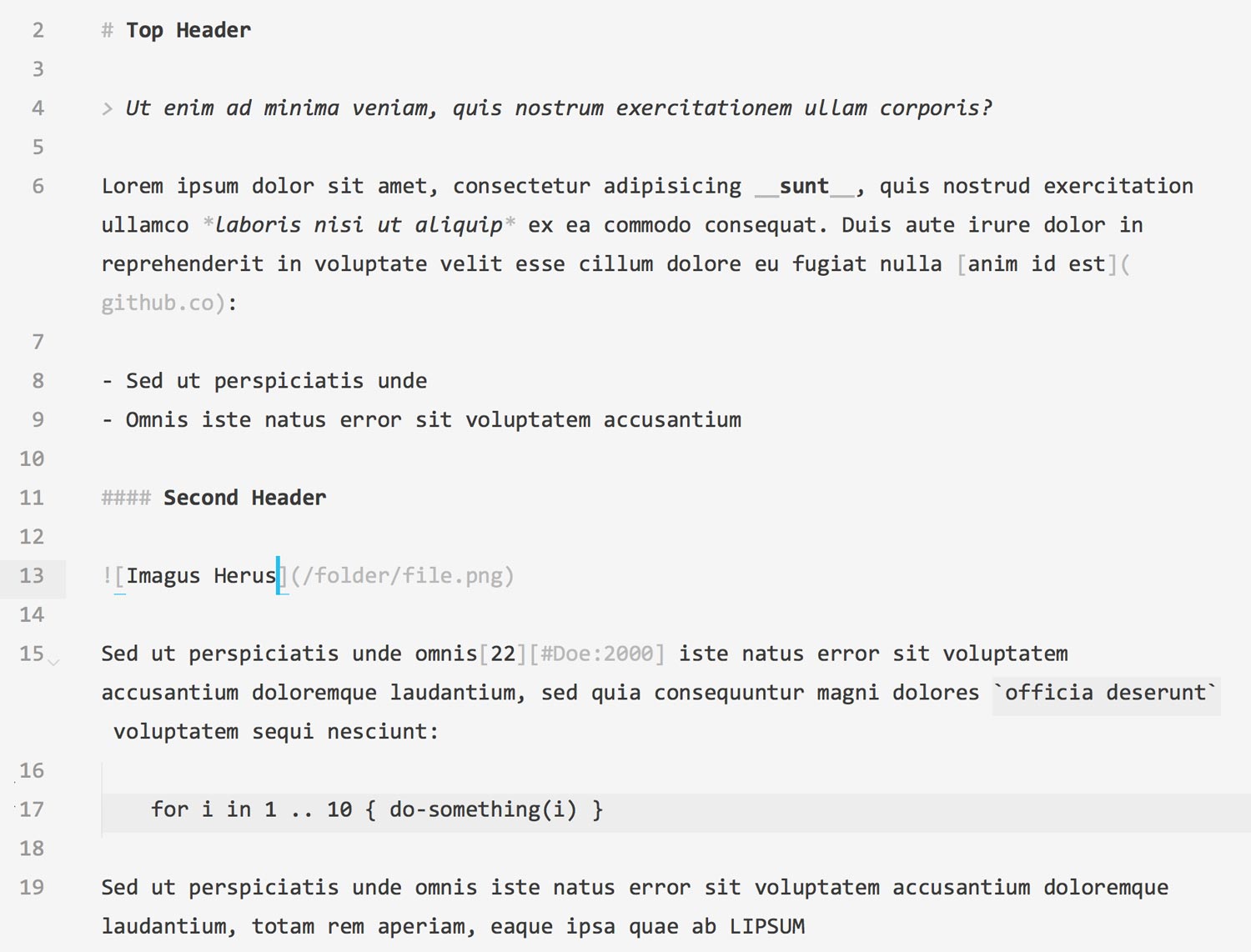
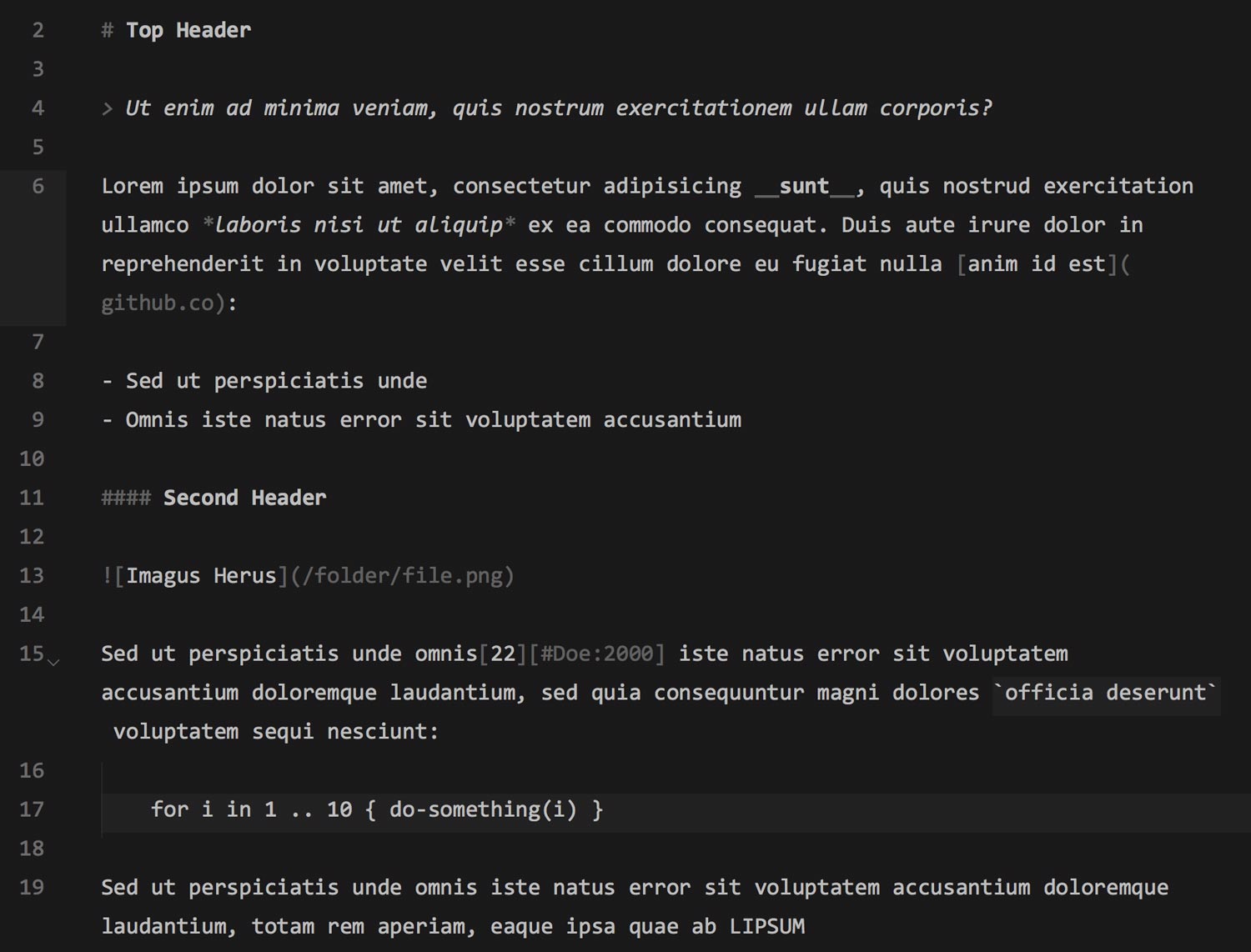
A pair of colour schemes for writing Markdown in Sublime Text, Visual Studio Code, and other .tmTheme editors. It takes aesthetic cues from popular minimalist writing apps and aims to lessen the visual impact of markdown punctuation. It also attempts to support the full range of Markdown syntax ranging from Markdown, MultiMarkdown, Github Flavoured Markdown, and Pandoc Markdown.
- Make sure that Package Control is already installed
- Choose Install Package from the Command Palette — Ctrl+Shift+P on Windows/Linux and ⇧⌘P on OS X
- Search for Gray Matter Color Schemes and hit Enter
- Clone or download the repo
- Choose Browse Packages from the Command Palette — Ctrl+Shift+P on Windows/Linux and ⇧⌘P on OS X
- Copy the repo folder into this directory
Note that this theme is specifically designed for Markdown. To configure Sublime Text such that this theme is always used for just Markdown files, first open up a Markdown file, and then in the menu bar open up the syntax-specific settings via Preferences > Settings - More > Syntax Specific - User.
Add in either:
"color_scheme": "Packages/Color Scheme - Gray Matter/Gray Matter Light.tmTheme",
Or:
"color_scheme": "Packages/Color Scheme - Gray Matter/Gray Matter Dark.tmTheme",
While in this file here are another few options you may want to consider in order to better match a more traditional Markdown text editor:
"draw_centered": true,
"font_size": 18,
"gutter": false,
"highlight_line": false,
"line_numbers": true,
"line_padding_bottom": 4,
"line_padding_top": 4,
"tab_size": 4,
"word_wrap": true,
"wrap_width": 90
This color scheme pairs well with Boxy Yesterday if you desire a similar aesthetic for the wider Sublime Text chrome.
- Standard Sublime Text native packages for Markdown and MultiMarkdown
- Sublime Markdown Extended's syntax but note that inline code syntax support will not be available.
Currently the theme is available through the Visual Studio Marketplace. You can then activate it in the Preferences > Color Theme section of the menu.
Tests use sublime_color_scheme_unit to test for regressions. Once installed (via Package Control) the :TestSuite command in the Command Palette will run the test set.
- Textmate language grammars
- Textmate scope selectors
- Sublime Text Color Scheme reference
- Sublime Text Color Schemes (if active) mostly reload when the file is saved; if not run
[ v.settings().erase("color_scheme") for views in [ w.views() for w in sublime.windows() ] for v in views ]in the console - Sublime Text's Scope Hunter plugin
A script builds the Dark version of the theme.
$ bash build.sh
Sublime Text works with the .thTheme files in the root directory. To publish to Package Control just tag the version and push from master.
Visual Studio code uses the *-color-theme.json files in the root directory which contain a number of VSC-specific settings for the editor chrome and import the .tmTheme for basic syntax highlighting. To publish to the Visual Studio Marketplace (requires the vsce package from npm install):
$ vsce publish 1.2.0
Atom uses the .less files in gray-matter-X-syntax folders
- Sublime Text Multimarkdown Grammars don't appear to exist for most footnote formats in-text such as
[^ref]/[@Kullmann:2014bd 26]or for recognising the bottom reference to a footnote such as[^ref]:/[#Doe:2011]:. - Sublime Text Multimarkdown Grammars don't appear to exist for recognising the actual text part of an ATX style header
- Sublime Text Multimarkdown Grammars don't appear to exist for getting the syntax elements (ie the
1.or-) for lists beyond the first item.
The MIT license.
This colour scheme is heavily influence by the visual style of Byword, iA Writer, and Ulysses.