You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
组件化是前端发展的一个重要方向,它一方面提高开发效率,另一方面降低维护成本。主流的 Vue.js、React 及其延伸的 Ant Design、uniapp、Taro 等都是组件框架。
Web Components 是一组 Web 原生 API 的总称,允许我们创建可重用的自定义组件,并在我们 Web 应用中像使用原生 HTML 标签一样使用。目前已经很多前端框架/库支持 Web Components。
本文将带大家回顾 Web Components 核心 API,并从 0 到 1 实现一个基于 Web Components API 开发的业务组件库。
组件化是前端发展的一个重要方向,它一方面提高开发效率,另一方面降低维护成本。主流的 Vue.js、React 及其延伸的 Ant Design、uniapp、Taro 等都是组件框架。
Web Components 是一组 Web 原生 API 的总称,允许我们创建可重用的自定义组件,并在我们 Web 应用中像使用原生 HTML 标签一样使用。目前已经很多前端框架/库支持 Web Components。
本文将带大家回顾 Web Components 核心 API,并从 0 到 1 实现一个基于 Web Components API 开发的业务组件库。
一、回顾 Web Components
在前端发展历史中,从刚开始重复业务到处复制相同代码,到 Web Components 的出现,我们使用原生 HTML 标签的自定义组件,复用组件代码,提高开发效率。通过 Web Components 创建的组件,几乎可以使用在任何前端框架中。
1. 核心 API 回顾
Web Components 由 3 个核心 API 组成:
<template>和<slot>元素,让我们可以定义各种组件的 HTML 模版,然后被复用到其他地方,使用过 Vue/React 等框架的同学应该会很熟悉。
2. 入门示例
接下来通过下面简单示例快速了解一下如何创建一个简单 Web Components 组件。
上面代码主要做 3 件事:
通过实现
CustomElementStart类来定义组件。将组件的标签和组件类作为参数,通过
customElements.define方法定义组件。导入组件后,跟使用普通 HTML 标签一样直接使用自定义组件
<custom-element-start></custom-element-start>。随后浏览器访问

index.html可以看到下面内容:3. 兼容性介绍
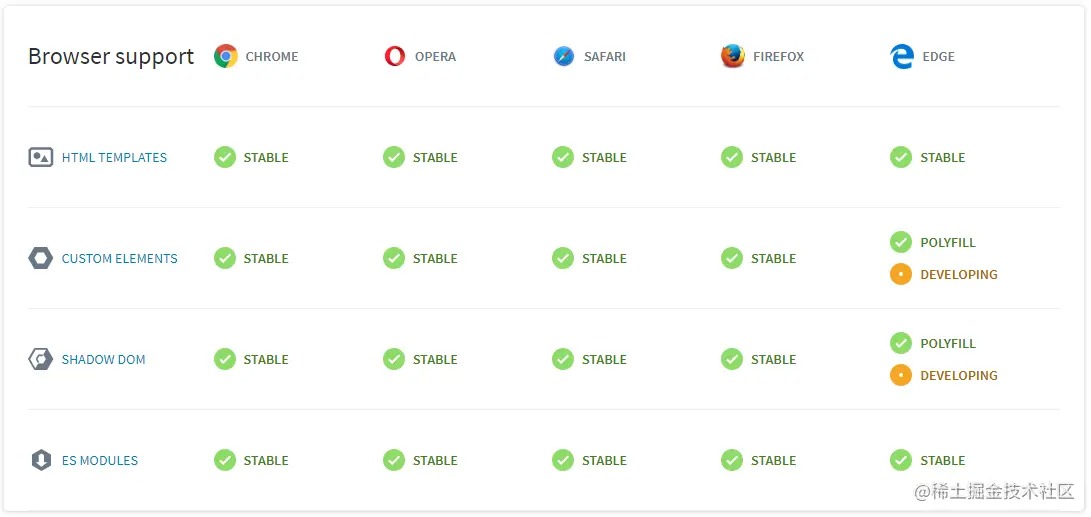
在 MDN | Web Components 章节中介绍了其兼容性情况:
关于兼容性,可以看下图:

图片来源:https://www.webcomponents.org/
这个网站里面,有很多关于 Web Components 的优秀项目可以学习。
4. 小结
这节主要通过一个简单示例,简单回顾基础知识,详细可以阅读文档:
二、EXE-Components 组件库分析设计
1. 背景介绍
假设我们需要实现一个 EXE-Components 组件库,该组件库的组件分 2 大类:
以通用简单组件为主,如
exe-avatar头像组件、exe-button按钮组件等;以复杂、组合组件为主,如
exe-user-avatar用户头像组件(含用户信息)、exe-attachement-list附件列表组件等等。
详细可以看下图:
接下来我们会基于上图进行 EXE-Components 组件库设计和开发。
2. 组件库设计
在设计组件库的时候,主要需要考虑以下几点:
当然,这几个是最基础需要考虑的点,随着实际业务的复杂,还需要考虑更多,比如:工程化相关、组件解耦、组件主题等等。
针对前面提到这 3 点,这边约定几个命名规范:
exe-功能名称进行命名,如exe-avatar表示头像组件;e-参数名称进行命名,如e-src表示src地址属性;on-事件类型进行命名,如on-click表示点击事件;3. 组件库组件设计
这边我们主要设计
exe-avatar、exe-button和exe-user-avatar三个组件,前两个为简单组件,后一个为复杂组件,其内部使用了前两个组件进行组合。这边先定义这三个组件支持的属性:这样我们思路就清晰很多,实现对应组件即可。
三、EXE-Components 组件库准备工作
本文示例最终将对实现的组件进行组合使用,实现下面「用户列表」效果:
体验地址:https://blog.pingan8787.com/exe-components/demo.html
1. 统一开发规范
首先我们先统一开发规范,包括:
组件开发模版分
index.js组件入口文件和template.js组件 HTML 模版文件:2. 开发环境搭建和工程化处理
为了方便使用 EXE-Components 组件库,更接近实际组件库的使用,我们需要将组件库打包成一个 UMD 类型的 js 文件。这边我们使用 rollup 进行构建,最终打包成
exe-components.js的文件,使用方式如下:接下来通过
npm init -y生成package.json文件,然后全局安装 rollup 和 http-server(用来启动本地服务器,方便调试):然后在
package.json的script下添加"dev"和"build"脚本:{ // ... "scripts": { "dev": "http-server -c-1 -p 1400", "build": "rollup index.js --file exe-components.js --format iife" }, }其中:
"dev"命令:通过 http-server 启动静态服务器,作为开发环境使用。添加-c-1参数用来禁用缓存,避免刷新页面还会有缓存,详细可以看 http-server 文档;"build"命令:将 index.js 作为 rollup 打包的入口文件,输出exe-components.js文件,并且是 iife 类型的文件。这样就完成简单的本地开发和组件库构建的工程化配置,接下来就可以进行开发了。
四、EXE-Components 组件库开发
1. 组件库入口文件配置
前面
package.json文件中配置的"build"命令,会使用根目录下index.js作为入口文件,并且为了方便 components 通用基础组件和 modules 通用复杂组件的引入,我们创建 3 个index.js,创建后目录结构如下:三个入口文件内容分别如下:
2. 开发 exe-avatar 组件 index.js 文件
通过前面的分析,我们可以知道
exe-avatar组件需要支持参数:接着按照之前的模版,开发入口文件
index.js:其中有几个方法是抽取出来的公用方法,大概介绍下其作用,具体可以看源码:
renderTemplate方法来自 template.js 暴露的方法,传入配置 config,来生成 HTML 模版。
getAttributes方法传入一个 HTMLElement 元素,返回该元素上所有属性键值对,其中会对
e-和on-开头的属性,分别处理成普通属性和事件属性,示例如下:runFun方法由于通过属性传递进来的方法,是个字符串,所以进行封装,传入
event和事件名称作为参数,调用该方法,示例和上一步一样,会执行avatarClick()方法。另外,Web Components 生命周期可以详细看文档:使用生命周期回调函数。
3. 开发 exe-avatar 组件 template.js 文件
该文件暴露一个方法,返回组件 HTML 模版:
最终实现效果如下:
开发完第一个组件,我们可以简单总结一下创建和使用组件的步骤:
4. 开发 exe-button 组件
按照前面
exe-avatar组件开发思路,可以很快实现exe-button组件。需要支持下面参数:
模版定义如下:
最终效果如下:
5. 开发 exe-user-avatar 组件
该组件是将前面
exe-avatar组件和exe-button组件进行组合,不仅需要支持点击事件,还需要支持插槽 slot 功能。
由于是做组合,所以开发起来比较简单~先看看入口文件:
主要内容在 template.js 中:
其中
renderAttrStr方法接收一个属性对象,返回其键值对字符串:最终效果如下:
6. 实现一个用户列表业务
接下来我们通过一个实际业务,来看看我们组件的效果:
其实实现也很简单,根据给定数据,然后循环使用组件即可,假设有以下用户数据:
我们就可以通过简单 for 循环拼接 HTML 片段,然后添加到页面某个元素中:
到这边我们就实现了一个用户列表的业务,当然实际业务可能会更加复杂,需要再优化。
五、总结
本文首先简单回顾 Web Components 核心 API,然后对组件库需求进行分析设计,再进行环境搭建和开发,内容比较多,可能没有每一点都讲到,还请大家看看我仓库的源码,有什么问题欢迎和我讨论。
写本文的几个核心目的:
最后看完本文,大家是否觉得用 Web Components 开发组件库,实在有点复杂?要写的太多了。
没关系,下一篇我将带大家一起使用 Stencil 框架开发 Web Components 标准的组件库,毕竟整个 ionic 已经是使用 Stencil 重构,Web Components 大势所趋~!
拓展阅读
The text was updated successfully, but these errors were encountered: