You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
[x] bug report => Search github for a similar issue or PR before submitting
[ ] feature request => Please check if request is not on the roadmap already https://github.com/primefaces/primeng/wiki/Roadmap
[ ] support request => Please do not submit support request here, instead see http://forum.primefaces.org/viewforum.php?f=35
Current behavior
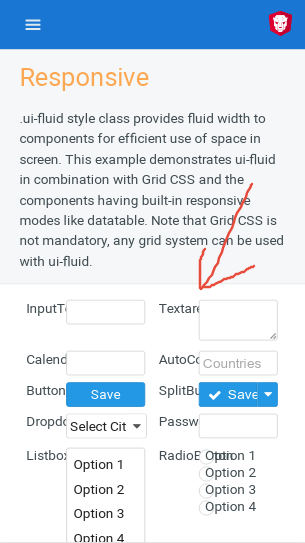
Please open official showcase page (Misc > Responsive) http://www.primefaces.org/primeng/#/responsive and see responsive demo form (just the first one the top). Please resize the window to get the small width or view the page in mobile device emulation mode. It is not responsive.
Minimal reproduction of the problem with instructions
Please just follow the steps as described in "Current behavior" section.
What is the motivation / use case for changing the behavior?
This is just a bug and all components should be responsive as expected.
Please tell us about your environment:
Chrome 55.0.2883.75 (64-bit), Mint Linux 17.3 Rosa
Angular version: 2.0.X
None, just an official website.
PrimeNG version: 2.0.X
As in the official website.
Browser: [all | Chrome XX | Firefox XX | IE XX | Safari XX | Mobile Chrome XX | Android X.X Chrome 55.0.2883.75 (64-bit), Mint Linux
Opera 12.16, Mint Linux 17.3 Rosa
Language: [all | TypeScript X.X | ES6/7 | ES5]
Node (for AoT issues):node --version =
The text was updated successfully, but these errors were encountered:
Hello,
I'm submitting a ... (check one with "x")
Current behavior
Please open official showcase page (Misc > Responsive) http://www.primefaces.org/primeng/#/responsive and see responsive demo form (just the first one the top). Please resize the window to get the small width or view the page in mobile device emulation mode. It is not responsive.
Please see:

(https://snag.gy/qZsJWQ.jpg)
Expected behavior
It should be rendered in the way similar like here: http://www.primefaces.org/showcase/ui/misc/responsive.xhtml . This is similar showcase but rendered correctly...
(https://snag.gy/Z9cHoB.jpg)
Minimal reproduction of the problem with instructions
Please just follow the steps as described in "Current behavior" section.
What is the motivation / use case for changing the behavior?
This is just a bug and all components should be responsive as expected.
Please tell us about your environment:
Chrome 55.0.2883.75 (64-bit), Mint Linux 17.3 Rosa
Angular version: 2.0.X
None, just an official website.
PrimeNG version: 2.0.X
As in the official website.
Browser: [all | Chrome XX | Firefox XX | IE XX | Safari XX | Mobile Chrome XX | Android X.X Chrome 55.0.2883.75 (64-bit), Mint Linux
Opera 12.16, Mint Linux 17.3 Rosa
Language: [all | TypeScript X.X | ES6/7 | ES5]
node --version=The text was updated successfully, but these errors were encountered: