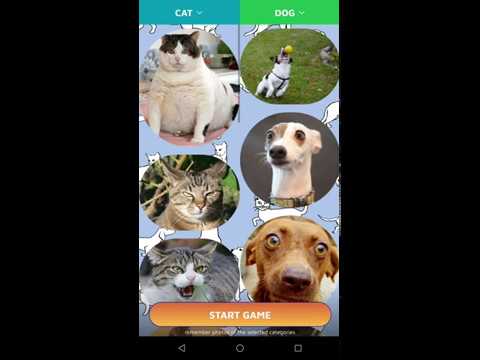
Mobile game where you need swipe photos of animals to match categories. I've made it just for fun and as some Animated api practice.
youtube video:
react-native, redux, react-native-gesture-handler.
No ads, gsm, etc..
- test app on ios
- add levels(in progress)
- refactor drag-n-drop animations with react-native-reanimated
- add action game objects: extra live, speed slower, etc...
make sure ci is green
- add photo file to
src/img - add new item to
src/data/index.js
const photoExample = {
resource: require("../img/fat_cat_1.jpg"),
source: "url to photo source, if required",
tags: ["cat", "fat cat"]
}you change levels here src/data/levels.js
const levelExample = {
name: "name of level",
passingScore: 50, // score to pass level
leftCategory: "sad dog",
rightCategory: "dressed cat",
newItemProvider: x => 5000 - x * 10, // time of item number x producing
fallingIntervalProvider: x => 4000 - x * 5 // duration of item number x falling down
}- source code: MIT
- assets: Creative Commons