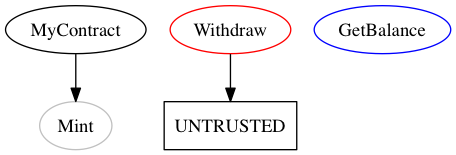
Generates a DOT graph that visualizes function control flow of a Solidity contract and highlights potential security vulnerabilities.
Legend:
- Red: Send to external address
- Blue: Constant function
- Yellow: View
- Green: Pure
- Orange: Call
- Purple: Transfer
- Lilac: Payable
Generated from contract:
contract MyContract {
uint balance;
function MyContract() {
Mint(1000000);
}
function Mint(uint amount) internal {
balance = amount;
}
function Withdraw() {
msg.sender.send(balance);
}
function GetBalance() constant returns(uint) {
return balance;
}
}npm install -g solgraphDepending on your permissions, you may need to add the unsafe-perm flag:
sudo npm install -g solgraph --unsafe-perm=true --allow-rootsolgraph MyContract.sol > MyContract.dot
strict digraph {
MyContract
Mint [color=gray]
Withdraw [color=red]
UNTRUSTED
GetBalance [color=blue]
MyContract -> Mint
Withdraw -> UNTRUSTED
}You have to have graphviz installed (brew install graphviz) to render the DOT file as an image:
dot -Tpng MyContract.dot -o MyContract.pngA nice example of piping contract source that is in your clipboard through solgraph, dot, and preview: (Use whatever image previewer is available on your system; Preview.app is available on Mac)
pbpaste | solgraph | dot -Tpng | open -f -a /Applications/Preview.appimport { readFileSync } from 'fs'
import solgraph from 'solgraph'
const dot = solgraph(fs.readFileSync('./Simple.sol'))
console.log(dot)
/*
Foo
Bar
Foo -> Bar
*/ISC © Raine Revere